PhET simulations: Difference between revisions
(Added 400px) |
(added text and images) |
||
| Line 1: | Line 1: | ||
==PhET== | ==PhET== | ||
| Line 14: | Line 13: | ||
==Embedding a PhET simulation in a Moodle Page== | ==Embedding a PhET simulation in a Moodle Page== | ||
It is quite easy to insert the HTML5 code into a Moodle [[Page]]. Just remember to activate the <> button in the [[Text editor]]. | * We will be using the balancing act simulation for this example. | ||
* Firstly, go to the [http://phet.colorado.edu/ PhET] site, and locate the simulation that you want to use. | |||
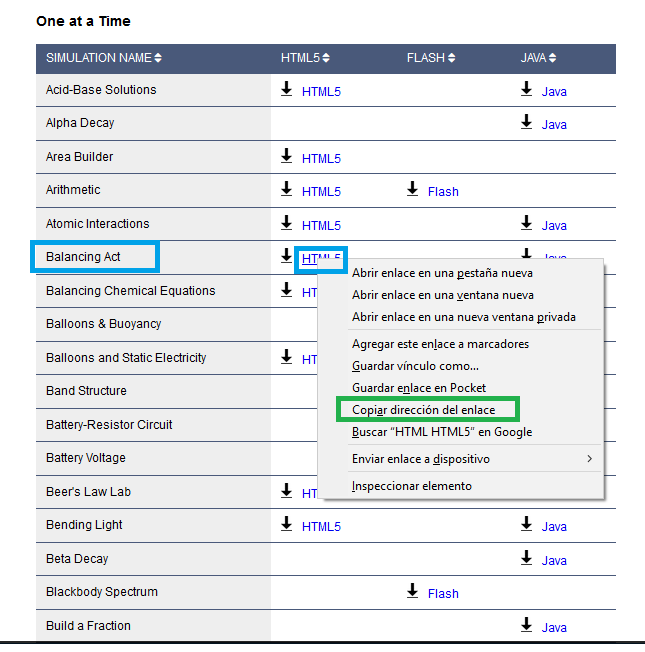
* Then, copy the address (green rectangle) that links to that simulation's HTML5 code (blue rectangle): | |||
[[File:Phet simulation copy the simulation address.png]] | |||
* Now you can add a new [[Label]] or [[Page]] resource, where you will link to the Phet simulation | |||
** It is quite easy to insert the link to the HTML5 code into a Moodle [[Page]]. | |||
** Just remember to activate the <> button in the [[Text editor]]. | |||
[[File:A PhET in a Moodle page.png|400px]] | [[File:A PhET in a Moodle page.png|400px]] | ||
* Add a label | |||
** Activate the | |||
Insert the following text code, replacing ''address_of_phet_simulation_to_be_linked'' with the actual address that you copied (e.g, https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download, but remember to remove the ''?download'' part): | |||
<iframe src="address_of_phet_simulation_to_be_linked" width="800" height="600" scrolling="no" allowfullscreen></iframe> | |||
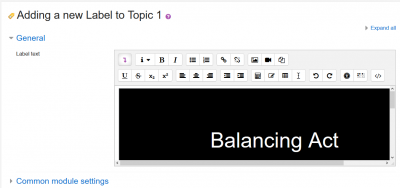
** This is how your label should look like: | |||
[[File:Phet simulationtype the needed code and paste the actual simulatiuon address.png|400px]] | |||
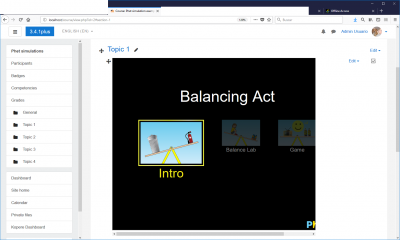
* If you click again in the <> button in the [[Text editor]], you will change from HTML code editing mode into interpreted mode, and you will see te simulation while it is being loaded and it will show properly from now on: | |||
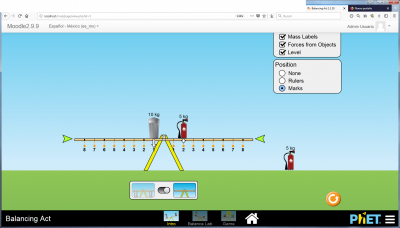
[[File:Phet simulation with the embedded simulation inside the label.png|400px]] | |||
* Now click the ¿Save and return to course button' | |||
* And it's done !: | |||
[[File:Phet simulation with the finished label.png|400px]] | |||
Revision as of 01:00, 1 February 2018
PhET
PhET is a site for interactive simulations for science (physics, biology, chemistry, Earth sciences) and math at elementary, middle school, high school and University levels, from the University of Colorado at Boulder, USA, that provides fun, free, interactive, research-based science and mathematics simulations. The simulations are written in Java, Flash or HTML5, and can be run online or downloaded to your (Moodle server) computer. All simulations are open source.
What does PhET stand for?
The name "PhET" was originally an acronym for "Physics Education Technology" but the PhET site now includes simulations about many other subjects besides physics, so the acronym is too limited. The PhET team decided to keep the name because it is so widely recognized.
Downloading the code for one PhET simulation
- Download the code from the PhET site.
- Note that some simulations that were written in Flash will need to have the multimedia plugins filter enabled in the Moodle server, which some servers admins will not allow for security reason. Remember that running Flash code in Macs and iPads can be tricky.
- Simulations written in Java or HTML5 can usually run well in modern Moodle servers and in most modern user's devices and browser.
- You can browse and do some minor editing of the downloaded simulation code in an editor such as Notepad ++ easier than in the Moodle Text editor.
Embedding a PhET simulation in a Moodle Page
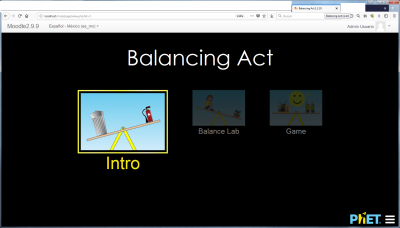
- We will be using the balancing act simulation for this example.
- Firstly, go to the PhET site, and locate the simulation that you want to use.
- Then, copy the address (green rectangle) that links to that simulation's HTML5 code (blue rectangle):
- Now you can add a new Label or Page resource, where you will link to the Phet simulation
- It is quite easy to insert the link to the HTML5 code into a Moodle Page.
- Just remember to activate the <> button in the Text editor.
- Add a label
- Activate the
Insert the following text code, replacing address_of_phet_simulation_to_be_linked with the actual address that you copied (e.g, https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download, but remember to remove the ?download part):
<iframe src="address_of_phet_simulation_to_be_linked" width="800" height="600" scrolling="no" allowfullscreen></iframe>
- This is how your label should look like:
- If you click again in the <> button in the Text editor, you will change from HTML code editing mode into interpreted mode, and you will see te simulation while it is being loaded and it will show properly from now on:
- Now click the ¿Save and return to course button'
- And it's done !:
Can you embed PhET code in the Moodle Quiz?
According to this post, Tim Hunt tried this (with the balancing act SIM), with these results:
- At first it did not work, because his test Moodle site is running on https, and the embed code has http://, so it gets blocked by browser security settings.
- However, editing the URL in the embed code to be https, then it worked.
Embedding a simulation in a quiz
You can either:
- have the students first interact with the simulation embedded in a Page (see Embedding a PhET simulation in a Moodle Page) and take a quiz later.
- embed the simulation in a description question type (see below) prior to asking the relevant questions with the usual question types.
Embedding a PhET simulation in a Moodle question
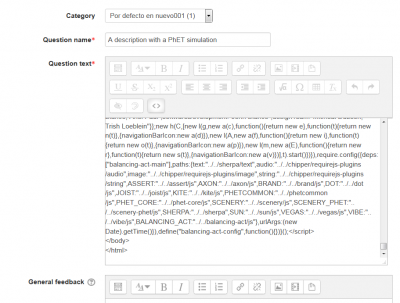
It is quite easy to insert the HTML5 code into a Moodle description question type. Just remember to activate the <> button in the Text editor.
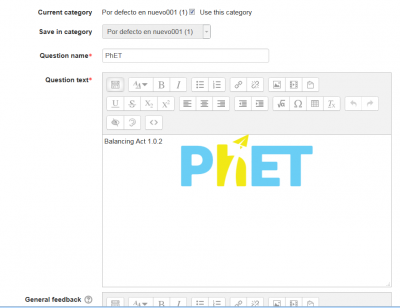
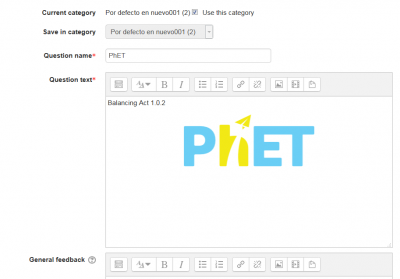
When you click the 'Save changes' button, the simulation code will be saved and you can see the preview when you edit the question:
Is there a list of PhET simulations that run well with Moodle?
Not yet, but you can try downloading one simulation from the PhET site and post your results in this forum thread.
Difficulties encountered while trying to use Phet simulations in newer Moodle branches
- Moodle 3.2.0 using Atto editor:
- Atto editor has removed some code from the Phet simulation: