Block settings: Difference between revisions
- Managing blocks
- Block settings
- Accessibility review
- Activities
- Activity results
- Admin bookmarks
- Administration
- Blog menu
- Blog tags
- Calendar
- Comments
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- Global search
- HTML
- Latest announcements
- Latest badges
- Learning plans
- Login
- Logged in user
- Main menu
- Mentees
- Navigation
- Network servers
- Online users
- Private files
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Recently accessed courses
- Recently accessed items
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Social activities
- Starred courses
- Tags
- Timeline
- Upcoming events
- YouTube
- Blocks FAQ
Helen Foster (talk | contribs) m (My home -> Dashboard) |
Helen Foster (talk | contribs) (page update + removing message 'You are not able to assign any roles here' (MDL-25451)) |
||
| Line 8: | Line 8: | ||
Note: The ability to add a particular block to a page is controlled by an ''addinstance'' capability (e.g. [[Capabilities/block/comments:addinstance|block/comments:addinstance]]), which is allowed for the default role of teacher. | Note: The ability to add a particular block to a page is controlled by an ''addinstance'' capability (e.g. [[Capabilities/block/comments:addinstance|block/comments:addinstance]]), which is allowed for the default role of teacher. | ||
==Block | ==Block actions== | ||
After adding a block, click the edit icon in the block header to configure it. | After adding a block, click the edit icon in the block header to configure it. | ||
[[ | {| | ||
| [[File:block actions.png|thumb|Block actions]] | |||
|} | |||
===Block settings=== | ===Block settings=== | ||
| Line 17: | Line 19: | ||
Certain blocks, such as the HTML block, allow a block title and more to be set. | Certain blocks, such as the HTML block, allow a block title and more to be set. | ||
===Where this block appears=== | |||
Depending upon the context and user permissions, this area determines where this block will appear. See this forum post [https://moodle.org/mod/forum/discuss.php?d=270526#p1166400 explaining block contexts] for more information. | Depending upon the context and user permissions, this area determines where this block will appear. See this forum post [https://moodle.org/mod/forum/discuss.php?d=270526#p1166400 explaining block contexts] for more information. | ||
*Original block location: provides information about where the block was initially created. | *Original block location: provides information about where the block was initially created. | ||
| Line 26: | Line 27: | ||
*Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral. | *Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral. | ||
[[File: Block configuration where appears.png]] | [[File: Block configuration where appears.png]] | ||
===On this page=== | ===On this page=== | ||
| Line 33: | Line 32: | ||
*Region - Here you can override the column preference on this page. | *Region - Here you can override the column preference on this page. | ||
*Weight - Here you can override the default setting on this page. | *Weight - Here you can override the default setting on this page. | ||
=='Sticky blocks'== | =='Sticky blocks'== | ||
| Line 46: | Line 44: | ||
#As an administrator, turn on the editing on the front page and add the block you wish to make sticky. | #As an administrator, turn on the editing on the front page and add the block you wish to make sticky. | ||
#For ''Where this block appears>Page contexts'', choose 'Display throughout the entire site'. | #For ''Where this block appears > Page contexts'', choose 'Display throughout the entire site'. | ||
#Decide other settings according to your preference and save. | #Decide other settings according to your preference and save. | ||
#The block will now appear on all pages of your Moodle. | #The block will now appear on all pages of your Moodle. | ||
| Line 52: | Line 50: | ||
{| | {| | ||
| [[File:sitewidestickyblock.png|thumb|Making a block sticky throughout the site]] | | [[File:sitewidestickyblock.png|thumb|Making a block sticky throughout the site]] | ||
|} | |} | ||
| Line 82: | Line 79: | ||
===Adding a block to all user profile pages=== | ===Adding a block to all user profile pages=== | ||
See [[User profiles]] | See [[User profiles]]. | ||
===Adding a block to the dashboard for all users=== | ===Adding a block to the dashboard for all users=== | ||
| Line 88: | Line 85: | ||
==Block permissions== | ==Block permissions== | ||
To change role permissions for a block | To change role permissions for a block | ||
# Turn editing on in the course | # Turn editing on in the course | ||
# | # In the actions menu in the header of the block, click Permissions'. | ||
See [[Blocks FAQ]] for details of how to hide front page blocks from non-logged-in users. | See [[Blocks FAQ]] for details of how to hide front page blocks from non-logged-in users. | ||
Revision as of 14:42, 26 November 2015
Adding a block to a page
Blocks can be added to a page by turning editing on then using the 'Add a block' drop-down menu.
Please see Blocks for a list of all the blocks in a standard Moodle install. Your site may have added contributed blocks and or your site administrator has disabled specific blocks on your site.
Note: The ability to add a particular block to a page is controlled by an addinstance capability (e.g. block/comments:addinstance), which is allowed for the default role of teacher.
Block actions
After adding a block, click the edit icon in the block header to configure it.
Block settings
Certain blocks, such as the HTML block, allow a block title and more to be set.
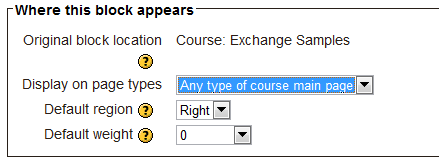
Where this block appears
Depending upon the context and user permissions, this area determines where this block will appear. See this forum post explaining block contexts for more information.
- Original block location: provides information about where the block was initially created.
- Display on page types: allows the user to set the context that the block can appear in. These options will vary depending upon the permissions of the user. For example a site administrator might see a setting that will allow the block to appear on Any page, or any type of course main page, while a teacher may only see the option to place it on every page in the course.
- Default region: Usually a right column or left column option
- Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral.
On this page
- Visible - Yes or No.
- Region - Here you can override the column preference on this page.
- Weight - Here you can override the default setting on this page.
'Sticky blocks'
The term 'sticky' block was used in older versions of Moodle to mean blocks which the admin added either site-wide or to the Dashboard and which could not be deleted by regular users. Although the term is no longer used, it is still possible to make blocks 'sticky' and in a wider variety of locations.
If an admin deletes a "sticky" block in a course, they receive a warning of the site-wide consequences of this action before it is deleted.
Here are a few examples:
Making a block sticky throughout the whole site
The Moodle administrator might wish for example to display support contact details site-wide using an HTML block called 'Helpdesk':
- As an administrator, turn on the editing on the front page and add the block you wish to make sticky.
- For Where this block appears > Page contexts, choose 'Display throughout the entire site'.
- Decide other settings according to your preference and save.
- The block will now appear on all pages of your Moodle.
Making a block sticky throughout a course
The teacher might wish for example to display the Messages block everywhere in the course. This would allow students easily to message each other and their tutors not only on the course from the main page but also on individual activities. The block would be available on admin pages too.
- As a teacher in the course, turn on the editing on the course main page and add the block you wish to make sticky.
- For Display on page types, choose 'Any page'
- Decide other settings according to your preferences and save.
- The block will now appear on all pages of the course.
Making a block sticky in a category
A user with category rights might for instance wish to display a Remote RSS feeds block in all of the courses within a particular category, such as a Head of Science adding Science news feeds to the Physics, Biology and Chemistry courses.
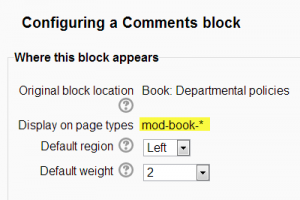
Making a block sticky in a resource or an activity
A teacher might wish to display a block in one particular resource or activity, for example a Head of Faculty might make create a Book for departmental policies and wish to add the comments block to every chapter/page of a book so colleagues can give quick feedback. (Note that such a comments block would be the same block on each chapter/page)
- As a teacher in the course, turn on the editing and click into the resource/activity -in this case a Book and add the block.
- For Display on page types, you will see (for example) 'mod-book*'
- Decide other settings according to your preferences and save.
- The block will now appear on all related screens.
Adding a block to all user profile pages
See User profiles.
Adding a block to the dashboard for all users
See Dashboard. Note that such a block would not be truly 'sticky', in that users can customise their dashboard and could, if wished, delete the block.
Block permissions
To change role permissions for a block
- Turn editing on in the course
- In the actions menu in the header of the block, click Permissions'.
See Blocks FAQ for details of how to hide front page blocks from non-logged-in users.