Neue Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (35 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_3. | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDdG1jK_Eu_D4GC-AOGBEXh6 Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | |||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_3.11_release_notes Moodle 3.11 Release Notes] (englisch). | |||
__NOTOC__ | __NOTOC__ | ||
===Aktivitätsabschluss (MUA)=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityCompletion311.png|class=img-fluid]] | |||
<h4 class="card-title">Verbesserte Benutzerfreundlichkeit</h4> | |||
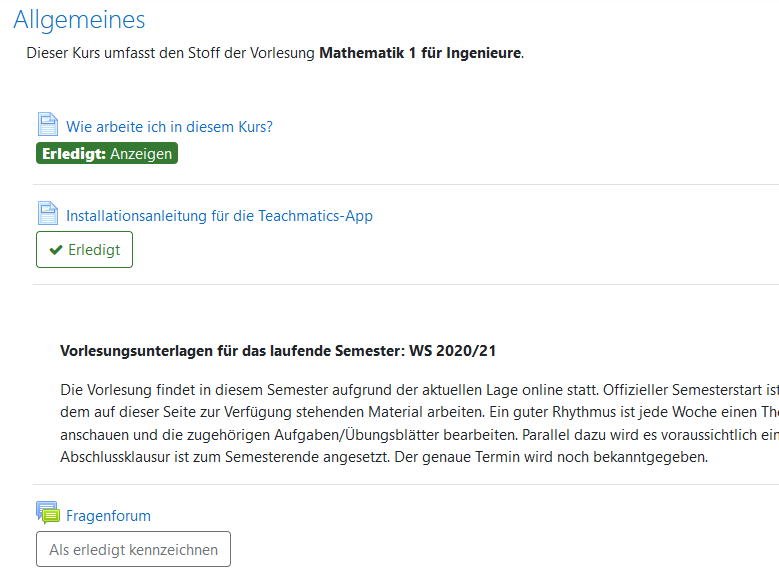
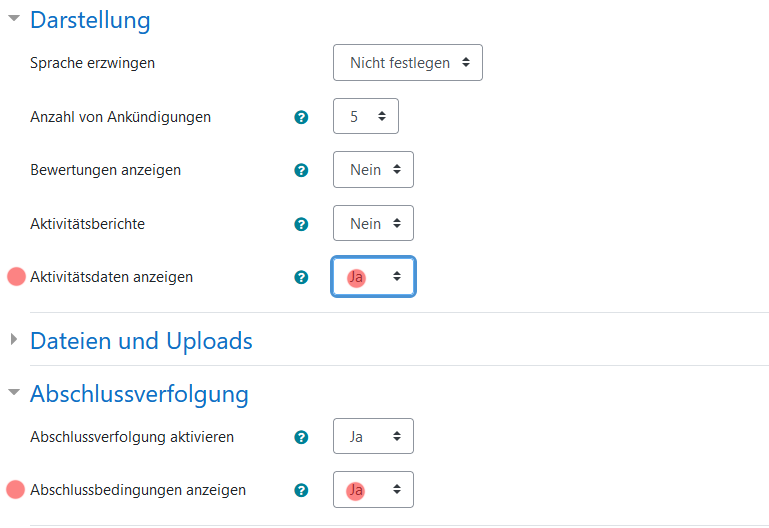
<p class="card-text">Abschlussdaten und Bedingungen für den [[Aktivitätsabschluss]] können auf der Kursseite angezeigt werden.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:311CompletionWithinActivity.png|class=img-fluid]] | |||
<h4 class="card-title">Daten und Abschlussbedingungen innerhalb der Aktivitäten</h4> | |||
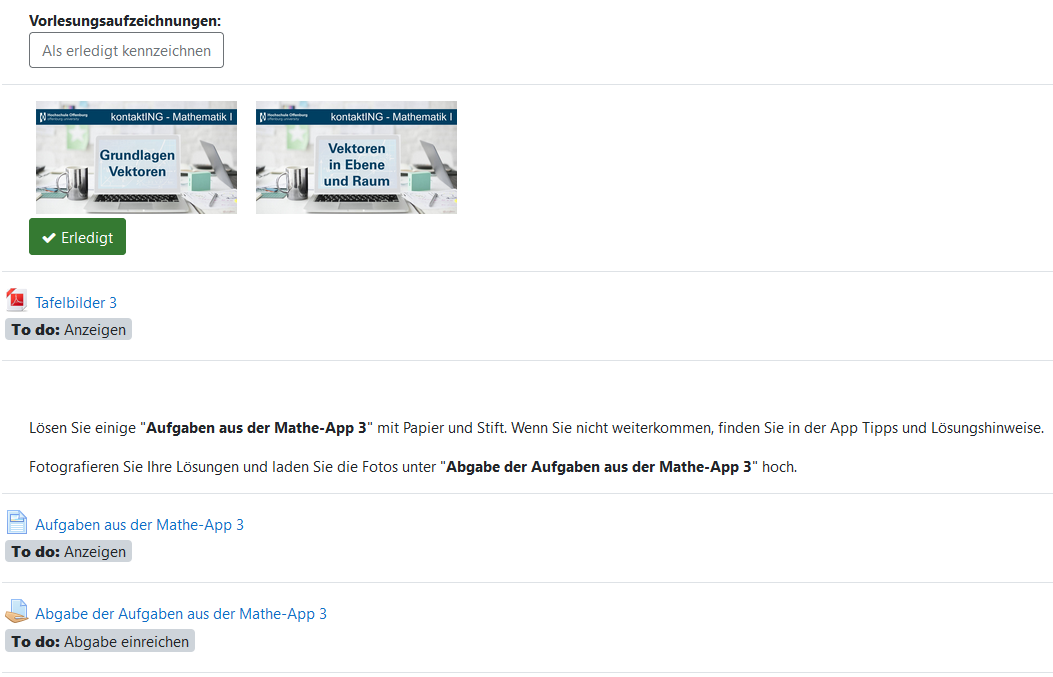
<p class="card-text">Abschlussdaten und Bedingungen für den [[Aktivitätsabschluss]] werden oben auf der Aktivitätsseite angezeigt.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
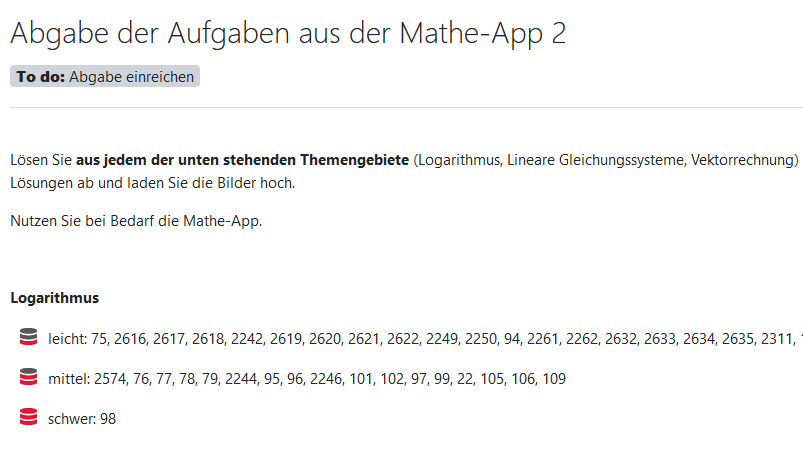
[[File:StudentManualCompletion.png|class=img-fluid]] | |||
<h4 class="card-title">Manueller Abschluss</h4> | |||
<p class="card-text">Teilnehmer/innen können den Abschluss einer Aktivität direkt in der Aktivität manuell markieren.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TeacherCompletionSettings.png|class=img-fluid]] | |||
<h4 class="card-title">Neue Anzeigeeinstellungen</h4> | |||
<p class="card-text">Neue Einstellungen erlauben es Trainer/innen, Abschlussdaten und -bedingungen einer Aktivität auf der Kursseite anzuzeigen oder zu verbergen.</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Tools zur Barrierefreiheit=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
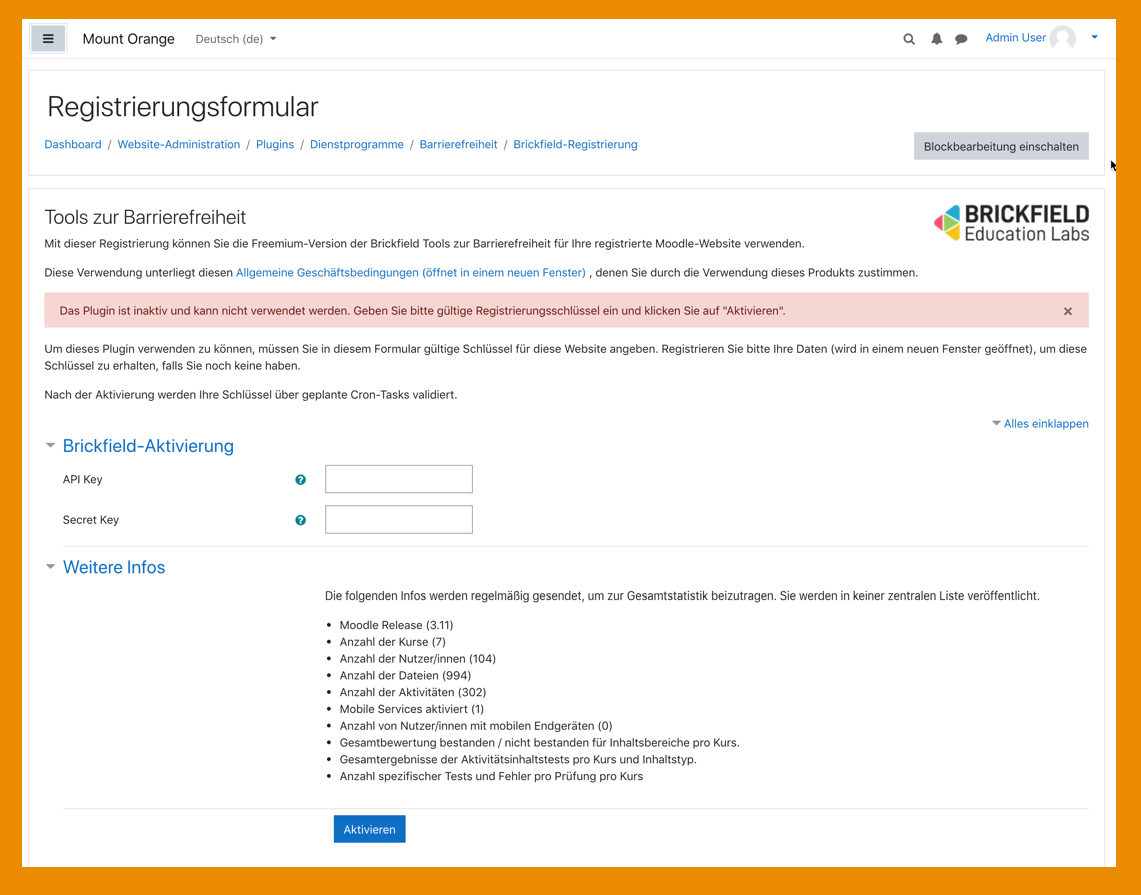
[[File:BrickfieldAdmin1.png|class=img-fluid]] | |||
<h4 class="card-title">Freie Tools</h4> | |||
<p class="card-text">[[Tools zur Barrierefreiheit]] (von Brickfield Education Labs) identifiziert Probleme der Barrierefreiheit in einem Kurs.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
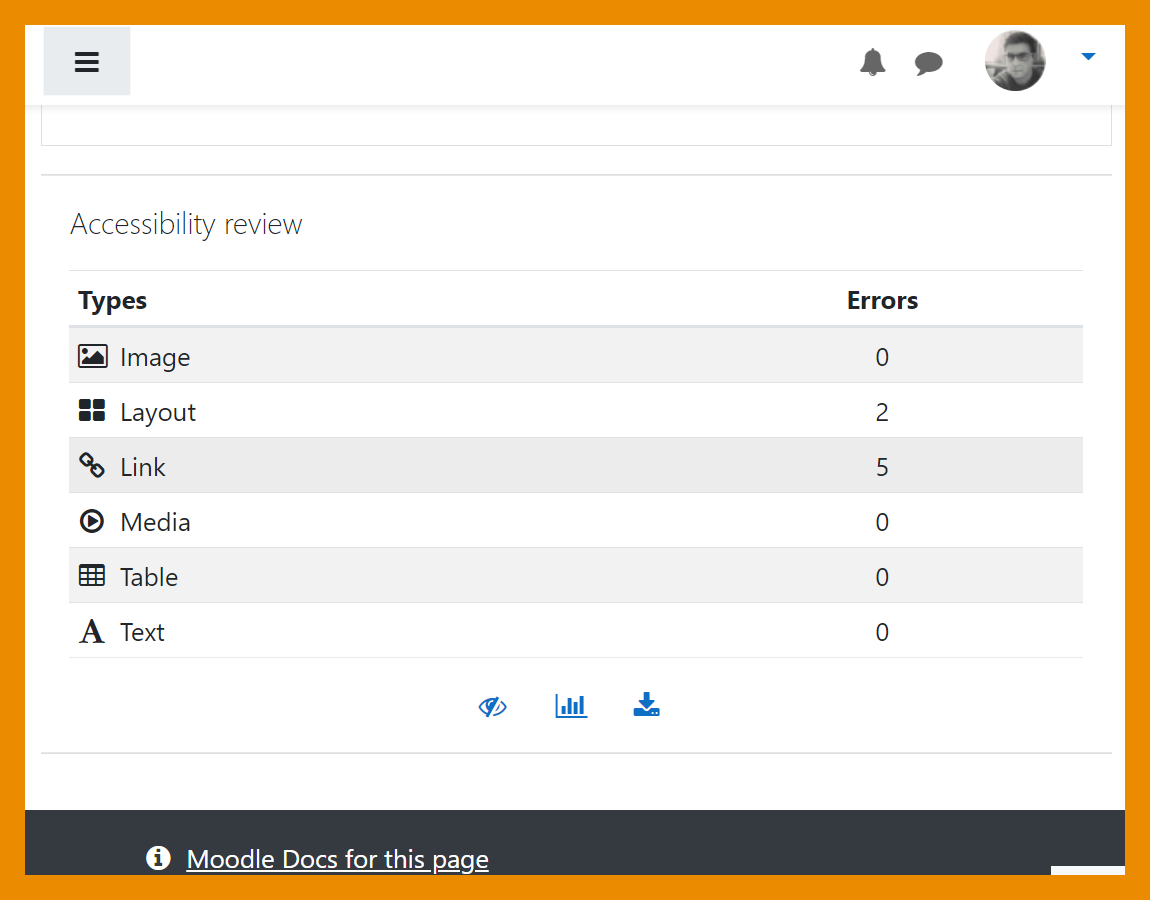
[[File:AccessiblityBlock.png|class=img-fluid]] | |||
<h4 class="card-title">Überprüfung der Barrierefreiheit in einem Kurs</h4> | |||
<p class="card-text">Kursinhalte können auf Barrierefreiheit geprüft werden, so dass Trainer/innen Fehler erkennen und beheben können.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
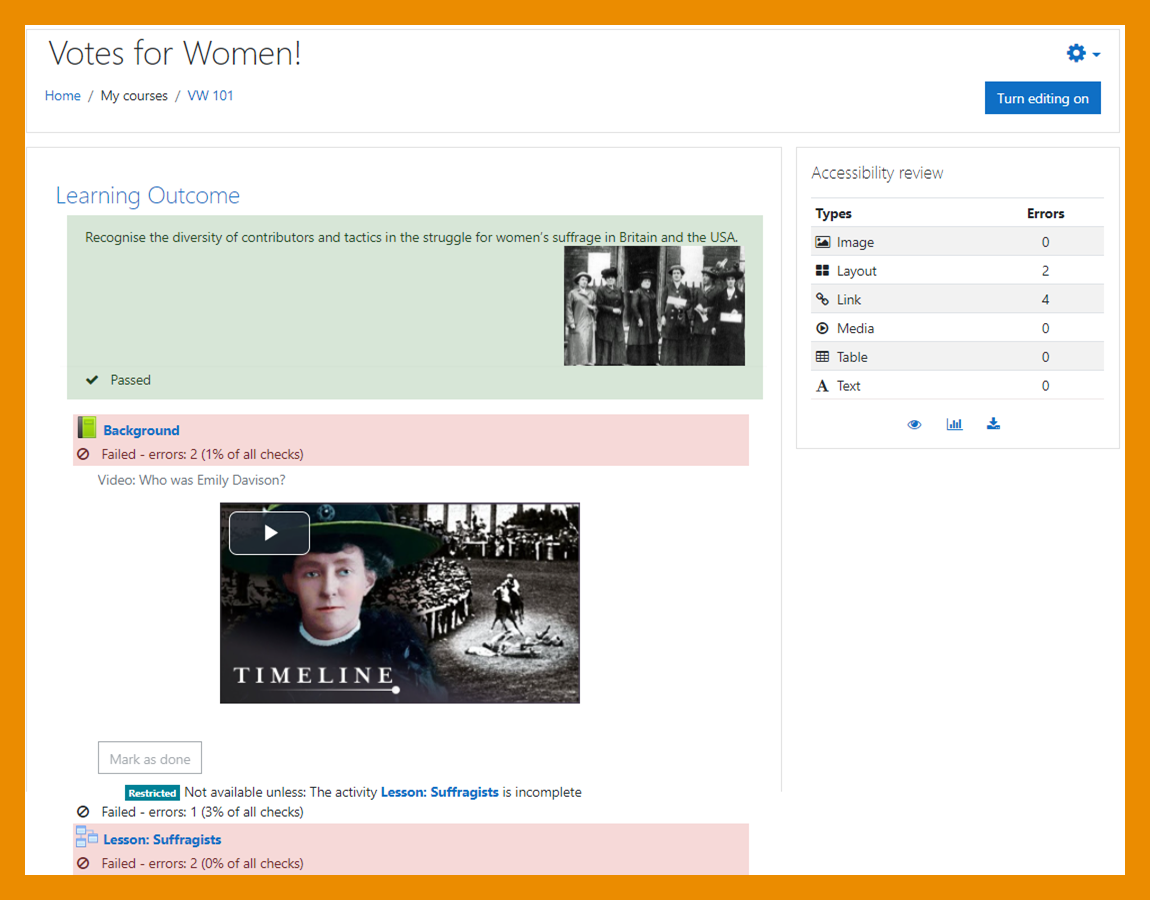
[[File:BrickfieldTeacher.png|class=img-fluid]] | |||
<h4 class="card-title">Fehler-Heatmap</h4> | |||
<p class="card-text">Eine Heatmap kennzeichnet kritische Bereiche farblich.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
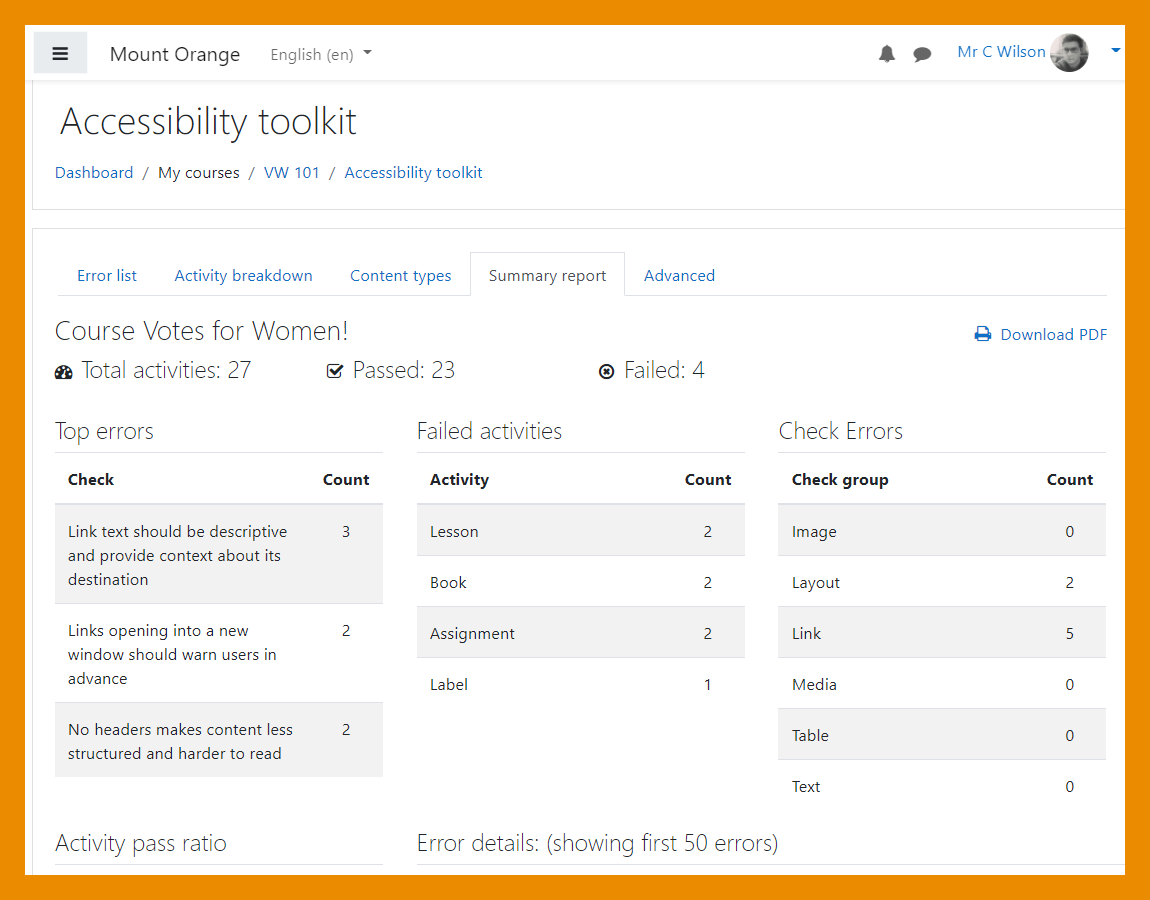
[[File:SummaryReport.png|class=img-fluid]] | |||
<h4 class="card-title">Berichte und Grafiken</h4> | |||
<p class="card-text">Fehler können in grafischer Form oder als Berichte zum Herunterladen angezeigt werden.</p> | |||
</div> | |||
</div> | |||
</div> | |||
===H5P und Inhaltsspeicher=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DisableH5Pcontent.png|class=img-fluid]] | |||
<h4 class="card-title">Ausgewählte H5P-Inhaltstypen deaktivieren</h4> | |||
<p class="card-text">Administrator/innen können ausgewählte [[H5P|H5P-Inhaltstypen]] systemweit deaktivieren.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:MakeUnlisted.png|class=img-fluid]] | |||
<h4 class="card-title">Inhalte als nicht gelistet markieren</h4> | |||
<p class="card-text">Trainer/innen können Inhalte im [[Inhaltsspeicher]] verbergen, indem sie sie als nicht gelistet markieren.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:LinkedContent.png|class=img-fluid]] | |||
<h4 class="card-title">Verlinkte Inhalte anzeigen</h4> | |||
<p class="card-text">Eine neue Spalte in der Detailansicht des [[Inhaltsspeicher]]s zeigt an, wie oft ein Inhalt verlinkt wurde.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DeleteAlert.png|class=img-fluid]] | |||
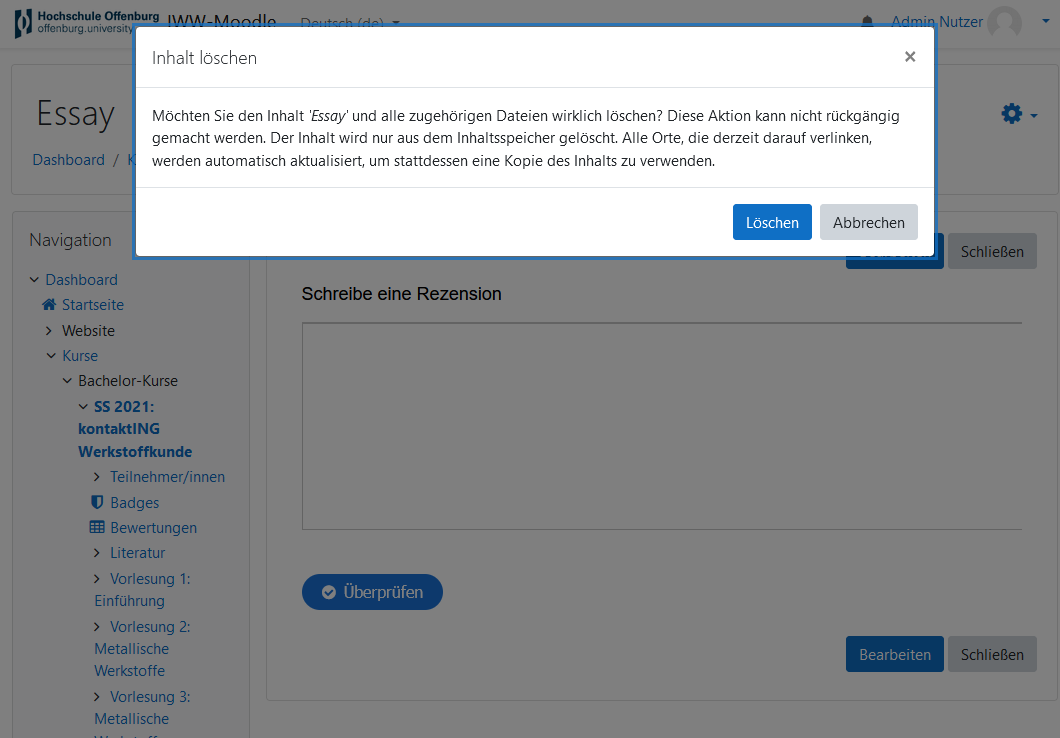
<h4 class="card-title">Warnung beim Löschen verlinkter Inhalte</h4> | |||
<p class="card-text">Wenn Sie verlinkte Inhalte löschen, wird eine Warnung angezeigt, die erklärt, was beim Löschen passieren wird.</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Tests und Fragetypen=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
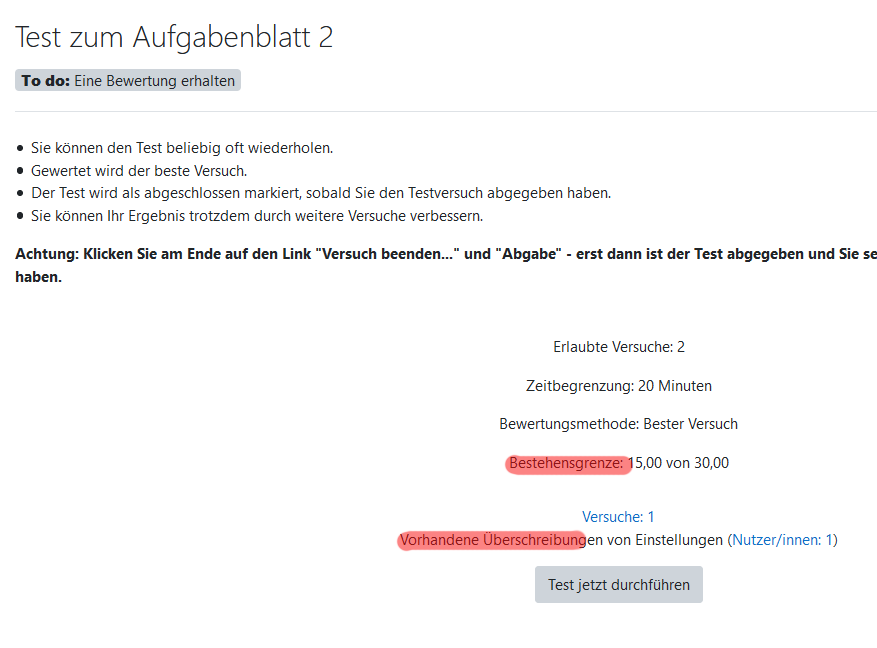
[[File:QuizOverridePassGrade.png|class=img-fluid]] | |||
<h4 class="card-title">Geänderte Bewertungen und Bewertungen zum Bestehen ansehen</h4> | |||
<p class="card-text">Auf der Testeite können Trainer/innen geänderte Bewertungen und Teilnehmer/innen Bewertungen zum Bestehen direkt ansehen.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
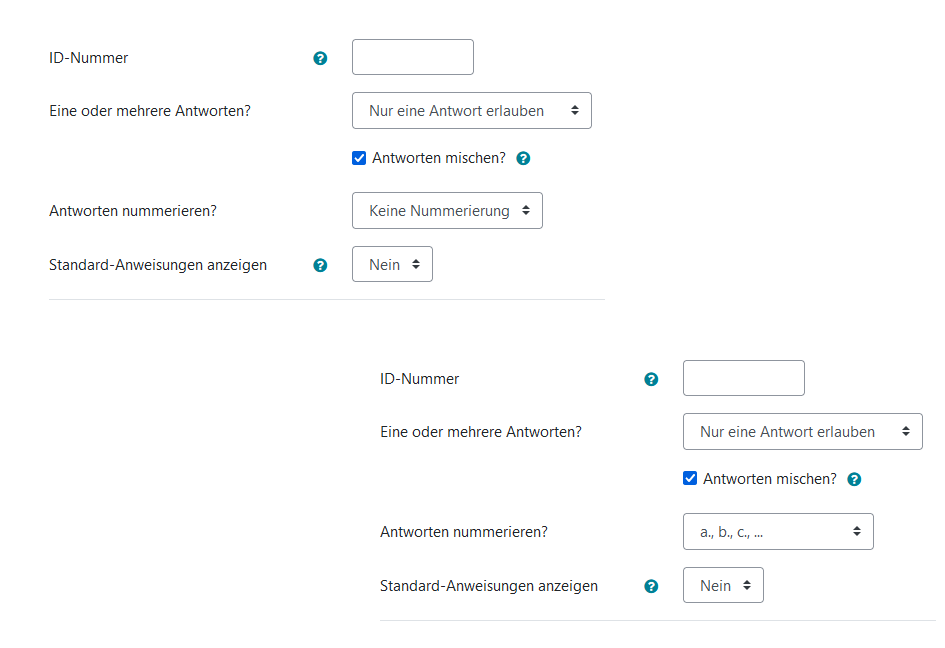
[[File:RetainedQuestionSettings.png|class=img-fluid]] | |||
<h4 class="card-title">Bevorzugte Einstellungen für Testfragen beibehalten</h4> | |||
<p class="card-text">Änderungen in den Standardeinstellungen von Testfragen werden beibehalten, wenn Trainer/innen eine neue Testfrage anlegen.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
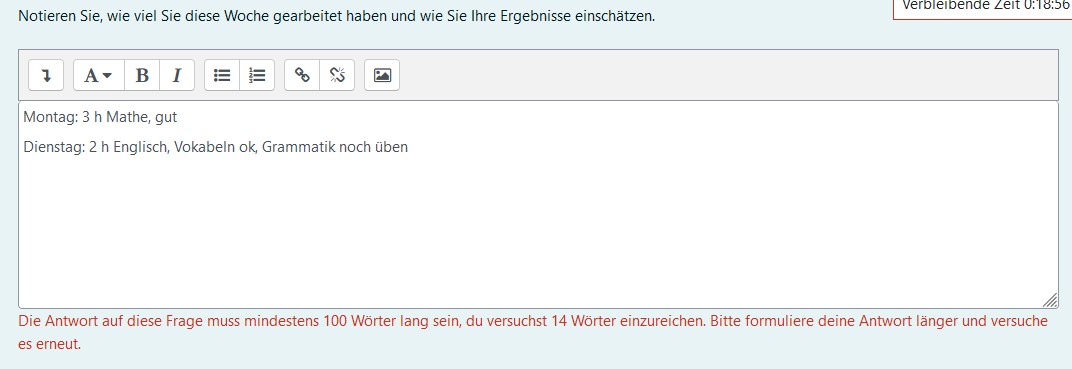
[[File:QuizMinMaxStudent.png|class=img-fluid]] | |||
<h4 class="card-title">Wortbegrenzung bei Freitext-Fragen</h4> | |||
<p class="card-text">Trainer/innen können für [[Freitext-Fragen]] kann eine minimale und maximale Anzahl von Wörtern angeben.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
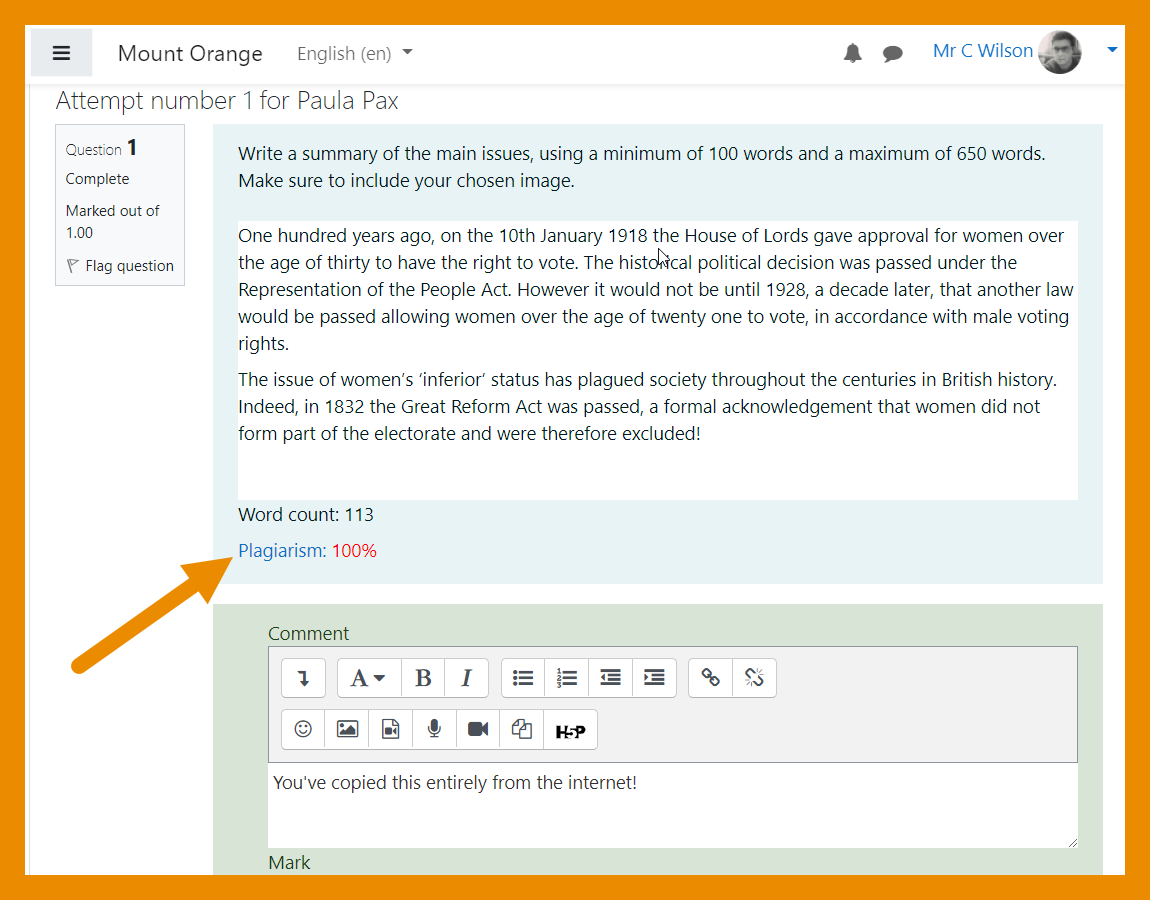
[[File:PlagiarismSupport.png|class=img-fluid]] | |||
<h4 class="card-title">Plagiatsuche bei Freitext-Fragen</h4> | |||
<p class="card-text">Wenn ein Plagiatfinder installiert ist, wird die Plagiatsuche in [[Freitext-Fragen]] unterstützt.</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Badges=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
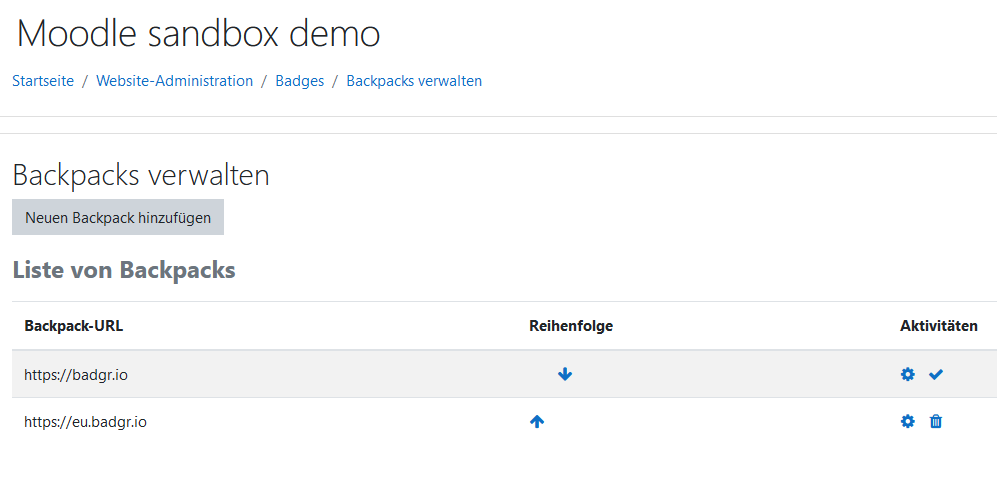
[[File:ManageBackPacks.png|class=img-fluid]] | |||
<h4 class="card-title">Verbesserte Verwaltung von Backpacks</h4> | |||
<p class="card-text">Administrator/innen können die Reihenfolge festlegen, in der [[Backpacks]] für Nutzer/innen angezeigt werden.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
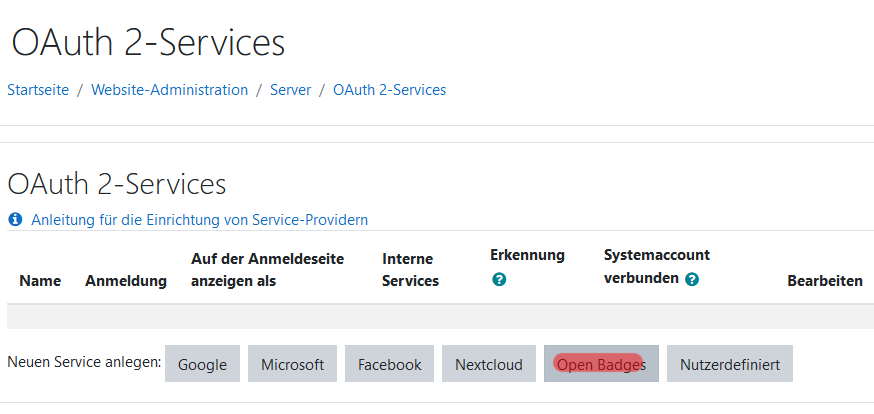
[[File:BadgesAPI.png|class=img-fluid]] | |||
<h4 class="card-title">Open Badges v 2.1 Konformität</h4> | |||
<p class="card-text">Moodle 3.11 ist konform mit dem Open Badges v 2.1 Standard und ein neuer [[OAuth2 Open Badges Service]] erlaubt es Nutzer/innen, sich mit ihrem OB v 2.1 konformen Backpack zu verbinden, ohne ihre Zugangsdaten in Moodle einzugeben.</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Nutzerprofilfelder=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
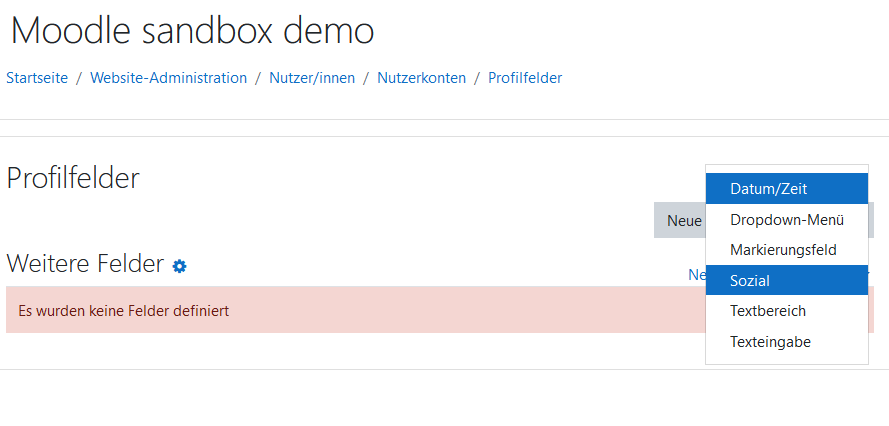
[[File:SocialField.png|class=img-fluid]] | |||
<div class=" | <h4 class="card-title">Neuer Feldtyp im Nutzer</h4> | ||
<p class="card-text">Ein neuer Typ [[Profilfelder#Überblick|Sozial]] ersetzt die festen Felder (z.B. MSN, Skype, etc.) im Nutzerprofil.</p> | |||
</div> | |||
[[File: | |||
[[ | |||
</div> | </div> | ||
<div class=" | |||
<div class="card"> | |||
<div class="card-body"> | |||
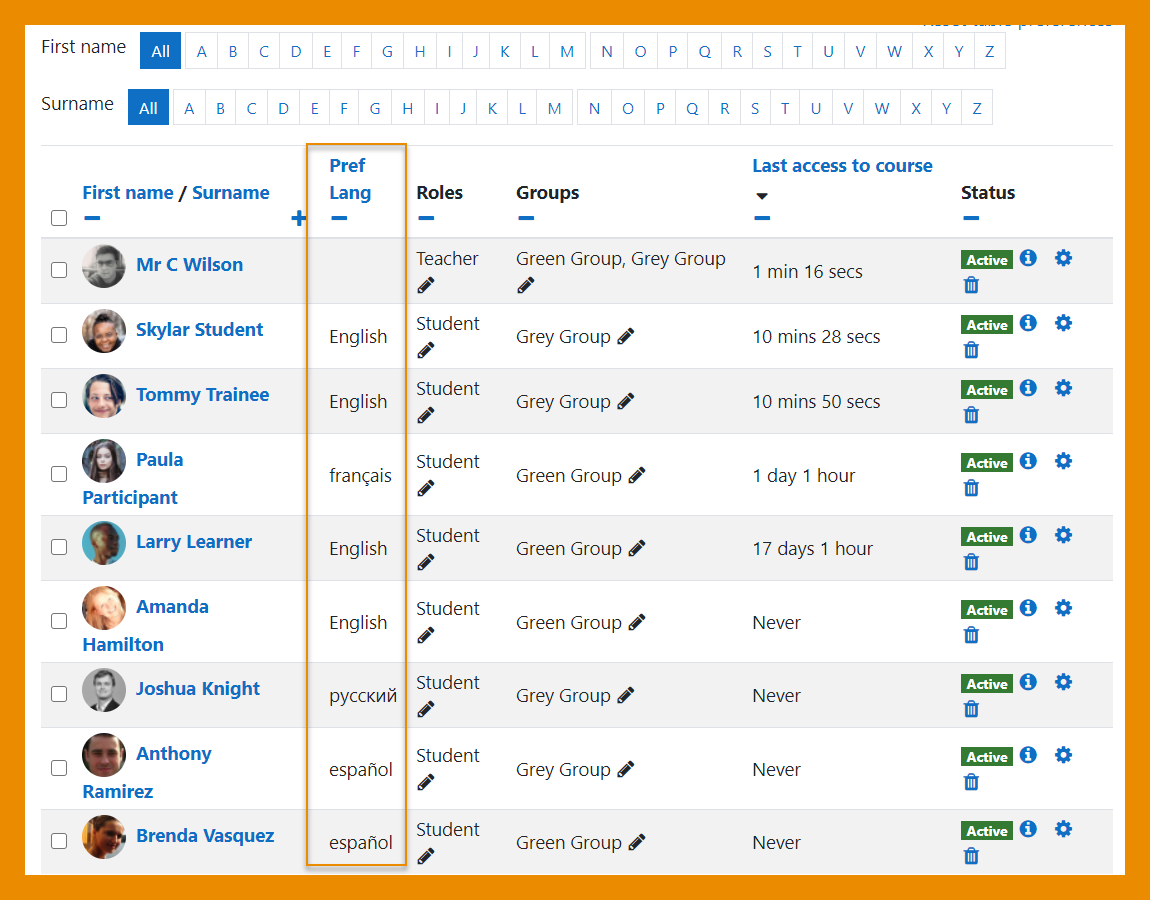
[[File:UserProfileUserIdentity.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title">Nutzerdefinierte Profilfelder verbergen</h4> | ||
<p class="card-text">Nutzerdefinierte Profilfelder können unter ''Website-Administration > Nutzer/innen > Rechte ändern > Nutzereigenschaften'' ausgewählt werden, um sie in der Kursteilnehmerliste anzuzeigen.</p> | |||
</div> | |||
<p | |||
</div> | </div> | ||
</div> | |||
===Weitere Funktionalitäten und Verbesserungen=== | |||
= | <div class="card-deck mt-3"> | ||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
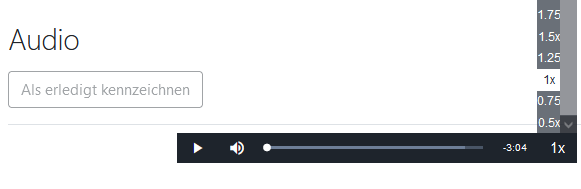
[[File:PlayRate.png|class=img-fluid]] | |||
<h4 class="card-title">Abspielraten steuern</h4> | |||
[[File: | <p class="card-text">Teilnehmer/innen können die Geschwindigkeit steuern, mit der [[Audio]]- und [[Video]]-Dateien abgespielt werden.</p> | ||
</div> | |||
[[ | |||
</div> | </div> | ||
<div class=" | |||
<div class="card"> | |||
<div class="card-body"> | |||
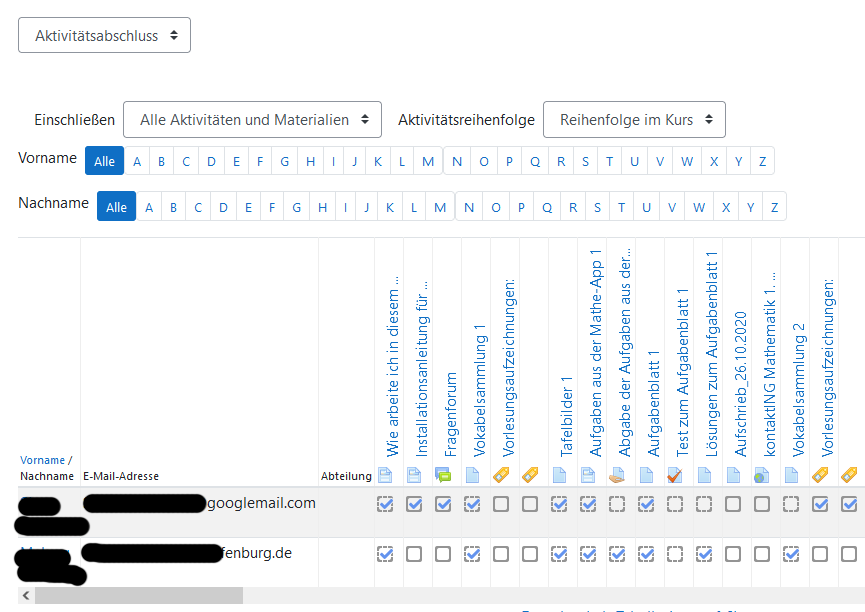
[[File:ActivityCompletionreport.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title">Verbesserter Aktivitätsabschlussbericht</h4> | ||
<p class="card-text">Der Aktivitätsabschlussbericht kann nach Aktivitäten und Aktivitätenreihenfolge gefiltert werden.</p> | |||
</div> | |||
</div> | </div> | ||
<div | |||
</div> | |||
<div class="card-deck mt-3"> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
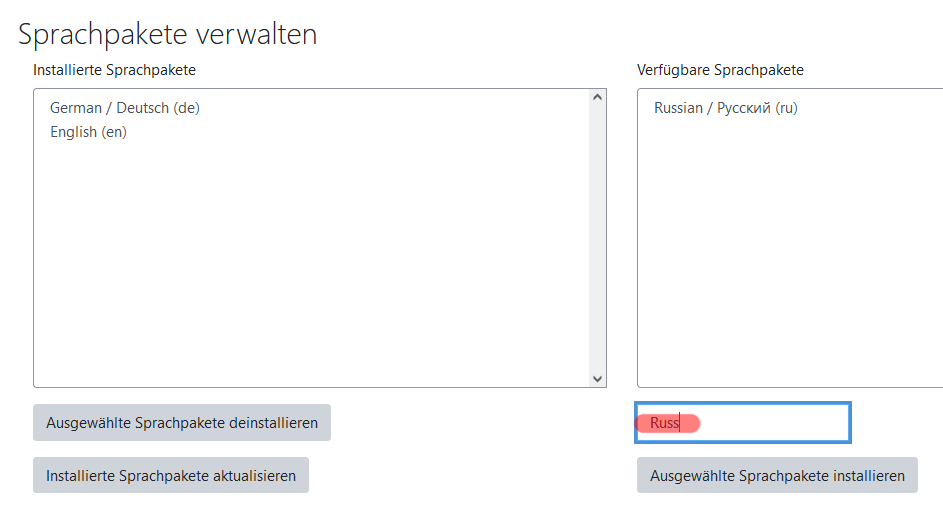
[[File:SearchLangPacks.png|class=img-fluid]] | |||
<h4 class="card-title">Sprachpakete durchsuchen</h4> | |||
<p class="card-text">Bei der Installation neuer [[Sprachpakete]] kann die Liste der Sprachpakete durchsucht werden.</p> | |||
</div> | |||
[[ | |||
</div> | </div> | ||
<div class=" | |||
<div class="card"> | |||
<div class="card-body"> | |||
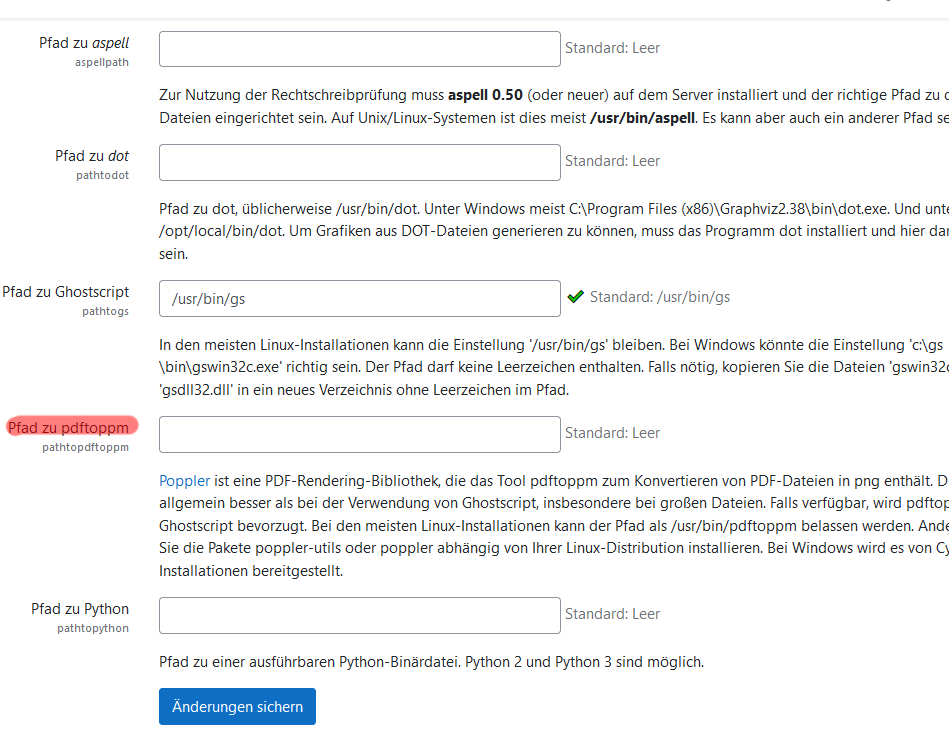
[[File:Poppler.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title">Neuer PDF-zu-PNG-Konverter</h4> | ||
<p class="card-text">Für die Annotation von Aufgabenabgaben gibt es einen neuen Koverter Poppler an Stelle von Ghostscript.</p> | |||
</div> | |||
</div> | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
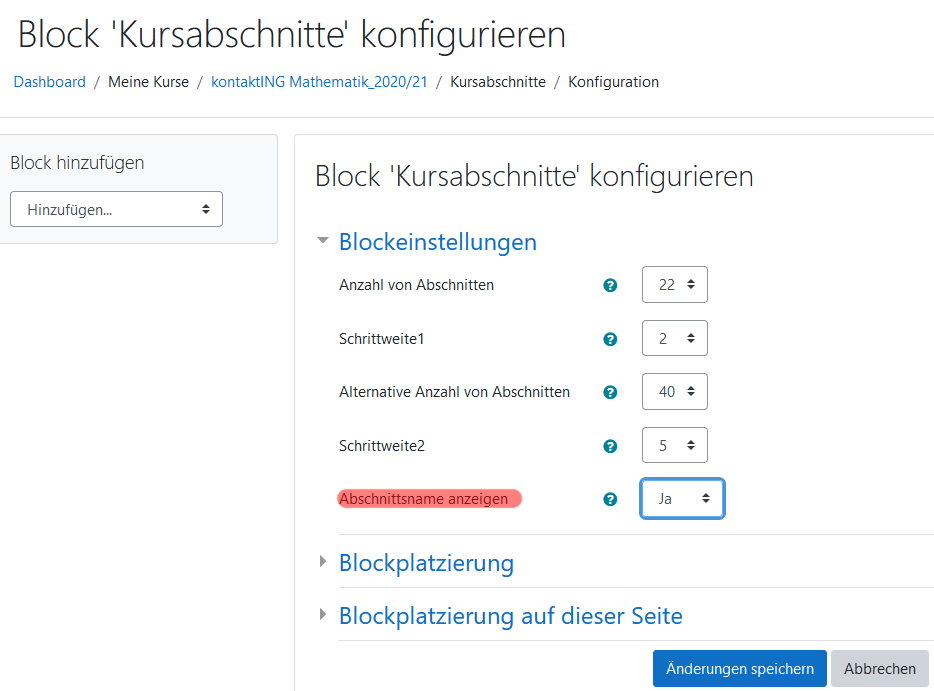
[[File:SectionNameLinks.png|class=img-fluid]] | |||
<h4 class="card-title">Kursabschnitte-Block</h4> | |||
[[File: | <p class="card-text">Im Kursabschnitte-Block können nun die Titel der Kursabschnitte angezeigt werden.</p> | ||
</div> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
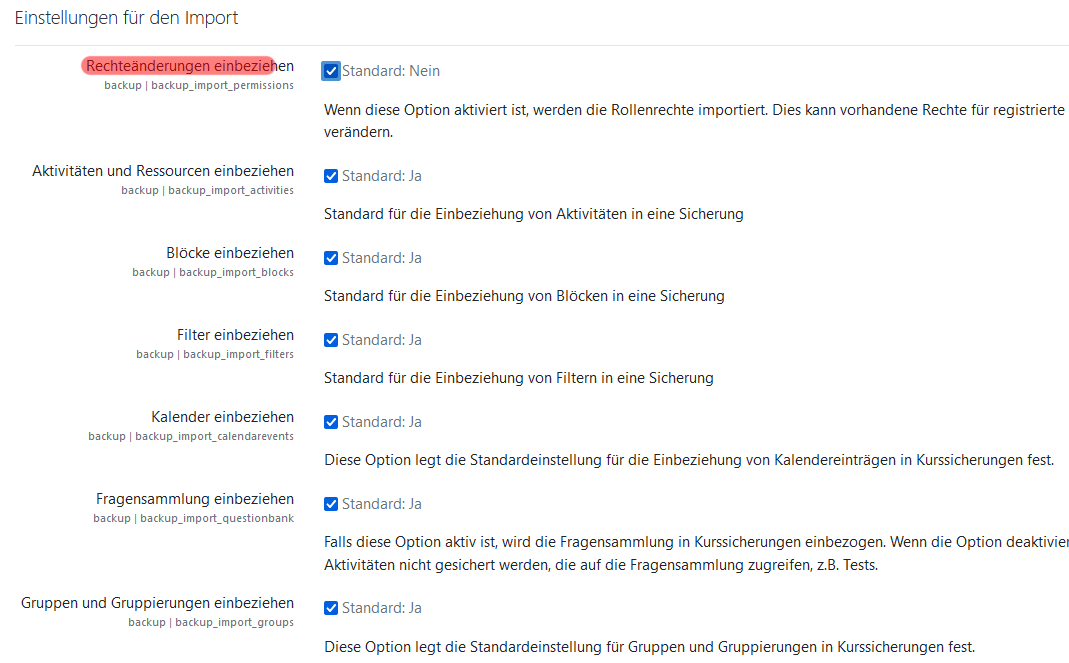
[[File:OverridePermissions.png|class=img-fluid]] | |||
<h4 class="card-title">Rechteänderungen beim Wiederherstellen und Importieren einbeziehen</h4> | |||
[[File: | <p class="card-text">Beim Wiederherstellen oder Importieren von Kursinhalten können Trainer/innen auswählen, ob Rechteänderungen einbezogen werden sollen oder nicht.</p> | ||
</div> | |||
</div> | |||
</div> | |||
< | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New features]] | [[en:New features]] | ||
[[es:Nuevas características de Moodle 3.11]] | |||
[[fr:Nouveautés de Moodle 3.11]] | |||
Aktuelle Version vom 16. Juli 2021, 12:55 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 3.11. Schauen Sie sich auch die Videos zu den 3.11 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 3.11 Release Notes (englisch).
Aktivitätsabschluss (MUA)
Verbesserte Benutzerfreundlichkeit
Abschlussdaten und Bedingungen für den Aktivitätsabschluss können auf der Kursseite angezeigt werden.
Daten und Abschlussbedingungen innerhalb der Aktivitäten
Abschlussdaten und Bedingungen für den Aktivitätsabschluss werden oben auf der Aktivitätsseite angezeigt.
Tools zur Barrierefreiheit
Freie Tools
Tools zur Barrierefreiheit (von Brickfield Education Labs) identifiziert Probleme der Barrierefreiheit in einem Kurs.
H5P und Inhaltsspeicher
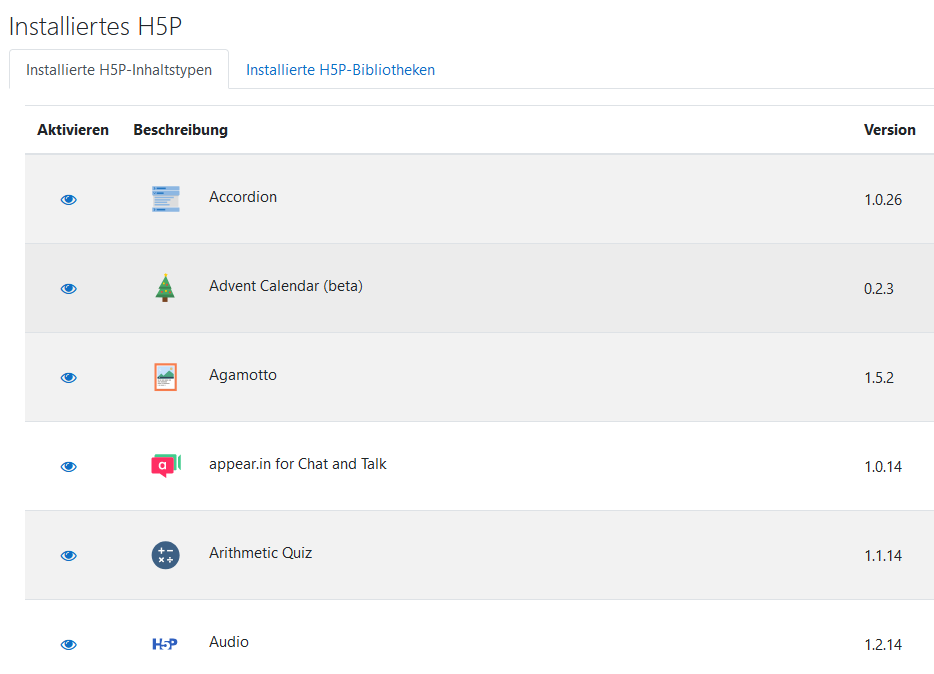
Ausgewählte H5P-Inhaltstypen deaktivieren
Administrator/innen können ausgewählte H5P-Inhaltstypen systemweit deaktivieren.
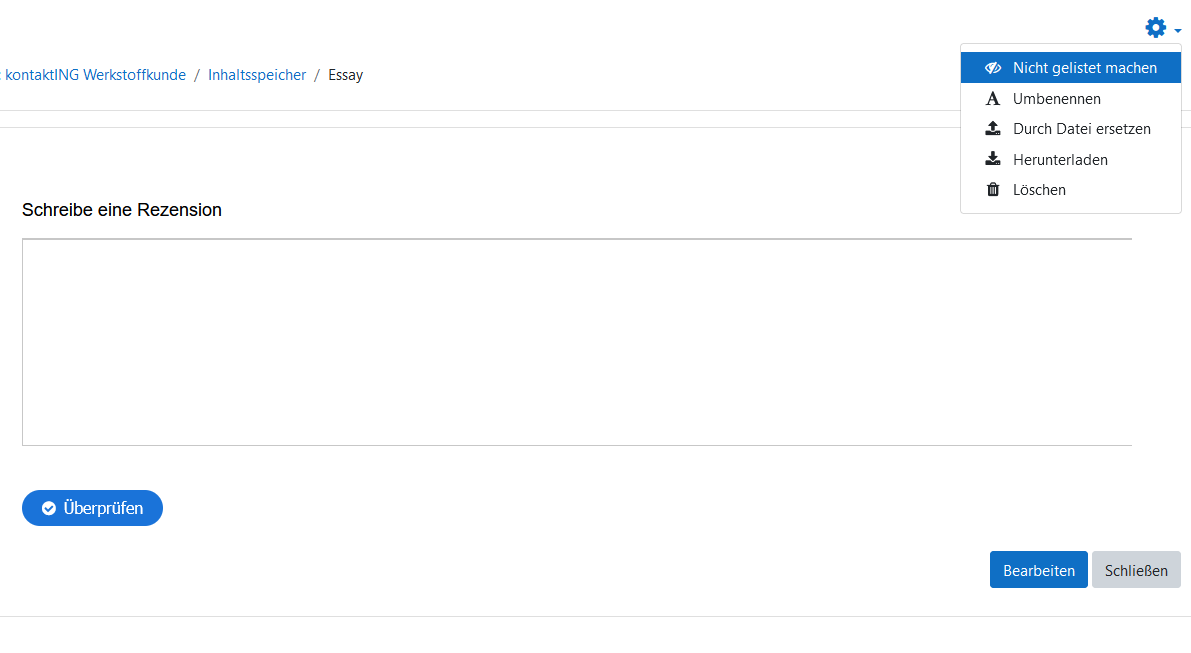
Inhalte als nicht gelistet markieren
Trainer/innen können Inhalte im Inhaltsspeicher verbergen, indem sie sie als nicht gelistet markieren.
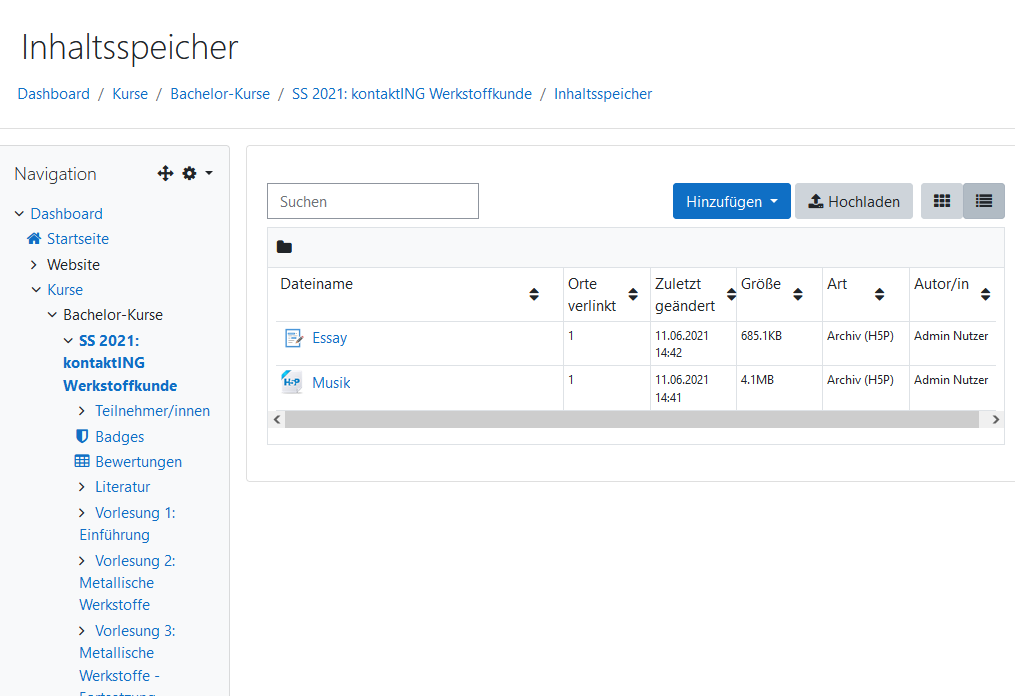
Verlinkte Inhalte anzeigen
Eine neue Spalte in der Detailansicht des Inhaltsspeichers zeigt an, wie oft ein Inhalt verlinkt wurde.
Tests und Fragetypen
Wortbegrenzung bei Freitext-Fragen
Trainer/innen können für Freitext-Fragen kann eine minimale und maximale Anzahl von Wörtern angeben.
Plagiatsuche bei Freitext-Fragen
Wenn ein Plagiatfinder installiert ist, wird die Plagiatsuche in Freitext-Fragen unterstützt.
Badges
Verbesserte Verwaltung von Backpacks
Administrator/innen können die Reihenfolge festlegen, in der Backpacks für Nutzer/innen angezeigt werden.
Open Badges v 2.1 Konformität
Moodle 3.11 ist konform mit dem Open Badges v 2.1 Standard und ein neuer OAuth2 Open Badges Service erlaubt es Nutzer/innen, sich mit ihrem OB v 2.1 konformen Backpack zu verbinden, ohne ihre Zugangsdaten in Moodle einzugeben.
Nutzerprofilfelder
Neuer Feldtyp im Nutzer
Ein neuer Typ Sozial ersetzt die festen Felder (z.B. MSN, Skype, etc.) im Nutzerprofil.
Weitere Funktionalitäten und Verbesserungen
Sprachpakete durchsuchen
Bei der Installation neuer Sprachpakete kann die Liste der Sprachpakete durchsucht werden.