| Evolve-D theme | |
|---|---|
| Type | Theme |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view/theme_evolved |
| Issues | https://github.com/kennibc/moodle-theme_evolved/issues |
| Discussion | https://moodle.org/mod/forum/discuss.php?d=265019 |
| Maintainer(s) | Chris Kenniburg |
This is a contributed (third party) theme for Moodle written by Chris Kenniburg and shared on Moodle.org
Overview
Our goal with the Evolve-D theme is to strike a balance between beauty and function. We want a really simple way for students to login and access their learning material. Once you install the Evolve-D theme you want to take care to make sure it is setup correctly. There are 6 pages of options but the most important are on the Frontpage Options page.
Theme Features:
- Custom Frontpage for logged in and logged out users
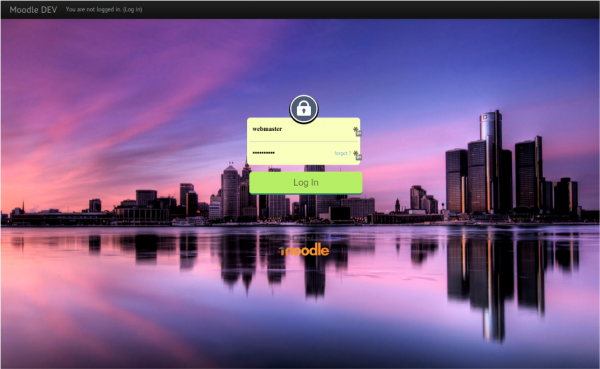
- Stylish login page with fullscreen image background presented to logged out users
- Simplified custom homepage for logged in users with icon navigation block, course search box, a nice image display/slideshow, and a large text box for homepage instructions presented to logged in users
- NEW! Ability to add 8 icons and links on the custom homepage icon navigation block
- NEW! 4 image display/slideshow with on/off toggle for the custom homepage.
- My Courses drop down navigation
- 2 column theme with sidebars located to the right
- Color pickers galore
- 3 marketing boxes made famous in the Essential theme
- Stylish icons for blocks made famous in Aardvark theme
- Integrated with the Socialwall Course Format plugin with extra styling for improved user experience
- Uploading a logo no longer replaces the page title. The logo you upload will be placed to the right of the breadcrumbs at the top of the page.
- The page title now appears directly above the page content.
- Great support/customization for Moodle Languages and multilingual sites
Settings
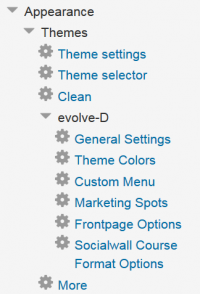
Login with your Moodle Admin account and navigate to Site Administration > Appearance > Themes > Evolve-D and notice the 6 pages:
General settings
Font Selector - Pick from a variety of Google Fonts. Text and headings throughout the theme will be changed to your liking.
Invert Navbar - This option will make the very top bar black.
Logo - Upload your logo. It should be 150px by 75px for best results. This logo will appear on the right side of the screen in the same area as the breadcrumbs. Unlike the More theme this will not replace the page/course title.
Custom CSS - If you need to add in your own flair you can do so here.
General and Snow Alerts - These appear on the login pages and the frontpage at the top of the screen. These are handy for special messages.
Footnote - This is simply a text box that will appear at the very bottom of the page.
Theme Colours
Text, Link, Main Content, Secondary, and Background color settings - Customize a variety of colors for the theme. Use the color chooser to pick just the right color for your site.
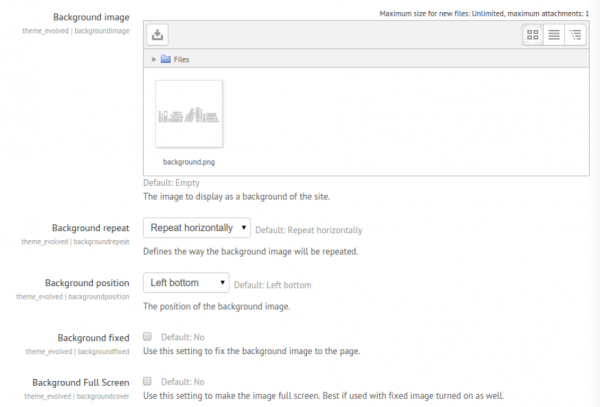
Background Image - Upload an image to be used in the background. You can get creative with transparent PNG images and using the repeat or centered options. For instance the default setup uses a PNG of books on a shelf. It is positioned to bottom left and repeats horizontally. If you like you can upload an image and click the check boxes to make the background fixed and full screen. Sometimes this is nice if you want the background to be the same in courses as it is on the login page. The login page is covered in the Frontpage Settings area.
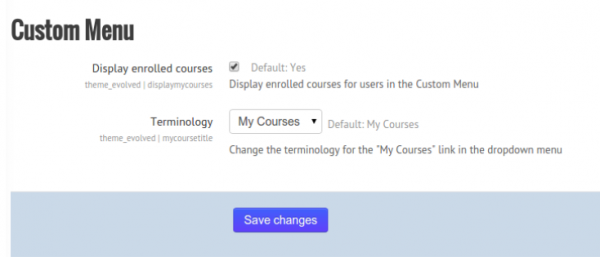
The custom menu displays a list of courses you are enrolled in. This appears at the very top of the page and allows the user to quickly move from one course to another.
Display enrolled courses - Turn this feature on or off.
Terminology - Choose from My Courses, My Units, My Classes, My Modules. This will be displayed as a drop down at the very top of the pages.
Marketing spots
Marketing spots allow you to display three boxes at the very bottom of the page. This is great for bringing attention to certain items.
Marketing Box background colour - Pick a background color for the marketing boxes.
Toggle Marketing Spot display - Choose when to display the marketing spots: Always show, show before login, show after login, never show.
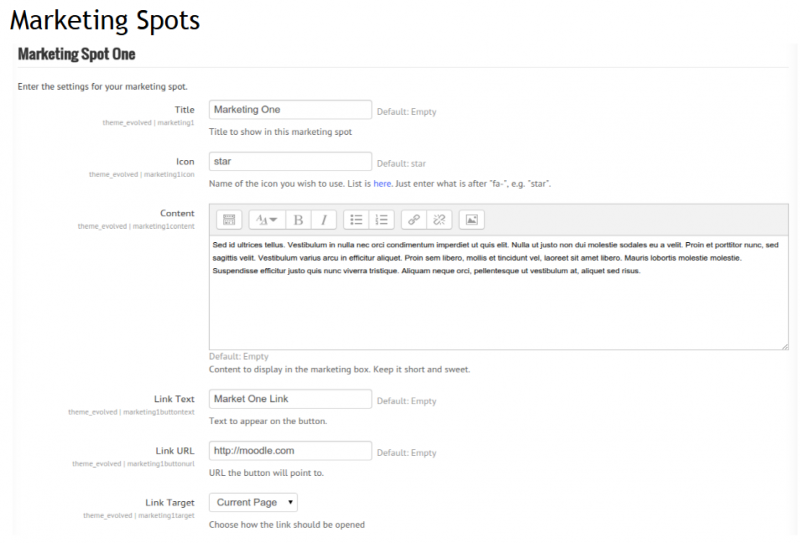
Each of the three marketing spots have the following setup.
- Title - The main title of the marketing spot.
- Icon - pick any icon from Font Awesome. You need to only type in the name of the icon. Example: star
- You can find all icons here: http://fortawesome.github.io/Font-Awesome/cheatsheet/
- Content - The message you want people to see and read. You can add links to words and use text formatting.
- Link Text - This appears in the bottom right of the box. It is optional. Type in the words you would like to be a link.
- Link URL - The actual link address.
- Link Target - How you want the link to open.
Frontpage options
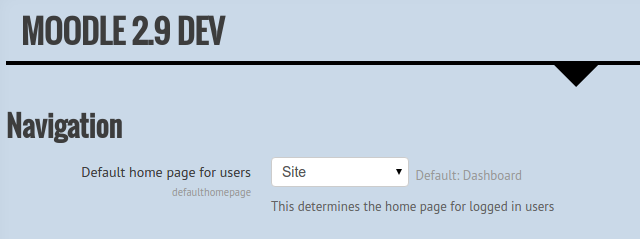
MOODLE 2.9 NOTE: In order to see this theme's custom homepage you must tell Moodle to use the Site Homepage rather than the default "Dashboard". Please go to Administration > Site Administration > Appearance > Navigation and change the setting for "Default Home Page for Users" from Dashboard to Site.
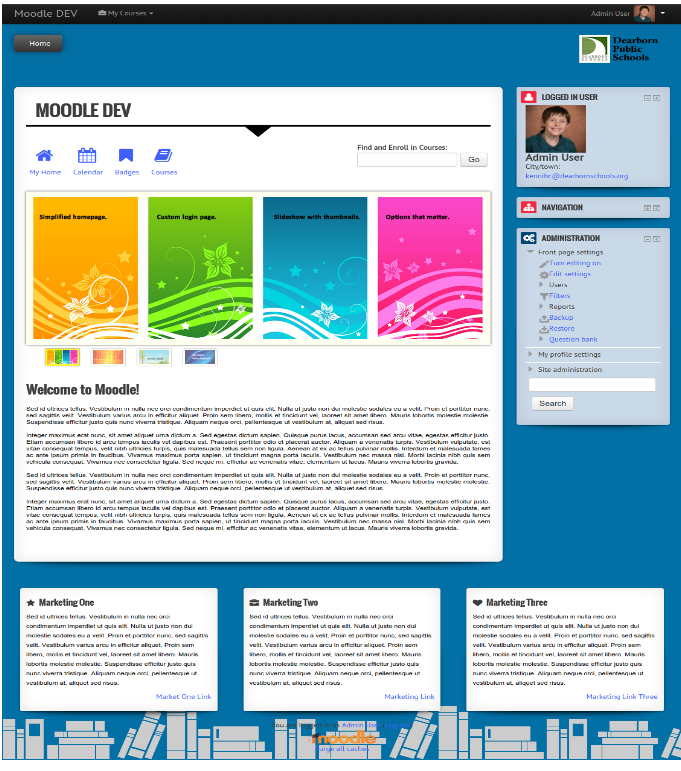
The frontpage options are really what separates this theme from others. The frontpage options allow you to simplify the Moodle frontpage and add a stylish custom login. There are a variety of options and features.
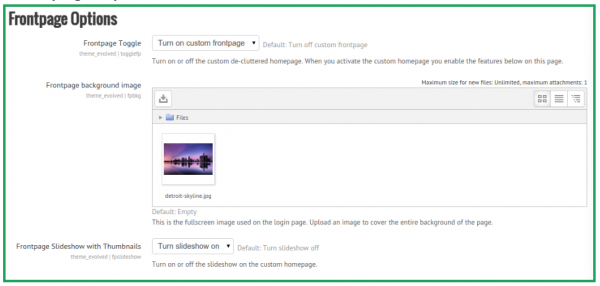
Frontpage Toggle - Turn on or off the custom frontpage. If you turn it off the theme will operate like any other Moodle theme and is modelled after the More theme. We recommend you turn this on.
Frontpage Background Image - This is the full screen image that appears when you first visit the site. It appears on both the standard Moodle login page as well as the theme’s custom built in login page.
Frontpage Slideshow with Thumbnails - This will toggle the slideshow on or off. If using the slideshow you must upload 4 images in the next step for it to work properly. Images should be 900px by 300px. The slides are responsive and will shrink with the screen resolution.
Slideshow 1 through 4 - Upload a slide in each of these 4 areas. 900px by 300px is the recommended size.
Frontpage Textbox - This text appears below the slideshow on the custom homepage. This is a great place to put in directions or information for students and teachers on how to get started.
Custom Frontpage Icons Each icon has three elements: Icon, link text, and link URL. Icon names can be found here: http://fortawesome.github.io/Font-Awesome/cheatsheet/ You can add up to 8 icons.
Recommended Icons include the following:
- Icon One
- Icon = home
- Link Text = My Home
- Link URL = my/
- Icon Two
- Icon = calendar
- Link Text = Calendar
- Link URL = calendar/view.php?view=month
- Icon Three
- Icon = bookmark
- Link Text = Badges
- Link URL = badges/mybadges.php
- Icon Four
- Icon = book
- Link Text = Courses
- Link URL = course/
Socialwall Course Format Options
These settings allow you to customize the labels and colors of the SocialWall Course Format:
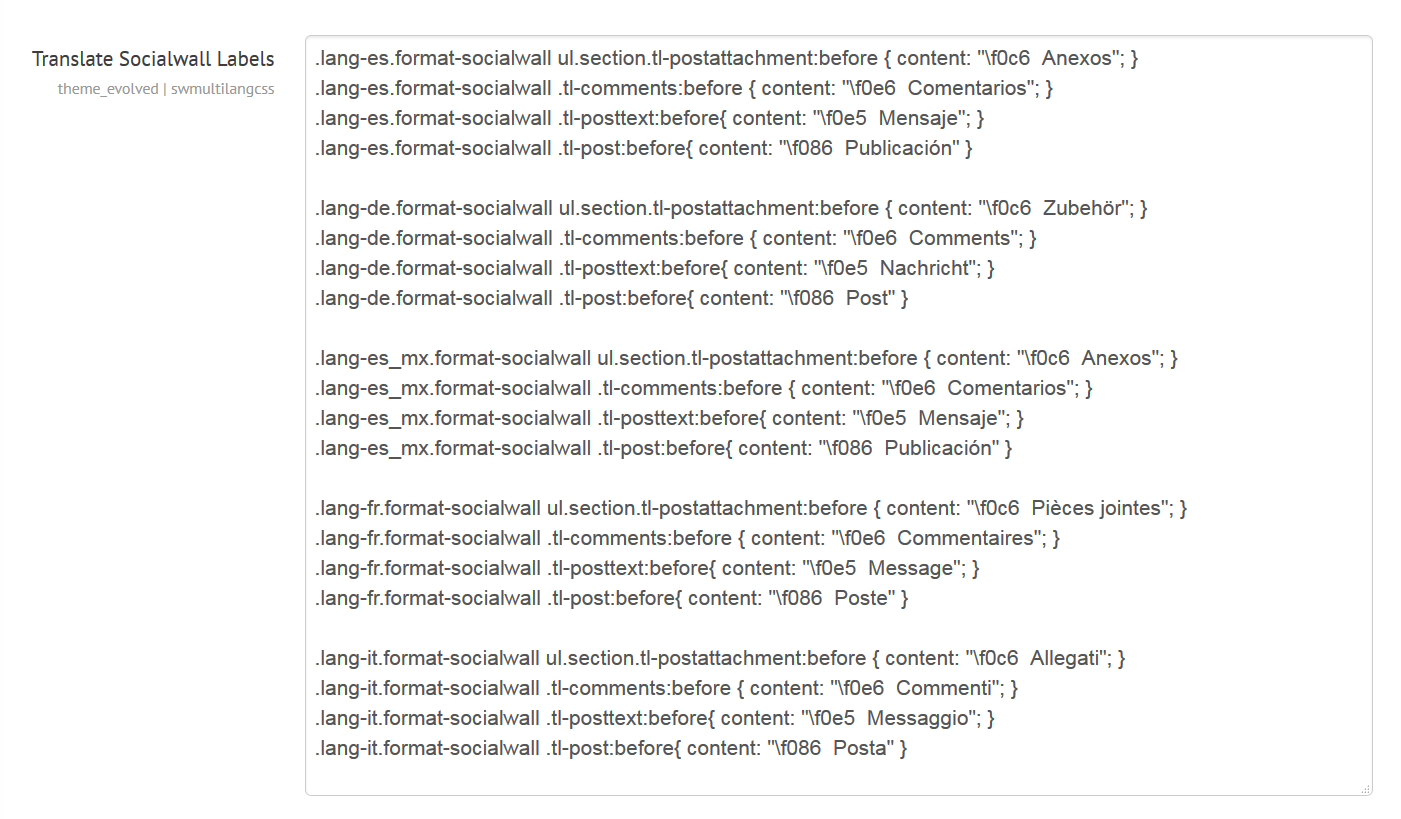
How to change/translate the hard-wired English language strings used in the Socialwall Course Format
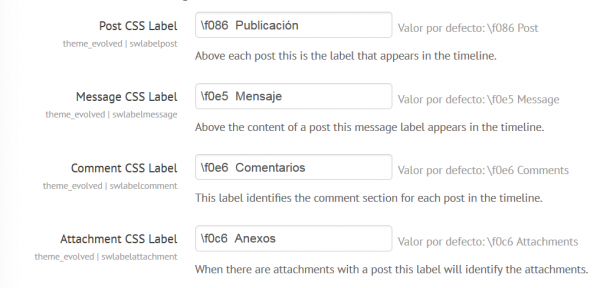
There are four words (Post, Message, Comments, attachments) used in the Socialwall Course Format that are not translated in AMOS for the Moodle Language packs.
It is very easy to change/customize/translate these four words by using the Socialwall Course Format Options. See the following example for the Mexican Spanish language:
- If you have a multilingual site, You can also customize the labels for these four words (Post, Message, Comments, attachments) for several Language packs in the same page. If you have difficulty with some of your students' languages You can always use the Google translate page. See the following screen image:
Sample Custom Frontpage Image
Experimental Enhancements
Use at your own risk! (however this seems to work quite well)
Special thanks to Cihat Okan ARIKAN from moodle.org forums for sending this my way.
The new frontpage image slideshow: If you want to have the images pause on mouseover then you can upload this new file into “Moodle root/themes/evolved/layout/includes” Download the new fpcustom_lgin.php file here: https://drive.google.com/file/d/0BwVGFeDJiDchNnljV29rVFh6WW8/view?usp=sharing
Translations available
This plugin has its English language strings available for translation at AMOS.
As of August 4th 2015, this plugin has been translated into:
- Slovenian (sl)
- Spanish - Mexico (es_mx)
- Ukrainian (uk)
You can easily contribute a translation for your language.
See also
The author's documentation in Google docs