Audio: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
{{Zum Übersetzen}} | {{Zum Übersetzen}} | ||
*''Note'': This page covers audio (sound files) which are added to a course by the teacher for students to listen to. Various modules exist that allow students to record audio for assessment, but they will be dealt with elsewhere. [[NanoGong|NanoGong]] is the most popular such module but is not currently available for Moodle 2.0 | |||
*Audio is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from podcasts, or improve their language skills by listening to native speakers interact. | |||
*To use audio in Moodle to best effect, [[Multimedia_plugins|multimedia plugins]] must be enabled and the mp3 filter turned on. | |||
==Types of audio (sound) files== | |||
*Moodle will accept the following audio file formats.If you want your sound file to play in its own player (embedded) on a page then choose mp3 format. | |||
** .mp3 | |||
** .aac | |||
** .wma (Windows Media Audio) | |||
** .ra (Real Media) | |||
==Creating your own audio files== | |||
*For troubleshooting and hints on creating your own sound files for use in Moodle, see the [[Advanced_Audio|Advanced Audio]] page | |||
==Ways of displaying audio== | |||
===Linking to a sound file online elsewhere=== | |||
*If your audio file is hosted elsewhere online (such as Grooveshark [http://www.grooveshark.com]) you can simply link to the relevant page by choosing ''Add a resource>[[URL|URL]]'' and pasting in the relevant link given you by the site. | |||
*For more information, see [[URL|URL]] | |||
*Note that, in an establishment where certain sharing sites might be banned, your students might not be able to access your sound file through Moodle. | |||
===Uploading audio for students to download=== | |||
*Choose this option if you wish to upload your sound file to Moodle and give users the option to download it to their own computers. | |||
*Choose ''Add a resource>[[File|File]]'' | |||
*For more information, see [[File|File]] | |||
*Note that the way the audio will display depends on the software the user has on their own computer. This could mean that some students might be unable to access your audio. | |||
===Embedding a sound file in its own player=== | |||
*Moodle includes a built-in mp3 player. If multimedia filters are enabled by the administrator and within the course, sound files embedded into the text editor will play inline. | |||
*Anywhere that Moodle's TinyMCE text editor is available, it is possible to embed a sound file, for example in a [[Label|label]] or a [[Page|page]], a course topic summary, a [[Description_question_type| quiz description]] or a [[Lesson|lesson]]. The next section explains how: | |||
====Using the Moodle media icon==== | |||
*With your editing turned on, click into the HTML editor where you wish to embed your sound file. (It needs to be mp3) | |||
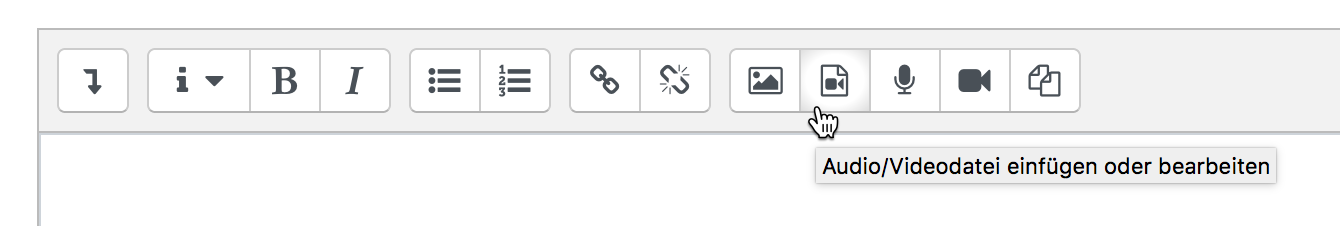
*Click the Moodle media icon as in the following screenshot: | |||
[[File:Addmedia.png]] | |||
*Click ''Find or upload a sound,video or applet'' | |||
*The file picker will appear: | |||
[[File:Filepickermedia.png]] | |||
*Either click ''Upload a file'' to upload an mp3 file from your computer or choose the appropriate repository from which you wish to bring in your sound file. (What you see will depend on what the Moodle admin has enabled) | |||
*Change the ''save as/author/license'' settings if desired and click upload this file or select this file | |||
*Your sound file will appear in a preview player. Click ''Insert'' at the bottom | |||
*'''Don't panic'''! You will now only see a blue text link of your mp3 file | |||
[[File:Mp3bluelink.png]] | |||
*When you click'' Save changes'' to return to the main course page, your mp3 file will display: | |||
[[File:Displayedmp3file.png]] | |||
====Using a hyperlink==== | |||
(Note - this method has no advantage over using the media icon, but was popular in older versions of Moodle) | |||
*With your editing turned on, click into the HTML editor where you wish to embed your mp3 file. | |||
*Type some blank spaces and select them. | |||
*Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces) | |||
[[File:Hyperlinkicon.png]] | |||
*Click the icon to the right of the link URL box: | |||
[[File:Linkurl.png]] | |||
*This takes you to the file picker. Follow the instructions for uploading/selecting your sound file as for using the Moodle media icon. | |||
*When your file is chosen, it will appear in the link URL box as below. Click ''Insert:'' | |||
[[File:Insertvideo.png]] | |||
*'''''Don't panic!''''' You will now only get a blue line in the HTML editor: | |||
[[File:Audiopreview2.png]] | |||
*When you click ''save changes'' to return to the main course page, your mp3 file will display. | |||
====Using embed code to display mp3s online elsewhere==== | |||
*Some sites such as [http://grooveshark.com/] provide embed code/widgets that will enable you to play their mp3 files on your Moodle. First - go to your chosen site and copy this code of the mp3 file you wish to use. | |||
*With your editing turned on, click into the HTML editor where you wish to embed the file. | |||
*Click the HTML code icon as in the following screenshot: | |||
[[File:Htmlcodeicon.png]] | |||
*Paste your embed code into the box: | |||
[[File:Groovesharkembed.png]] | |||
*Scroll down and click "update". | |||
*The mp3 file will be previewed in the HTML editor. Click ''save changes'' for it to display on the page | |||
[[File:Groovesharkplayer.png]] | |||
==Siehe auch== | |||
*[[Podcasts]] | |||
[[en:Audio]] | [[en:Audio]] | ||
Version vom 15. Februar 2012, 13:01 Uhr
- Note: This page covers audio (sound files) which are added to a course by the teacher for students to listen to. Various modules exist that allow students to record audio for assessment, but they will be dealt with elsewhere. NanoGong is the most popular such module but is not currently available for Moodle 2.0
- Audio is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from podcasts, or improve their language skills by listening to native speakers interact.
- To use audio in Moodle to best effect, multimedia plugins must be enabled and the mp3 filter turned on.
Types of audio (sound) files
- Moodle will accept the following audio file formats.If you want your sound file to play in its own player (embedded) on a page then choose mp3 format.
- .mp3
- .aac
- .wma (Windows Media Audio)
- .ra (Real Media)
Creating your own audio files
- For troubleshooting and hints on creating your own sound files for use in Moodle, see the Advanced Audio page
Ways of displaying audio
Linking to a sound file online elsewhere
- If your audio file is hosted elsewhere online (such as Grooveshark [1]) you can simply link to the relevant page by choosing Add a resource>URL and pasting in the relevant link given you by the site.
- For more information, see URL
- Note that, in an establishment where certain sharing sites might be banned, your students might not be able to access your sound file through Moodle.
Uploading audio for students to download
- Choose this option if you wish to upload your sound file to Moodle and give users the option to download it to their own computers.
- Choose Add a resource>File
- For more information, see File
- Note that the way the audio will display depends on the software the user has on their own computer. This could mean that some students might be unable to access your audio.
Embedding a sound file in its own player
- Moodle includes a built-in mp3 player. If multimedia filters are enabled by the administrator and within the course, sound files embedded into the text editor will play inline.
- Anywhere that Moodle's TinyMCE text editor is available, it is possible to embed a sound file, for example in a label or a page, a course topic summary, a quiz description or a lesson. The next section explains how:
Using the Moodle media icon
- With your editing turned on, click into the HTML editor where you wish to embed your sound file. (It needs to be mp3)
- Click the Moodle media icon as in the following screenshot:
- Click Find or upload a sound,video or applet
- The file picker will appear:
- Either click Upload a file to upload an mp3 file from your computer or choose the appropriate repository from which you wish to bring in your sound file. (What you see will depend on what the Moodle admin has enabled)
- Change the save as/author/license settings if desired and click upload this file or select this file
- Your sound file will appear in a preview player. Click Insert at the bottom
- Don't panic! You will now only see a blue text link of your mp3 file
- When you click Save changes to return to the main course page, your mp3 file will display:
Using a hyperlink
(Note - this method has no advantage over using the media icon, but was popular in older versions of Moodle)
- With your editing turned on, click into the HTML editor where you wish to embed your mp3 file.
- Type some blank spaces and select them.
- Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces)
- Click the icon to the right of the link URL box:
- This takes you to the file picker. Follow the instructions for uploading/selecting your sound file as for using the Moodle media icon.
- When your file is chosen, it will appear in the link URL box as below. Click Insert:
- Don't panic! You will now only get a blue line in the HTML editor:
- When you click save changes to return to the main course page, your mp3 file will display.
Using embed code to display mp3s online elsewhere
- Some sites such as [2] provide embed code/widgets that will enable you to play their mp3 files on your Moodle. First - go to your chosen site and copy this code of the mp3 file you wish to use.
- With your editing turned on, click into the HTML editor where you wish to embed the file.
- Click the HTML code icon as in the following screenshot:
- Paste your embed code into the box:
- Scroll down and click "update".
- The mp3 file will be previewed in the HTML editor. Click save changes for it to display on the page