Audio: Unterschied zwischen den Versionen
| Zeile 41: | Zeile 41: | ||
====Link verwenden==== | ====Link verwenden==== | ||
Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols, entspricht aber der | Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols [[Image:media.png]] und dem Reiter ''Link'' (siehe vorheriger Abschnitt), entspricht aber der Vorgehensweise in früheren Moodle-Versionen. | ||
*Gehen Sie wieder in den [[Text-Editor]]. | *Gehen Sie wieder in den [[Text-Editor]]. | ||
*Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus. | *Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus. | ||
*Klicken Sie auf das Hyperlink-Symbol [[Image:link. | *Klicken Sie auf das Hyperlink-Symbol [[Image:link.png]] in der Symbolleiste des Editors. | ||
*Klicken Sie auf | *Klicken Sie auf den Button ''Repositories durchsuchen'', um den [[Datei-Browser]] zu öffnen. | ||
[[ | [[Image:linkeinfügen.png]] | ||
*Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]]. | *Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Audio-Datei aus einem Repository aus]]. | ||
* | *Sobald Sie die Audio-Datei ausgewählt haben, erscheint die entsprechende URL im Textfeld ''URL eingeben''. | ||
*Klicken Sie abschließend auf den Button '' | *Klicken Sie abschließend auf den Button ''Link anlegen''. | ||
*Sie sehen jetzt nur einen blauen Strich im Texteditor. | |||
[[Image:linkeinfügen2.png]] | |||
*Keine Panik! Sobald Sie | |||
====Einbettungs-Code verwenden==== | ====Einbettungs-Code verwenden==== | ||
Version vom 19. Dezember 2016, 09:43 Uhr
Dieser Artikel beschreibt Audio-Dateien, die Trainer/innen oder Kursteilnehmer/innen zum Anhören in einem Moodle-Kurs bereitstellen können. Wenn Sie nach Möglichkeiten suchen, Audiokonferenzen in Moodle abzuhalten oder Audio-Dateien aufzuzeichnen, dann lesen Sie den Artikel Aufzeichnungswerkzeuge.
Audios sind sehr mächtige Inhalte, die man in einen Moodle-Kurs einbinden kann. Sie können z.B. Vorlesungsmitschnitte einstellen für Kursteilnehmer/innen, die abwesend waren oder den Stoffe noch einmal wiederholen wollen. Oder Sie stellen Podcasts zur Verfügung, die den Lernstoff vertiefen bzw. ergänzen. Im Sprachunterricht können Audiodateien von Muttersprachler/innen das Sprachverständnis der Kursteilnehmer/innen verbessern helfen. Damit Audio-Dateien nahtlos in Moodle integriert werden können, aktivieren Sie den Filter Multimedia-Plugins und den MP3-Player von Moodle.
Unterstützte Audio-Dateitypen
Der VideoJS Mediaplayer von Moodle unterstützt die Audio-Dateiformate .mp3, .aac, .flac, .m4a, .oga, .ogg, .wav.
Audios in Moodle anzeigen
Extern gespeicherte Audios verlinken
- Wenn Ihre Audio-Datei auf einem externen Server gespeichert ist (z.B. auf Grooveshark [1]), dann können Sie in Moodle einfach einen Link auf diese Datei einstellen, indem Sie ein Arbeitsmaterial Link/URL erstellen.
- Beachten Sie, dass in manchen Organisationen der Zugang zum Internet eingeschränkt ist, so dass Ihre Kursteilnehmer/innen möglicherweise nicht auf die externen Dateien zugreifen können.
Audio in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen
- Diese Variante wählen Sie, wenn Sie den Kursteilnehmer/innen die Möglichkeit bieten wollen, die Audio-Datei auf Ihren eigenen PC herunterzuladen.
- Fügen Sie in Ihrem Moodle-Kurs ein Arbeitsmaterial Datei hinzu.
- Beachten Sie, dass Ihre Kursteilnehmer/innen eine geeignete Software benötigen, um die heruntergeladene Datei auch lokal bei sich auf dem PC abspielen zu können.
Audio in einem Player einbetten
- Moodle hat einen eingebauten Audio-Player. Wenn der Filter Multimedia-Plugins systemweit und im Kurs aktiviert ist, können Audios, die in Texten eingebettet sind, in diesem Player abgespielt werden.
- Auf diese Weise können Sie Audios überall in Moodle einbinden, wo der Texteditor genutzt wird: auf der Kursseite, in Arbeitsmaterialien oder Aktivitäten, z.B. in einem Textfeld, auf einer Textseite, in der Kurseinstellungen#Kursbeschreibung, in Testfragen oder in einer Lektion. Der nächste Abschnitt erklärt, wie das funktioniert.
Media-Symbol des Moodle-Text-Editors verwenden
Neue Funktionalität
in Moodle 3.10!
- Wenn Sie eine Audio-Datei (muss im .mp3 Format vorliegen!) in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den Text-Editor. In der Symbolleiste des Editors klicken Sie auf das Media-Symbol Datei:media.png.
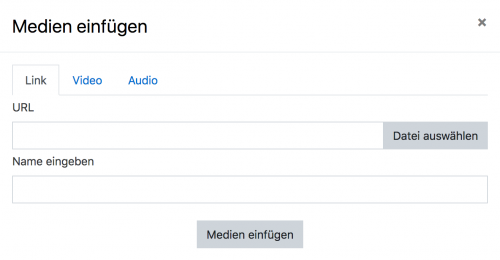
- Wenn die Audio-Datei im Internet verfügbar ist, klicken Sie auf den Reiter Link und kopieren Sie die entsprechende URL aus dem Internet in das Textfeld URL.
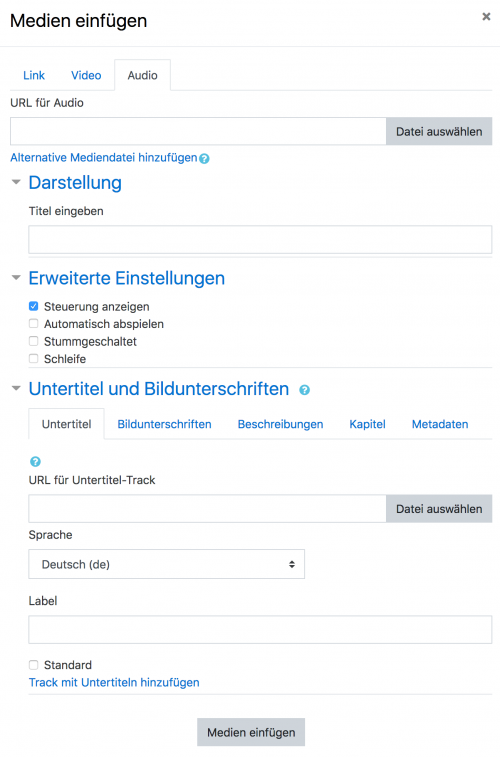
- Wenn Sie eine Audio-Datei hochladen wollen, klicken Sie auf den Reiter Audio.
- Klicken Sie auf den Button Datei auswählen. In der Datei-Auswahl klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus. Wenn Sie die Audio-Datei in einem weiteren Format anbieten wollen, klicken Sie auf den Link Alternative Mediendatei hinzufügen und laden die Datei in einem weiteren Format hoch. Damit machen Sie es möglich, dass Ihre Datei von mehr Browsern und Geräten angezeigt werden kann.
- Im Abschnitt Erweiterte Einstellungen können Sie festlegen, wie die Audio-Datei abgespielt wird.
- Im Abschnitt Untertitel und Bildunterschriften können Sie Untertitel-Dateien (im VTT-Format) in verschiedenen Sprachen, Bildunterschriften, Beschreibungen, Kapitel und Metadaten hinzufügen.
- Klicken Sie abschließend auf den Button Medien einfügen.
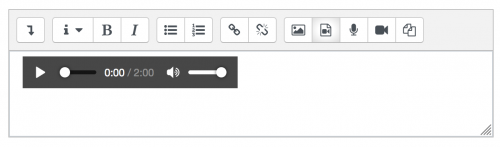
- Ihre Audio-Datei wird nun so im Texteditor angezeigt (aber noch nicht abgespielt):
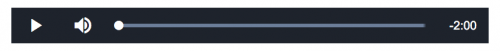
- Sobald Sie alle Eingaben im Texteditor gespeichert haben, wird die Audio-Datei in ihrem eigenen Player angezeigt und kann abgespielt werden:
Link verwenden
Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols Datei:media.png und dem Reiter Link (siehe vorheriger Abschnitt), entspricht aber der Vorgehensweise in früheren Moodle-Versionen.
- Gehen Sie wieder in den Text-Editor.
- Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus.
- Klicken Sie auf das Hyperlink-Symbol Datei:link.png in der Symbolleiste des Editors.
- Klicken Sie auf den Button Repositories durchsuchen, um den Datei-Browser zu öffnen.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Audio-Datei aus einem Repository aus.
- Sobald Sie die Audio-Datei ausgewählt haben, erscheint die entsprechende URL im Textfeld URL eingeben.
- Klicken Sie abschließend auf den Button Link anlegen.
- Sie sehen jetzt nur einen blauen Strich im Texteditor.
- Keine Panik! Sobald Sie
Einbettungs-Code verwenden
- Suchen Sie auf der externen Video-Website nach der Audio-Datei, die Sie einbetten wollen.
- Suchen Sie nach einem Hinweis "Embed code" und kopieren Sie diesen Code.
- Gehen Sie wieder in den Text-Editor und schalten Sie diesen in den HTML-Modus, indem Sie auf das HTML-Symbol
 in der Symbolleiste des Editors klicken.
in der Symbolleiste des Editors klicken. - Kopieren Sie den "embed code" hier her und klicken Sie dann auf den Button Aktualisieren.
- Speichern Sie die Eingaben im Text-Editor.