Label: Difference between revisions
No edit summary |
Mary Cooch (talk | contribs) (drag and drop link to Using Label) |
||
| (29 intermediate revisions by 14 users not shown) | |||
| Line 1: | Line 1: | ||
{{Resources}} | {{Resources}} | ||
A label serves as a spacer on a Moodle course page.It can be used to add text,images, multimedia or code in between other resources in the different sections. It is a very versatile resource and can help to improve the appearance of a course if used thoughtfully. Banners or descriptions may be added to labels to distinguish between and highlight different areas. | |||
On the other hand, over-use of multimedia (sound,video) in labels can slow down the loading of a course page. | |||
[[File:Label.png]] | |||
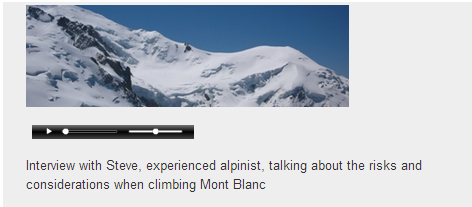
(Example of a label with an embedded mp3 file) | |||
Text, images and URLs can be embedded into labels by drag and drop See [[Using Label]]. | |||
[[ | |||
* [[Label module settings]] | |||
* [[Using Label]] | |||
* [[Label FAQ]] | |||
[[de:Textfeld]] | |||
[[es:Recurso:_Etiqueta]] | |||
[[eu:Baliabidea:_Etiketa]] | |||
[[fr:Étiquette]] | |||
[[ja:ラベル]] | |||
[[ | |||
[[ | |||
Latest revision as of 10:29, 8 May 2013
A label serves as a spacer on a Moodle course page.It can be used to add text,images, multimedia or code in between other resources in the different sections. It is a very versatile resource and can help to improve the appearance of a course if used thoughtfully. Banners or descriptions may be added to labels to distinguish between and highlight different areas.
On the other hand, over-use of multimedia (sound,video) in labels can slow down the loading of a course page.
(Example of a label with an embedded mp3 file)
Text, images and URLs can be embedded into labels by drag and drop See Using Label.