Buttons course format: Difference between revisions
From MoodleDocs
(Added 300px) |
(Added section == Populating the sections inside your course==) |
||
| Line 39: | Line 39: | ||
[[File:Buttons course format 9 buttons details.png|300px]] | [[File:Buttons course format 9 buttons details.png|300px]] | ||
== Populating the sections inside your course== | |||
* When you build each section inside your buttons format course, remeber that the first section will be the first section inside grouping 1, in this case, the introduction: | |||
[[File:Buttons course format 9 buttons section 1.png|300px]] | |||
* And each course section will be used for each remaining section for each grpouping. | |||
* So, in the above example, the * Section # 2 of the course will actually be the part 1 of module 1: | |||
[[File:Buttons course format 9 buttons section 2.png|400px]] | |||
== FAQ == | == FAQ == | ||
Revision as of 17:26, 10 August 2016
The Buttons course format is a contributed code module. It creates a menu with buttons in JavaScript to access the sections, one by one. It has features to create group of sections (example: modules, period) and change the button colors.
Download
You can download the format from the Modules and Plugins Database
Installing
After downloading the ZIP file, put it in your ...\moodle\course\format directory. The folder name must be 'buttons'. Vist the ' Admin ► Site administration ► Notifications ' page to finish the instalation.
Usage
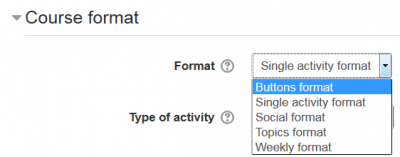
- When creating a new course, slect
Selecting
- To select the format, simply choose it from the list of course formats in the course settings.
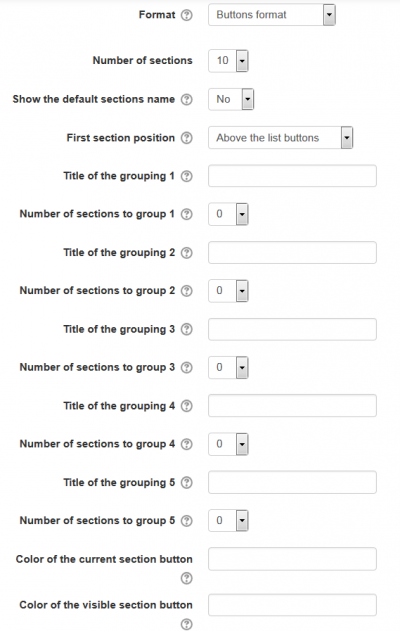
- Fill the available options:
- Choose the number of sections, or leave the default of 10 sections.
- Choose where you want the first section positioned: Either ' Above the list buttons ' or ' Below the visible section '.
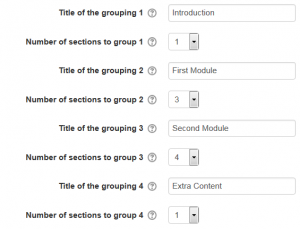
- Write the titles for all the groupings you will use and the number of sections that each one will have.
- Write the hexadecimal color for the current section button and the visible section button (or leave it emplty to use the dafult value).
A new empty course
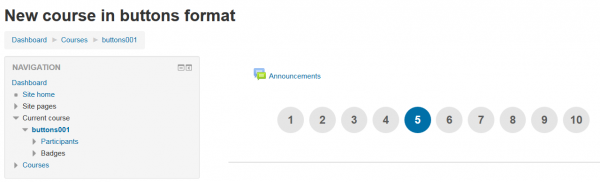
- A new, empty course in the buttons format will shaw the (number of) buttons, that leads to nowhere...
- The 'number of sections' is actually the number of buttons that will be visible, e g, 9 in the following example:
- The image below shows the settings using to produce the above image:
Populating the sections inside your course
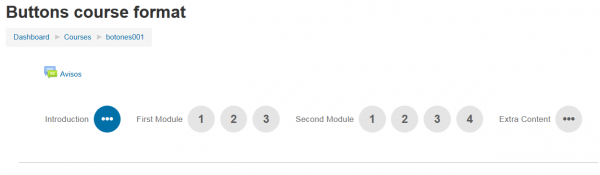
- When you build each section inside your buttons format course, remeber that the first section will be the first section inside grouping 1, in this case, the introduction:
- And each course section will be used for each remaining section for each grpouping.
- So, in the above example, the * Section # 2 of the course will actually be the part 1 of module 1:
FAQ
...
Credits
...