Moodle Mobile - Websites optimieren: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Mobile}} | {{Mobile}} | ||
{{Zum Überarbeiten}} | {{Zum Überarbeiten}} | ||
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly. | |||
Encouraging students to install the [https://download.moodle.org/mobile/ official Moodle mobile app] is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices. | |||
==== | ==Use a mobile-friendly theme== | ||
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course. | |||
=== | ==Notifications and messages== | ||
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in [[Mobile app notifications]]. | |||
[[ | |||
== | ==Provide a 'how to' guide to Moodle on the mobile== | ||
Consider offering your students a guide (as a PDF or a page resource) on how to access your course on the app, what they can do and not (yet) do from the app. Read up on the [[Moodle Mobile features]] and what's [[New for mobile]]. | |||
==Setting up your course== | |||
*Topics or weekly course format is best suited to mobile devices. | |||
*Don't use orphaned activities or direct links to activities. | |||
*If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | |||
==== | ==Kursinhalte== | ||
[[File: | wenn Sie Kursinhalte erstellen, die für mobile Endgeräte optimiert sein sollen, empfehlen wir folgendes: | ||
*Textfelder werden in zusammengeklappter Form angezeigt. Beginnen Sie ein Textfeld also mit einer Kurzbeschreibung, worum es in dem Textfeld geht. | |||
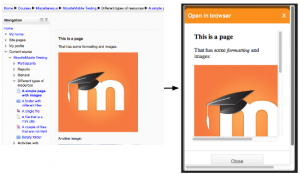
*Verwenden Sie auf Ihren Seiten responsives HTML. | |||
*Verwenden Sie [[Textseite]]n anstelle von Dokumenten, die heruntergeladen werden müssen. | |||
*Vermeiden Sie große Mengen von Dokumenten und lange Textseiten.Bieten Sie stattdessen kleine "Informationshäppchen". | |||
*Wenn Sie YouTube-Videos bereitstellen, stellen Sie auch als [[Datei]] zum Herunterladen zur Verfügung, damit Ihre Nutzer/innen die Videos offline anschauen können. Beachten Sie, dass nicht alle Videoformate unterstützt werden. Stellen Sie also Videos in verschiedenen Formaten bereit (MP4 ist wahrscheinlich das am weitesten verbreitete Format). | |||
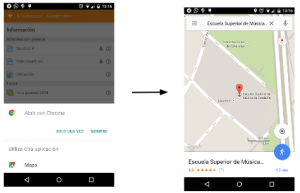
*Beachten Sie, dass Youtube Videos, die Sie als Links bereitstellen, automatisch in der App geöffnet werden. | |||
{| | |||
| [[File:moodlemobile_short_text_intro.png|thumb|Short text for label]] | |||
| [[File:moodlemobile_responsive_html.png|thumb|Responsive HTML]] | |||
| [[File:moodlemobile_youtube_maps_links.png|thumb|Map link]] | |||
|} | |||
=== | ===Dinge, die Sie vermeiden sollten=== | ||
[[ | Einige Aktivitäten unterstützen die Moodle Mobile App noch nicht vollständig. Insbesondere sollten Sie bei Lernpaketen bestimmte Dinge vermeiden, siehe [[:en:Moodle Mobile SCORM player|Moodle Mobile SCORM Player]] (englisch). | ||
==== | ==Links zur Moodle Mobile App== | ||
Bei Bedarf können Sie in Ihrem Moodle-Kurs einen Link bereitstellen, um die Moodle Mobile App zu öffnen (für Nutzer/innen, die auf ihrem mobilen Endgerät die Moodle Mobile App installiert haben, jedoch über den Browser auf Moodle zugreifen). | |||
Diese Links haben folgende Syntax: | |||
moodlemobile://link=https://IhreMoodleSite.de/mod/... | |||
'''Beispiel''': Der Link | |||
moodlemobile://link=https://IhreMoodleSite.de/mod/choice/view.php?id=8 | |||
öffnet die Moodle Mobile App und zeigt die entsprechende Abstimmung an. | |||
==Mehr dazu== | |||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Vortrag von Juan Leyva, Mobile App Entwickler, aus dem Jahr 2014. Eine Funktionalitäten sind inzwischen aktualisiert worden, aber die Grundprinzipien sind weiterhin gültig. | |||
* "[http://tempus-efa.proj.ac.il/moodle/course/view.php?id=102 Teaching using Mobile - Best practices]" - ein frei zugänglicher Moodle-Kurs | |||
[[en:Creating Moodle Mobile friendly sites]] | [[en:Creating Moodle Mobile friendly sites]] | ||
[[es:Crear sitios amistosos para Moodle Mobile]] | [[es:Crear sitios amistosos para Moodle Mobile]] | ||
Version vom 3. März 2016, 08:51 Uhr
![]() Diese Seite muss überarbeitet werden.
Diese Seite muss überarbeitet werden.
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly.
Encouraging students to install the official Moodle mobile app is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices.
Use a mobile-friendly theme
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course.
Notifications and messages
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in Mobile app notifications.
Provide a 'how to' guide to Moodle on the mobile
Consider offering your students a guide (as a PDF or a page resource) on how to access your course on the app, what they can do and not (yet) do from the app. Read up on the Moodle Mobile features and what's New for mobile.
Setting up your course
- Topics or weekly course format is best suited to mobile devices.
- Don't use orphaned activities or direct links to activities.
- If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the Moodle Mobile availability plugin which restricts items to desktop or mobile users.
Kursinhalte
wenn Sie Kursinhalte erstellen, die für mobile Endgeräte optimiert sein sollen, empfehlen wir folgendes:
- Textfelder werden in zusammengeklappter Form angezeigt. Beginnen Sie ein Textfeld also mit einer Kurzbeschreibung, worum es in dem Textfeld geht.
- Verwenden Sie auf Ihren Seiten responsives HTML.
- Verwenden Sie Textseiten anstelle von Dokumenten, die heruntergeladen werden müssen.
- Vermeiden Sie große Mengen von Dokumenten und lange Textseiten.Bieten Sie stattdessen kleine "Informationshäppchen".
- Wenn Sie YouTube-Videos bereitstellen, stellen Sie auch als Datei zum Herunterladen zur Verfügung, damit Ihre Nutzer/innen die Videos offline anschauen können. Beachten Sie, dass nicht alle Videoformate unterstützt werden. Stellen Sie also Videos in verschiedenen Formaten bereit (MP4 ist wahrscheinlich das am weitesten verbreitete Format).
- Beachten Sie, dass Youtube Videos, die Sie als Links bereitstellen, automatisch in der App geöffnet werden.
Dinge, die Sie vermeiden sollten
Einige Aktivitäten unterstützen die Moodle Mobile App noch nicht vollständig. Insbesondere sollten Sie bei Lernpaketen bestimmte Dinge vermeiden, siehe Moodle Mobile SCORM Player (englisch).
Links zur Moodle Mobile App
Bei Bedarf können Sie in Ihrem Moodle-Kurs einen Link bereitstellen, um die Moodle Mobile App zu öffnen (für Nutzer/innen, die auf ihrem mobilen Endgerät die Moodle Mobile App installiert haben, jedoch über den Browser auf Moodle zugreifen).
Diese Links haben folgende Syntax:
moodlemobile://link=https://IhreMoodleSite.de/mod/...
Beispiel: Der Link
moodlemobile://link=https://IhreMoodleSite.de/mod/choice/view.php?id=8
öffnet die Moodle Mobile App und zeigt die entsprechende Abstimmung an.
Mehr dazu
- Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014 - Vortrag von Juan Leyva, Mobile App Entwickler, aus dem Jahr 2014. Eine Funktionalitäten sind inzwischen aktualisiert worden, aber die Grundprinzipien sind weiterhin gültig.
- "Teaching using Mobile - Best practices" - ein frei zugänglicher Moodle-Kurs