New features: Difference between revisions
Mary Cooch (talk | contribs) mNo edit summary |
Mary Cooch (talk | contribs) (French link) |
||
| (92 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle | Moodle 3.0 combines popularity with efficiency offering enhanced options for installing plugins, four new quiz question types, tagging and course editing improvements along with a number of other welcome features. | ||
Read on for Moodle 3.0 highlights or watch the ten [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfJWBOxTHhqvp5mTHG5giAX Moodle 3.0 highlights screencasts] on our YouTube page. | |||
Full details of the release with technical information can be found in the [[:dev:Moodle 3.0 release notes|Moodle 3.0 release notes]]. | |||
__NOTOC__ | |||
===For teachers=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TEMPSMW.png|600px]] | |||
<div class="caption"> | |||
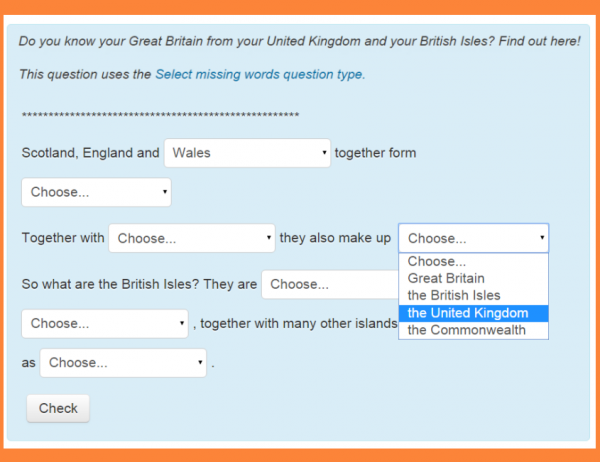
<div class="row-fluid"> | <h4>Select missing words</h4> | ||
<ul class="thumbnails"> | <p>The [[Select missing words question type]] is one of four new question types added to core in Moodle 3.0</p> | ||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </div> | ||
[[File: | </li> | ||
<div class="caption"> | <li class="span6"> | ||
<h4> | <div class="thumbnail"> | ||
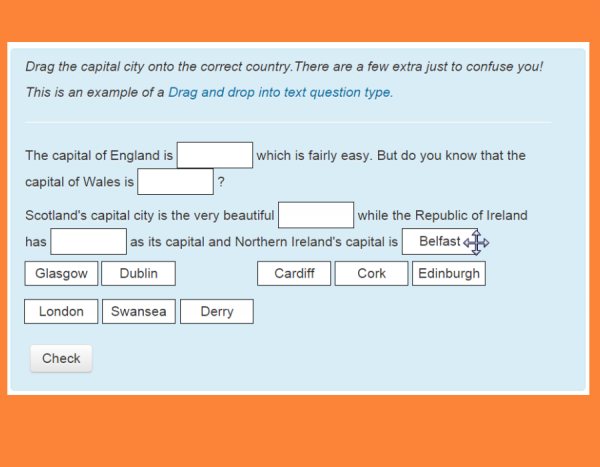
<p> | [[File:TempDDText.png|600px]] | ||
</div> | <div class="caption"> | ||
</div> | <h4>Drag and drop into text</h4> | ||
</li> | <p> The [[Drag and drop into text question type]] is one of four new question types added to core in Moodle 3.0</p> | ||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </div> | ||
[[File: | </li> | ||
<div class="caption"> | </ul> | ||
<h4> | |||
<p>The | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TempDDImage.png|600px]] | |||
<ul class="thumbnails"> | <div class="caption"> | ||
<li class="span6"> | <h4>Drag and drop onto image</h4> | ||
<div class="thumbnail"> | <p>The [[Drag and drop onto image question type]] is one of four new question types added to core in Moodle 3.0. Students drag either text or small images onto a background picture uploaded by the teacher.</p> | ||
[[File: | </div> | ||
<div class="caption"> | </div> | ||
<h4> | </li> | ||
<p> | <li class="span6"> | ||
</div> | <div class="thumbnail"> | ||
</div> | [[File:TempDDM1.png|600px]] | ||
</li> | <div class="caption"> | ||
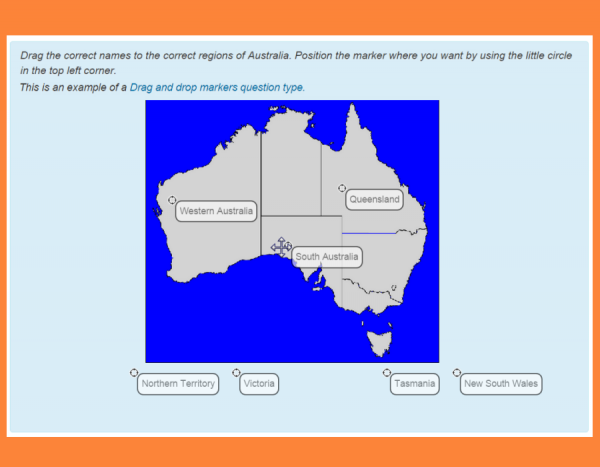
<li class="span6"> | <h4>Drag and drop markers</h4> | ||
<div class="thumbnail"> | <p> The [[Drag and drop markers question type]] is one of four new question types added to core in Moodle 3.0. Students drag text markers to a location predefined by the teacher on a background image.</p> | ||
[[File: | </div> | ||
<div class="caption"> | </div> | ||
<h4> | </li> | ||
<p> | </ul> | ||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<ul class="thumbnails"> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:WorkshopAllParticipants.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
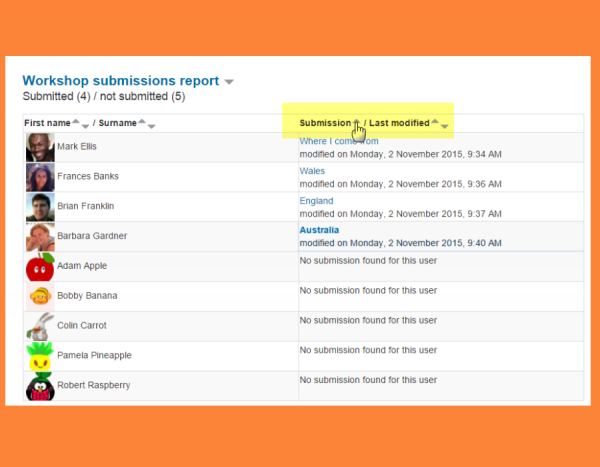
[[File: | <h4>Workshop submissions report</h4> | ||
<div class="caption"> | <p>You can now view all participants and filter to see who has and has not submitted to a workshop during the submission phase. [[Using Workshop|Read more...]]</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | <li class="span6"> | ||
</li> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:TempUploaded.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Show the date a file was uploaded</h4> | ||
<div class="caption"> | <p> A new [[File resource settings|File setting]] means teachers can now display the date a file resource was uploaded or changed, giving students a better user experience. </p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | </ul> | ||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:betterfiltering.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
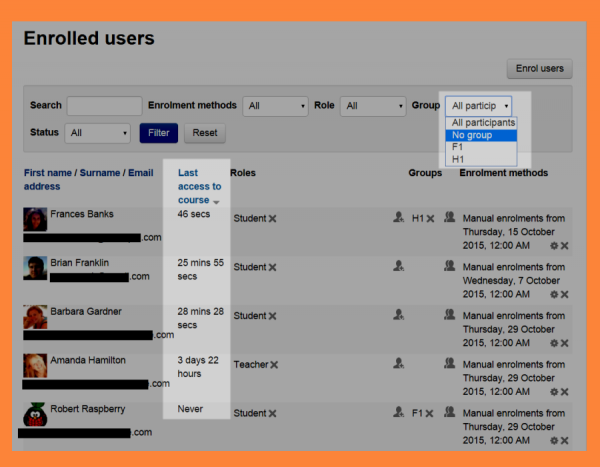
<h4> | <h4>Improved filtering options</h4> | ||
<p> | <p>On the Enrolled users screen, course participants may be filtered by last course access and not in any group. The no group option is also available from the Groups overview screen. </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TempEditsections.png|600px]] | |||
<div class="caption"> | |||
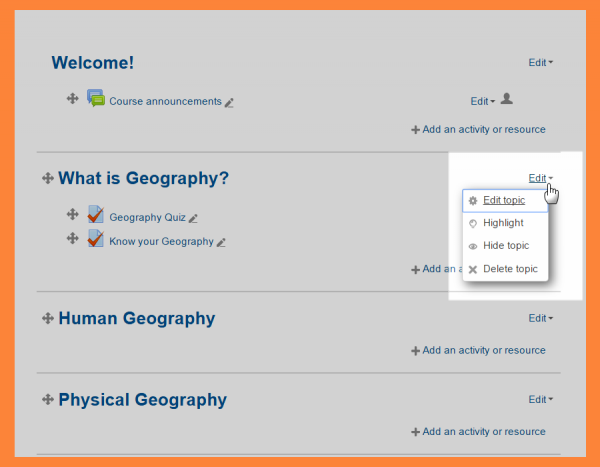
<h4>Easier section editing</h4> | |||
<p> Options for editing, highlighting, hiding and deleting sections are now combined into one action menu streamlining the course page and simplifying the editing process. [[Course homepage|Read more...]] </p> | |||
</div> | |||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </li> | ||
[[File: | </ul> | ||
<div class="caption"> | |||
<h4> | |||
<p> | |||
[[ | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | ===For administrators=== | ||
<ul class="thumbnails"> | |||
<li class="span6"> | <div class="row-fluid"> | ||
<div class="thumbnail"> | <ul class="thumbnails"> | ||
[[File: | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
<h4> | [[File:TempDashboard.png|600px]] | ||
<p> | <div class="caption"> | ||
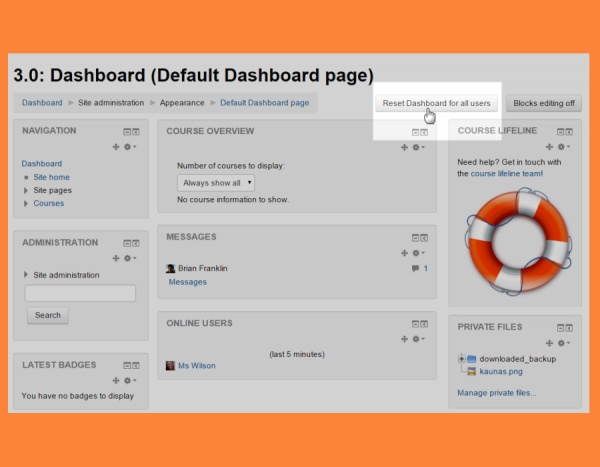
</div> | <h4>Reset Dashboard and profiles for all users</h4> | ||
</div> | <p>A new 'Reset' button on the default [[Dashboard]] and [[Profile|profile]] pages means administrators can now specify blocks on these pages and apply the changes to everyone on the site.</p> | ||
</li> | </div> | ||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </li> | ||
[[File: | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
<h4> | [[File:TempPlugins.png|600px]] | ||
<p> | <div class="caption"> | ||
</div> | <h4>Major improvements to plugins upgrading </h4> | ||
</div> | <p>The interface and functionality for [[Installing plugins|installing and upgrading plugins]] has been greatly enhanced.</p> | ||
</li> | </div> | ||
</ul> | </div> | ||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TempTags.png|600px]] | |||
<div class="caption"> | |||
<h4>Better handling of tags</h4> | |||
<p>The Manage tags page interface has been brought up to date and teachers may now tag courses from the Edit settings page. [[Tags|Read more...]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TempUpgradekey.png|600px]] | |||
<div class="caption"> | |||
<h4>A new key for safer upgrading</h4> | |||
<p>An upgrade key can now be defined which will prevent non-authenticated users accessing the upgrade screen. [[Upgrade key|Find our more...]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
===For all users=== | |||
= | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:AttoTable1.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Atto editor improvements</h4> | ||
<p> | <p>Now you can more easily add and configure tables when editing text and there are some new equations in the equation editor [[Atto editor|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TempDeleteMessage.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
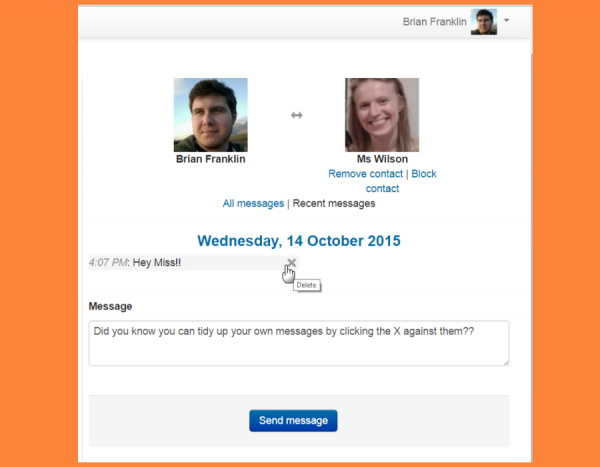
<h4> | <h4>Delete messages</h4> | ||
<p> | <p>Unwanted messages may be deleted from your list (although they remain for the recipient) There is a new associated event message/delete [[Messaging|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
=== | ===For Moodle mobile=== | ||
(Note that you can get many of these features working even on older Moodle versions by installing the [https://moodle.org/plugins/view/local_mobile Moodle Mobile additional features] plugin for your Moodle site) | |||
[ | |||
=== | <div class="row-fluid"> | ||
<div class="row-fluid"> | <ul class="thumbnails"> | ||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File: MobileChoice.png|600px]] | ||
[[File: | <div class="caption"> | ||
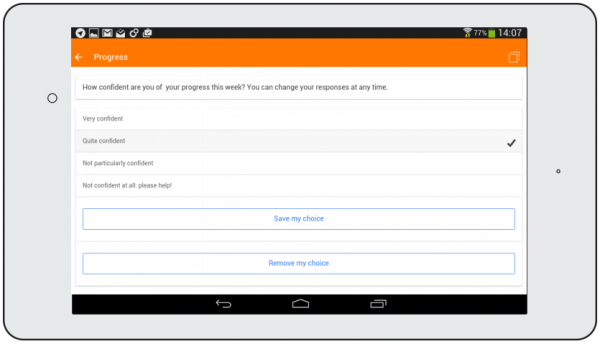
<div class="caption"> | <h4>Choice</h4> | ||
<h4> | <p>Students may now enter and change Choices from within the app</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:MobileappChat.png|600px]] | ||
[[File: | <div class="caption"> | ||
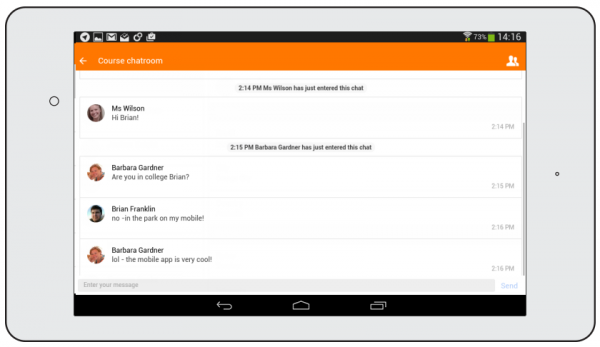
<div class="caption"> | <h4>Chat </h4> | ||
<h4> | <p>It's possible to engage in Chat on the move, from the app</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MobileSurvey.png|600px]] | |||
<div class="caption"> | |||
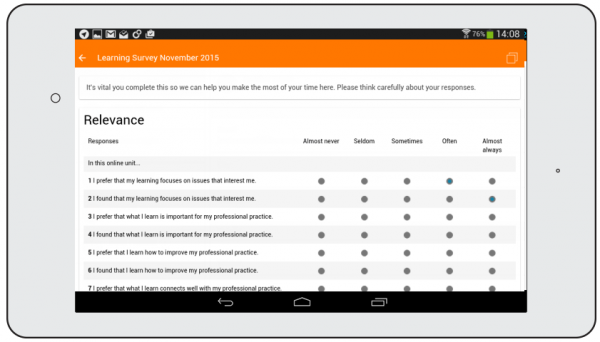
<h4>Survey</h4> | |||
<p>Surveys may now be taken using the app</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: coursesearchmobile.png|600px]] | |||
<div class="caption"> | |||
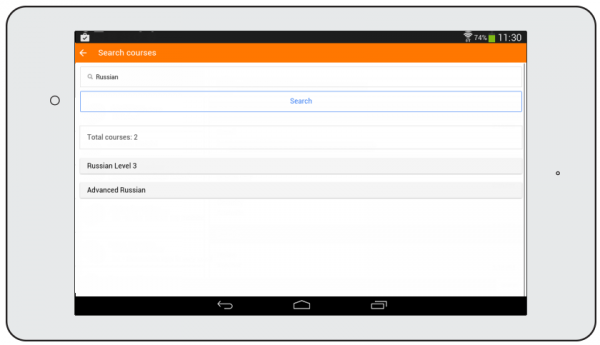
<h4>Search courses</h4> | |||
<p>App users can search courses</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
<ul class="thumbnails"> | [[File:enrolmemobile.png|600px]] | ||
<li class="span6"> | <div class="caption"> | ||
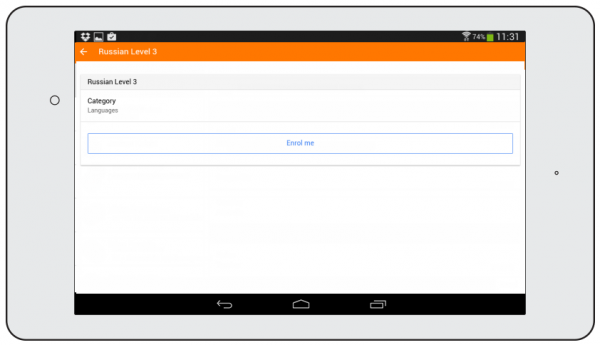
<div class="thumbnail"> | <h4>Self enrol</h4> | ||
[[File: | <p>Following a course search, app users may enrol themselves into chosen courses.</p> | ||
<div class="caption"> | </div> | ||
<h4> | </div> | ||
<p> | </li> | ||
</div> | |||
</div> | </ul> | ||
</li> | |||
</ul> | |||
</div> | </div> | ||
* [[:Category:New features|Category:New features]] - list of pages documenting new features in Moodle 3.0 | |||
[[es:Nuevas características de Moodle | [[es:Nuevas características de Moodle 3.0]] | ||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[fr:Nouveautés de Moodle 3.0]] | |||
Latest revision as of 14:24, 23 May 2016
Moodle 3.0 combines popularity with efficiency offering enhanced options for installing plugins, four new quiz question types, tagging and course editing improvements along with a number of other welcome features.
Read on for Moodle 3.0 highlights or watch the ten Moodle 3.0 highlights screencasts on our YouTube page. Full details of the release with technical information can be found in the Moodle 3.0 release notes.
For teachers
-
Select missing words
The Select missing words question type is one of four new question types added to core in Moodle 3.0
-
Drag and drop into text
The Drag and drop into text question type is one of four new question types added to core in Moodle 3.0
-
Drag and drop onto image
The Drag and drop onto image question type is one of four new question types added to core in Moodle 3.0. Students drag either text or small images onto a background picture uploaded by the teacher.
-
Drag and drop markers
The Drag and drop markers question type is one of four new question types added to core in Moodle 3.0. Students drag text markers to a location predefined by the teacher on a background image.
-
Workshop submissions report
You can now view all participants and filter to see who has and has not submitted to a workshop during the submission phase. Read more...
-
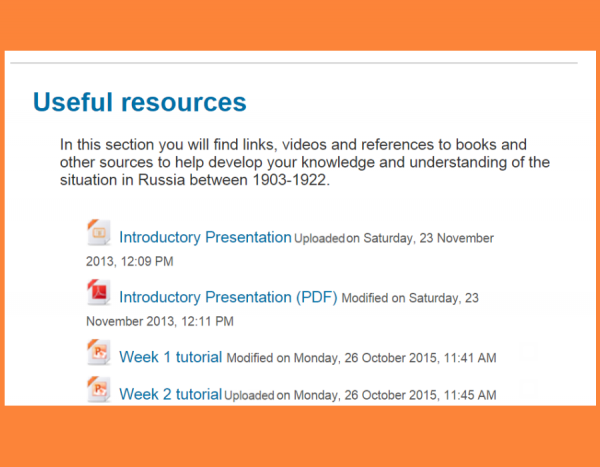
Show the date a file was uploaded
A new File setting means teachers can now display the date a file resource was uploaded or changed, giving students a better user experience.
-
Easier section editing
Options for editing, highlighting, hiding and deleting sections are now combined into one action menu streamlining the course page and simplifying the editing process. Read more...
For administrators
-
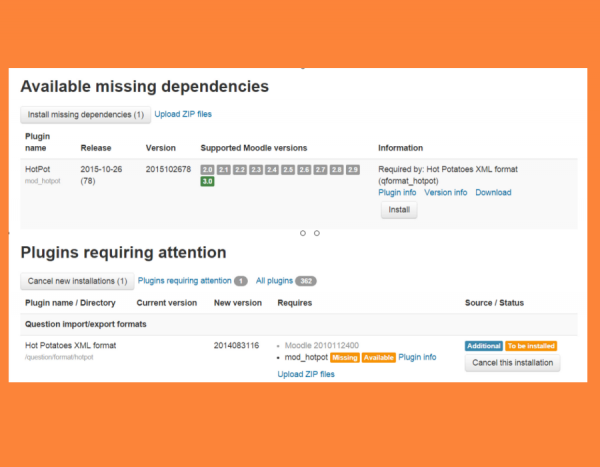
Major improvements to plugins upgrading
The interface and functionality for installing and upgrading plugins has been greatly enhanced.
-
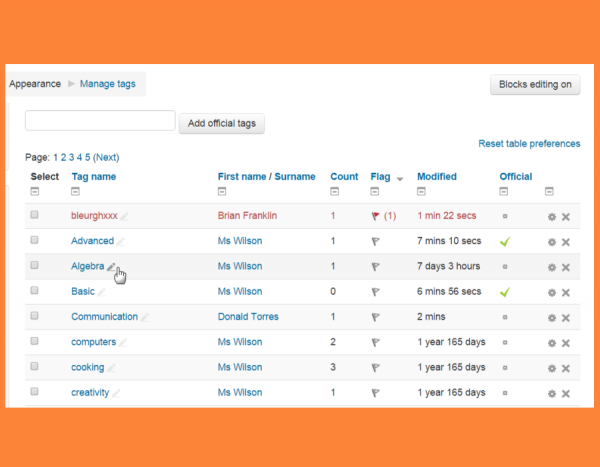
Better handling of tags
The Manage tags page interface has been brought up to date and teachers may now tag courses from the Edit settings page. Read more...
-
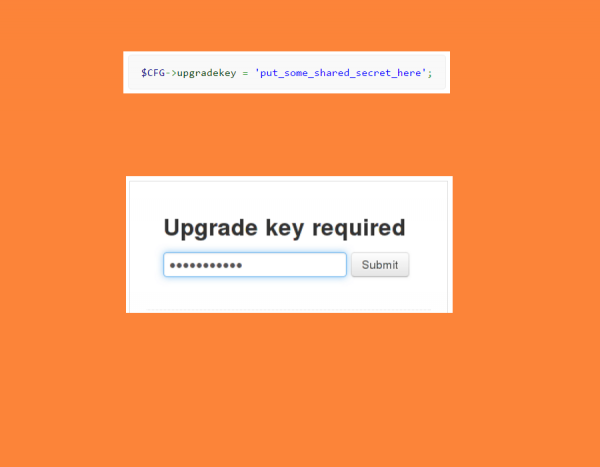
A new key for safer upgrading
An upgrade key can now be defined which will prevent non-authenticated users accessing the upgrade screen. Find our more...
For all users
-
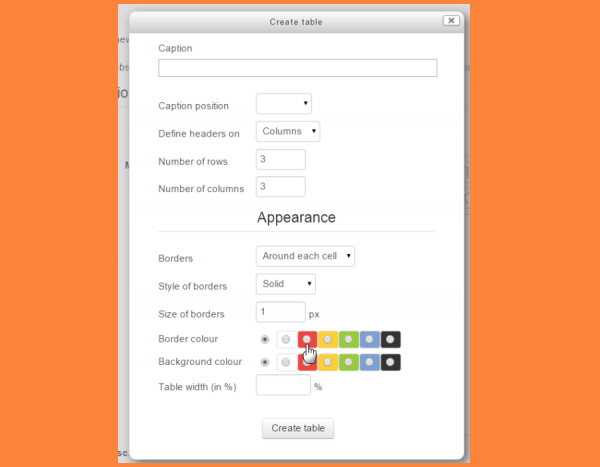
Atto editor improvements
Now you can more easily add and configure tables when editing text and there are some new equations in the equation editor Read more...
-
Delete messages
Unwanted messages may be deleted from your list (although they remain for the recipient) There is a new associated event message/delete Read more...
For Moodle mobile
(Note that you can get many of these features working even on older Moodle versions by installing the Moodle Mobile additional features plugin for your Moodle site)
- Category:New features - list of pages documenting new features in Moodle 3.0