<a class="myGallery" rel="group" href="File:url">Image</a>
Dataform Photo Galleries: Difference between revisions
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
m (added link to spanish translation of document) |
No edit summary |
||
| Line 8: | Line 8: | ||
</gallery> | </gallery> | ||
Add a Picture field called Image (if you prefer another name you need to change the tags in the view html accordingly). | |||
Add a Grid view named Gallery (if you prefer another name etc.). | |||
Adjust the view template of the Gallery view as desired and add at the end the following: | |||
<code javascript> | <code javascript> | ||
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> | |||
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.mousewheel-3.0.6.pack.js"></script> | |||
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox.pack.js?v=2.1.5"></script> | |||
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-buttons.js?v=1.0.5"></script> | |||
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-media.js?v=1.0.6"></script> | |||
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-thumbs.js?v=1.0.7"></script> | |||
<script type="text/javascript"> | |||
$(document).ready(function() { | |||
$("a.myGallery").fancybox({ | |||
'transitionIn' : 'elastic', | |||
'transitionOut' : 'elastic', | |||
'speedIn' : 600, | |||
'speedOut' : 200, | |||
'overlayShow' : true, | |||
'opacity' : true, | |||
'cyclic' : true | |||
}); | }); | ||
}); | }); | ||
</code> | </code> | ||
Set the entry template of the Gallery view to the following: | |||
<code html> | |||
<div class="entry"> | |||
<a class="myGallery" rel="group" href="[[Image:url]]">[[Image]]</a> | |||
</div> | |||
</code> | |||
Included external css: | Add external css in the 'Included external css' section in the CSS tab: | ||
<code> | |||
path-to-fancybox-css-files/jquery.fancybox.css?v=2.1.5 | |||
path-to-fancybox-js-files/jquery.fancybox-buttons.css?v=1.0.5 | |||
path-to-fancybox-css-files/jquery.fancybox-thumbs.css?v=1.0.7 | |||
</code> | |||
==Cycle== | ==Cycle== | ||
Revision as of 18:02, 19 June 2016
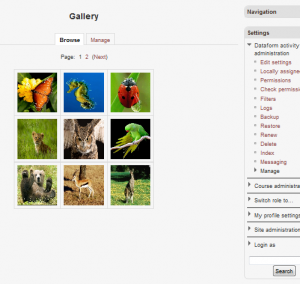
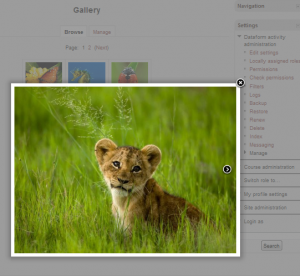
Dataform-based photo galleries are very easy to create by including available javascript libraries and short javascript snippets for applying gallery effects to designated views in the Dataform activity. Such Dataform galleries could be used either as resources for disseminating designated content or graded activities. They could serve as a platform for collaboration and sharing users contributions.
Fancybox gallery
Add a Picture field called Image (if you prefer another name you need to change the tags in the view html accordingly).
Add a Grid view named Gallery (if you prefer another name etc.).
Adjust the view template of the Gallery view as desired and add at the end the following:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.mousewheel-3.0.6.pack.js"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox.pack.js?v=2.1.5"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-buttons.js?v=1.0.5"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-media.js?v=1.0.6"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.myGallery").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true,
'opacity' : true,
'cyclic' : true
});
});
Set the entry template of the Gallery view to the following:
Add external css in the 'Included external css' section in the CSS tab:
path-to-fancybox-css-files/jquery.fancybox.css?v=2.1.5
path-to-fancybox-js-files/jquery.fancybox-buttons.css?v=1.0.5
path-to-fancybox-css-files/jquery.fancybox-thumbs.css?v=1.0.7