Adaptable theme: Difference between revisions
(added <nowiki> and </nowiki>) |
(Fixed <nowiki> and </nowiki> (hopefully)) |
||
| Line 146: | Line 146: | ||
==HTML code for settings and block areas== | ==HTML code for settings and block areas== | ||
Here you will find some code samples to help you to customize the Info Box and the Marketing Blocks | Here you will find some code samples to help you to customize the Info Box and the Marketing Blocks | ||
| Line 163: | Line 163: | ||
====Original BCU Slider Markup==== | ====Original BCU Slider Markup==== | ||
<nowiki> | |||
<div class="span9"> | <div class="span9"> | ||
<h4>Information</h4> | <h4>Information</h4> | ||
| Line 174: | Line 174: | ||
<a href="#" class="submit">2013/14 Courses <i class="fa-chevron-right fa"></i></a> | <a href="#" class="submit">2013/14 Courses <i class="fa-chevron-right fa"></i></a> | ||
</div> | </div> | ||
</nowiki> | |||
====Coventry Style Slider Markup==== | ====Coventry Style Slider Markup==== | ||
<nowiki> | |||
<div class="span6 col-sm-6"> | <div class="span6 col-sm-6"> | ||
<h3>Hand-crafted</h3> <h4>pixels and code for the Moodle community</h4> | <h3>Hand-crafted</h3> <h4>pixels and code for the Moodle community</h4> | ||
<a href="#" class="submit">Check out our custom theme pricing!</a> | <a href="#" class="submit">Check out our custom theme pricing!</a> | ||
</div> | </div> | ||
</nowiki> | |||
===Frontpage Marketing Block HTML structure Coventry=== | ===Frontpage Marketing Block HTML structure Coventry=== | ||
<nowiki> | |||
<div><img src="http://somewebsite.com/2.jpg" class="marketimage"></div> | <div><img src="http://somewebsite.com/2.jpg" class="marketimage"></div> | ||
<h4><a href="#">International Courses</a></h4> | <h4><a href="#">International Courses</a></h4> | ||
<p>Some text below the link....</p> | <p>Some text below the link....</p> | ||
</nowiki> | |||
===Front page Info Block=== | ===Front page Info Block=== | ||
| Line 197: | Line 198: | ||
===Simple box with solid background and using a default heading=== | ===Simple box with solid background and using a default heading=== | ||
<nowiki> | |||
<div style="text-align:center; background: #f0f0f0;"> | <div style="text-align:center; background: #f0f0f0;"> | ||
<h3 style="text-align: center;">Add your text here</h3> | <h3 style="text-align: center;">Add your text here</h3> | ||
</div> | </div> | ||
</nowiki> | |||
===Simple box with solid background colour, default heading h3 and white text colour=== | ===Simple box with solid background colour, default heading h3 and white text colour=== | ||
<nowiki> | |||
<div style="text-align:center; background: #009688; color: #ffffff;"> | <div style="text-align:center; background: #009688; color: #ffffff;"> | ||
<h3 style="text-align: center;">Add your text here</h3> | <h3 style="text-align: center;">Add your text here</h3> | ||
</div> | </div> | ||
</nowiki> | |||
===Front Page Secondary Info Block Example=== | ===Front Page Secondary Info Block Example=== | ||
| Line 215: | Line 216: | ||
You can apply additional styles to the secondary info block: | You can apply additional styles to the secondary info block: | ||
<nowiki> | |||
<div class="span2 personpic"> | <div class="span2 personpic"> | ||
<div id="person" class="spn5"> | <div id="person" class="spn5"> | ||
| Line 229: | Line 230: | ||
<a href="#" class="submit">Learn more... <i class="fa-chevron-right fa"></i></a> | <a href="#" class="submit">Learn more... <i class="fa-chevron-right fa"></i></a> | ||
</div> | </div> | ||
</nowiki> | |||
===Frontpage Marketing Block HTML=== | ===Frontpage Marketing Block HTML=== | ||
| Line 237: | Line 238: | ||
===Simple Block with white background and Font Awesome icon. Using the default text colour and h3 heading=== | ===Simple Block with white background and Font Awesome icon. Using the default text colour and h3 heading=== | ||
<nowiki> | |||
<div style="text-align:center; background: #ffffff; height: 240px; padding: 7px;"> | <div style="text-align:center; background: #ffffff; height: 240px; padding: 7px;"> | ||
<i class="fa fa-font fa-5x"></i> | <i class="fa fa-font fa-5x"></i> | ||
| Line 243: | Line 244: | ||
<div style="text-align:center;">Add your text here</div> | <div style="text-align:center;">Add your text here</div> | ||
</div> | </div> | ||
</nowiki> | |||
===Block with solid background colour, white text colour and Font Awesome icon=== | ===Block with solid background colour, white text colour and Font Awesome icon=== | ||
<nowiki> | |||
<div style="text-align:center; background: #4b4b4b; color: #ffffff; height: 240px; padding: 7px;"> | <div style="text-align:center; background: #4b4b4b; color: #ffffff; height: 240px; padding: 7px;"> | ||
<i class="fa fa-th fa-5x"></i> | <i class="fa fa-th fa-5x"></i> | ||
| Line 252: | Line 253: | ||
<div style="text-align:center; padding: 5px;">Add your text here</div> | <div style="text-align:center; padding: 5px;">Add your text here</div> | ||
</div> | </div> | ||
</nowiki> | |||
===Block with solid background, white text colour and text aligned vertically (useful for blocks 100% wide)=== | ===Block with solid background, white text colour and text aligned vertically (useful for blocks 100% wide)=== | ||
<nowiki> | |||
<div style="background: #c2185b; height: 120px;"> | <div style="background: #c2185b; height: 120px;"> | ||
<h1 style="line-height: 120px; color: #ffffff; text-align: center; "><b>moodle 3.0 ready !!!</b></h1> | <h1 style="line-height: 120px; color: #ffffff; text-align: center; "><b>moodle 3.0 ready !!!</b></h1> | ||
</div> | </div> | ||
</nowiki> | |||
===Footer Blocks=== | ===Footer Blocks=== | ||
Contact information | Contact information | ||
<nowiki> | |||
<i class="fa fa-building"></i> High St. 100<br> | <i class="fa fa-building"></i> High St. 100<br> | ||
<span style="margin-left: 20px;">123456 City</span><br><br> | <span style="margin-left: 20px;">123456 City</span><br><br> | ||
| Line 270: | Line 271: | ||
<i class="fa fa-envelope"></i> info@mail.com<br> | <i class="fa fa-envelope"></i> info@mail.com<br> | ||
<i class="fa fa-globe"></i> www.example.com | <i class="fa fa-globe"></i> www.example.com | ||
</nowiki> | |||
List with Chevron | List with Chevron | ||
<nowiki> | |||
<ul class="block-list white"> | <ul class="block-list white"> | ||
<li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>Accessibility</span></a></li> | <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>Accessibility</span></a></li> | ||
| Line 281: | Line 282: | ||
<li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>IT Feedback</span></a></li> | <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>IT Feedback</span></a></li> | ||
</ul> | </ul> | ||
</nowiki> | |||
</nowiki> | </nowiki> | ||
==Credits== | ==Credits== | ||
Revision as of 17:14, 24 March 2016
| Adaptable theme | |
|---|---|
| Type | Theme |
| Set | N/A |
| Downloads | https://moodle.org/plugins/theme_adaptable |
| Issues | https://bitbucket.org/covuni/moodle-theme_adaptable/issues |
| Discussion | https://moodle.org/mod/forum/discuss.php?d=326234 |
| Maintainer(s) | Jez H |
This is a contributed (third party) highly customisable two column theme designed to work in a range of different situations. It is based on the popular BCU theme. Adaptable has all the features of BCU along with many new features.
Features
Layout Builders! You can now define a custom layout in the admin settings for:
- Block Regions (drag and drop)
- Marketing Blocks
- Footer Blocks
- Fully Customisable:
- Fonts
- Colors
- Block styles (including icons)
- Buttons (including radius)
- Choice of two jQuery sliders on home page with cusomisable colors
- News / Announcements Ticker on home / dashboard
- Multiple front page course styles
- Extensive custom menus (can be targeted to different users based on custom profile field)
- "My Courses" list can be organised to put older courses in sub menu item
- Dismissible Bootstrap Alerts
- Display sitewide notices using different Bootstrap styles
- Allow users to dismiss alerts once read (persistent between page loads / login)
- Allow re-use of alerts (display again even if user has dismissed) buy updating a "key" field
- Additional layout settings for width, slider width, padding of various elements
- Social icons or Search box in header (admin can choose between the two)
- Support for Social Wall Course Format (thanks to Chris Kenniburg for help on this)
- Mobile settings (greater control of how the theme looks on mobile devices)
- Option to add login form in header on front page
- Favicon uploader
- Background image uploader
In addition, many fields (menus, news items, alerts and help links) can be targeted using custom profile fields, thus it is possible to present different users with different nagivation items and notices.
It is also possible for individual users to customise where they want top menu navigation to appear (disable, home pages only, sitewide) using custom profile fields.
Demo Video
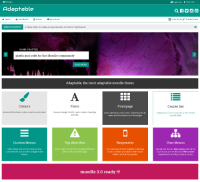
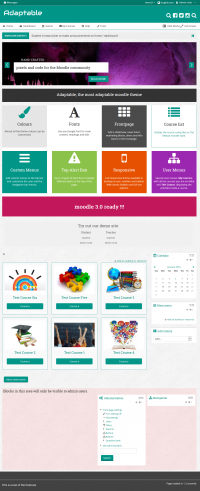
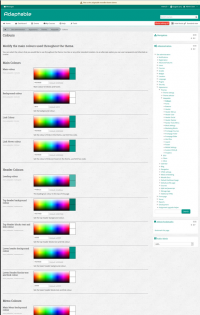
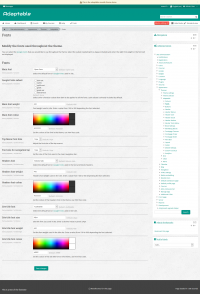
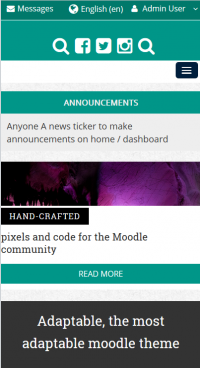
Screenshots
Download
From the plugins database.
Installation
- Make sure you have all the required versions.
- Download and unpack the module.
- Place the folder ("adaptable") in the "theme" subdirectory.
- Visit http://yoursite.com/admin to finish the installation
Configuration
Adaptable has a lot of settings and may seem daunting at first, our advice is to simply install with the default settings and play with it afterwards.
With a little time you should be able to setup an attractive Moodle site with a high degree of individuality without knowing any CSS.
You can work on configuring the theme without it being live on your site by putting theme=adaptabe, theme=clean into the URL. See Allow theme change by URL.
Colours
... to do ...
Fonts
... to do ...
Buttons
... to do ...
Header
... to do ...
Header Menus
... to do ...
Header User
... to do ...
Header Social
... to do ...
... to do ...
Header Tools Menu
... to do ...
Block Settings
... to do ...
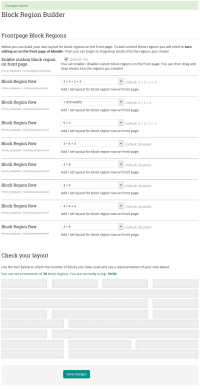
Block Region Builder
... to do ...
Course Sections
... to do ...
Marketing Blocks
... to do ...
Frontapage Courses
... to do ...
Frontpage Ticker
... to do ...
Frontpage Slider
... to do ...
Alert Box
... to do ...
Layout
... to do ...
... to do ...
Mobile Settings
... to do ...
Social Wall
... to do ...
Custom CSS & JS
... to do ...
Analytics
... to do ...
Migration from BCU to Adaptable
Advice on migrating from BCU to Adaptable can be found here
HTML code for settings and block areas
Here you will find some code samples to help you to customize the Info Box and the Marketing Blocks
You can insert any HTML tag to customize the frontpage blocks. Use a
height to keep the same value in all the blocks.
The Font Awesome icons set is available in http://fortawesome.github.io/Font-Awesome/icons/. You can insert any of them and following the examples http://fortawesome.github.io/Font-Awesome/examples/
Front Page Slider Styles
There are two possible slider styles each with different markup required:
Original BCU Slider Markup
<div class="span9"> <h4>Information</h4> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> <div class="span3"> <a href="#" class="submit">2013/14 Courses <i class="fa-chevron-right fa"></i></a> </div>
Coventry Style Slider Markup
<div class="span6 col-sm-6"> <h3>Hand-crafted</h3> <h4>pixels and code for the Moodle community</h4> <a href="#" class="submit">Check out our custom theme pricing!</a> </div>
Frontpage Marketing Block HTML structure Coventry
<div><img src="http://somewebsite.com/2.jpg" class="marketimage"></div> <h4><a href="#">International Courses</a></h4> <p>Some text below the link....</p>
Front page Info Block
There are two Info blocks in the frontpage located above and below the Marketing Blocks. See pix/layout.png
Simple box with solid background and using a default heading
<div style="text-align:center; background: #f0f0f0;"> <h3 style="text-align: center;">Add your text here</h3> </div>
Simple box with solid background colour, default heading h3 and white text colour
<div style="text-align:center; background: #009688; color: #ffffff;"> <h3 style="text-align: center;">Add your text here</h3> </div>
Front Page Secondary Info Block Example
You can apply additional styles to the secondary info block:
<div class="span2 personpic"> <div id="person" class="spn5"> <img src="/urltoanimage.jpg" alt="person"> </div> </div> <div class="span10"> <h4>School of Jewelry</h4> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. <a href="#" class="submit">Learn more... <i class="fa-chevron-right fa"></i></a> </div>
Frontpage Marketing Block HTML
You can add up to 12 Marketing Blocks in the frontpage. The blocks are located automatically in rows with a maximum of 4 blocks per row. The full width is divided equally between the blocks.
Simple Block with white background and Font Awesome icon. Using the default text colour and h3 heading
<div style="text-align:center; background: #ffffff; height: 240px; padding: 7px;"> <i class="fa fa-font fa-5x"></i> <h3 style="color: #333333;">TITLE</h3> <div style="text-align:center;">Add your text here</div> </div>
Block with solid background colour, white text colour and Font Awesome icon
<div style="text-align:center; background: #4b4b4b; color: #ffffff; height: 240px; padding: 7px;"> <i class="fa fa-th fa-5x"></i> <h3 style="color: #ffffff;">TITLE</h3> <div style="text-align:center; padding: 5px;">Add your text here</div> </div>
Block with solid background, white text colour and text aligned vertically (useful for blocks 100% wide)
<div style="background: #c2185b; height: 120px;"> <h1 style="line-height: 120px; color: #ffffff; text-align: center; "><b>moodle 3.0 ready !!!</b></h1> </div>
Contact information <i class="fa fa-building"></i> High St. 100<br> <span style="margin-left: 20px;">123456 City</span><br><br> <i class="fa fa-phone"></i> +12 (3)456 78 90<br> <i class="fa fa-envelope"></i> info@mail.com<br> <i class="fa fa-globe"></i> www.example.com
List with Chevron <ul class="block-list white"> <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>Accessibility</span></a></li> <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>Moodle Help</span></a></li> <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>Moodle Feedback</span></a></li> <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>IT Help</span></a></li> <li><a href="http://moodle.org/"><span class="icon-right-open-mini"></span><span>IT Feedback</span></a></li> </ul> </nowiki>
Credits
- Adaptable is a fork of BCU theme and owes its existence to all those credited on that theme
- Adaptable development was driven by 3Bits E-Learning Solutions and Coventry University
- Persistence of Bootstrap Alerts provided by Justin Hunt in between mowing lawns and brokering cease fires (see his Moodle Services page)
- Ideas on Social Wall support provided by Chris Kenniburg
- Help with renderers and other tricky stuff provided by Mary Evans and Gareth J BarnardH
- Additional support provided by New School Learning
Support
Please post your questions in our support thread to which we are subscribed.
We do not provide direct support
See also
The authors documentation page at https://bitbucket.org/covuni/moodle-theme_adaptable