<a class="myGallery" rel="group" href="File:url">Image</a>
Dataform Photo Galleries: Difference between revisions
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
No edit summary |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
Add a Picture field called Image (if you prefer another name you need to change the tags in the view html accordingly). | Add a Picture field called Image (if you prefer another name you need to change the tags in the view html accordingly). | ||
Add a Grid view named Gallery (if you prefer another name etc.). | Add a Grid view named Gallery (if you prefer another name etc.). | ||
Adjust the view template of the Gallery view as desired and add at the end the following: | Adjust the view template of the Gallery view as desired and add at the end the following: | ||
<code javascript> | <code javascript> | ||
| Line 32: | Line 34: | ||
</code> | </code> | ||
Set the entry template of the Gallery view | Set the entry template of the Gallery view such that it contains the following link: | ||
<code html> | |||
<a class="myGallery" rel="group" href="[[Image:url]]">...</a> | |||
</code> | |||
For example: | |||
<code html> | <code html> | ||
<div class="entry"> | <div class="entry"> | ||
| Line 44: | Line 51: | ||
path-to-fancybox-js-files/jquery.fancybox-buttons.css?v=1.0.5 | path-to-fancybox-js-files/jquery.fancybox-buttons.css?v=1.0.5 | ||
path-to-fancybox-css-files/jquery.fancybox-thumbs.css?v=1.0.7 | path-to-fancybox-css-files/jquery.fancybox-thumbs.css?v=1.0.7 | ||
</code> | |||
Add css code as desired to adjust the look of the entry in the view. For example: | |||
<code> | |||
.entry { | |||
display: inline-block; | |||
margin: 10px; | |||
padding: 10px; | |||
border: 1px solid #CCC; | |||
} | |||
.entry img { | |||
width: 50px; | |||
} | |||
</code> | </code> | ||
Latest revision as of 18:20, 19 June 2016
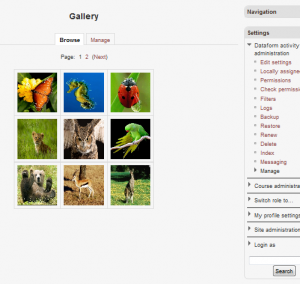
Dataform-based photo galleries are very easy to create by including available javascript libraries and short javascript snippets for applying gallery effects to designated views in the Dataform activity. Such Dataform galleries could be used either as resources for disseminating designated content or graded activities. They could serve as a platform for collaboration and sharing users contributions.
Fancybox gallery
Add a Picture field called Image (if you prefer another name you need to change the tags in the view html accordingly).
Add a Grid view named Gallery (if you prefer another name etc.).
Adjust the view template of the Gallery view as desired and add at the end the following:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.mousewheel-3.0.6.pack.js"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox.pack.js?v=2.1.5"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-buttons.js?v=1.0.5"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-media.js?v=1.0.6"></script>
<script type="text/javascript" src="path-to-fancybox-js-files/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<script type="text/javascript">
$(document).ready(function() {
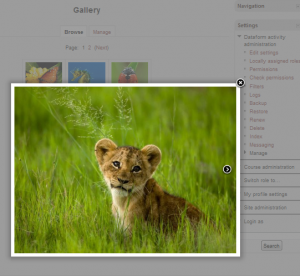
$("a.myGallery").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true,
'opacity' : true,
'cyclic' : true
});
});
Set the entry template of the Gallery view such that it contains the following link:
<a class="myGallery" rel="group" href="File:url">...</a>
For example:
Add external css in the 'Included external css' section in the CSS tab:
path-to-fancybox-css-files/jquery.fancybox.css?v=2.1.5
path-to-fancybox-js-files/jquery.fancybox-buttons.css?v=1.0.5
path-to-fancybox-css-files/jquery.fancybox-thumbs.css?v=1.0.7
Add css code as desired to adjust the look of the entry in the view. For example:
.entry {
display: inline-block;
margin: 10px;
padding: 10px;
border: 1px solid #CCC;
}
.entry img {
width: 50px;
}