TinyMCE-Editor
Der Text-Editor (manchmal auch HTML- oder TinyMCE-Editor genannt) stellt einige Symbole zur Verfügung, die beim Erstellen von formatierten Texten nützlich sind. Die meisten Symbole sollten aus bekannten Textverarbeitungsprogrammen, wie z.B. Word bekannt sein.
Liste der Symbole
Für diejenigen, die nicht mit den Symbolen eines Textverarbeitungsprogramms vertraut sind, werden die einzelnen Symbole im folgenden nach Gruppen sortiert beschrieben.
Hinweis: Administrator/innen können die Symbolleiste anpassen - es kann also sein, dass die Symbolleiste in Ihrer Moodle-Installation ein bisschen anders aussieht.
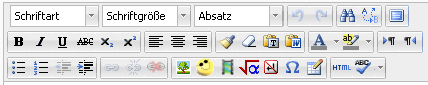
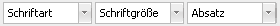
Zeile 1
 - Schriftart, Schriftgröße, Überschrift
- Schriftart, Schriftgröße, Überschrift - Rückgängig / Wiederholen (Schritt vor Schritt zurück)
- Rückgängig / Wiederholen (Schritt vor Schritt zurück) - Suchen und Ersetzen
- Suchen und Ersetzen Vollbildschirm
Vollbildschirm
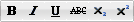
Zeile 2
 - Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt)
- Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt) - Textsatz (linksbündig, zentriert, rechtsbündig)
- Textsatz (linksbündig, zentriert, rechtsbündig) - Formattierungen
- Formattierungen - Farben
- Farben - rechts- und linksbündige Absätze
- rechts- und linksbündige Absätze
Zeile 3
 - Aufzählungen und Einrückungen
- Aufzählungen und Einrückungen - Verlinkungen
- Verlinkungen - Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen)
- Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen) - HTML-Quellcode und Rechtschreibprüfung
- HTML-Quellcode und Rechtschreibprüfung
Spezialeffekte
Farben
Es gibt vier verschieden Möglichkeiten für die Auswahl einer Schrift- oder Hintergrundfarbe:
- eine 5x8 Schnellauswahlpalette und über einen Link Weitere Farben die Möglichkeit, eine Farbe über
- Farbwahl
- Palette oder
- Benannte Farben
auszuwählen.
Einfügen
Datei:HTML editor group insert MU1.png
- 1 - Bilddatei einfügen - mit Hilfe des Datei-Browsers
- 2 - Emoticon einfügen
- 3 - Multimedia einfügen - mit Hilfe des Datei-Browsers
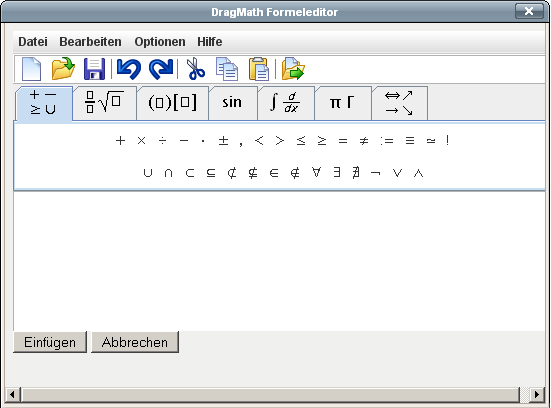
- 4 - Formel - mit Hilfe des JavaScript-Editors
- 5 - geschütztes Leerzeichen einfügen
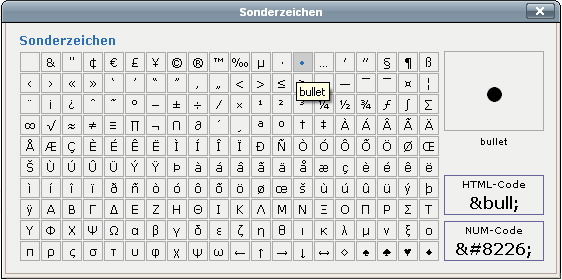
- 6 - Sonderzeichen einfügen
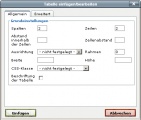
- 7 - Tabelle einfügen
Datei-Browser
Formel-Editor
Sonderzeichen
Tabelle
- Tabelle erweitert.jpg
Erweitert
Systemweite Einstellungen
Texteditoren verwalten
Administrator/innen können verschiedene Text-Editoren in Moodle aktivieren oder deaktivieren. Klicken Sie dazu im Block Einstellungen > Website-Administration > Plugins > Texteditoren > Übersicht. Standardmäßig ist der TinyMCE-editor aktiviert.
Rechtschreibprüfung
Der TinyMCE-Editor von Moodle verwendet Google Spell als Standardrechtschreibprüfung. Adminstrator/innen können diese Einstellung auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor ändern.
Systemweite HTML-Einstellungen
Administrator/innen können die Emoticons bearbeiten, die im Text-Editor verwendet werden. Klicken Sie dazu im Block Einstellungen > Website-Administration > Darstellung > HTML-Einstellungen.
Siehe auch
- Video zum Text-Editor in Moodle (englisch)
- Text-Editor FAQ