TinyMCE-Editor: Unterschied zwischen den Versionen
| Zeile 102: | Zeile 102: | ||
==Systemweite Einstellungen== | ==Systemweite Einstellungen== | ||
====TinyMCE Editor==== | ====TinyMCE Editor==== | ||
Version vom 20. August 2014, 13:59 Uhr
Der TinyMCE-Editor ist ein Text-Editor-Plugin. Es kann von der Moodle-Administration auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > Übersicht aktiviert, deaktiviert oder als Standard-Editor gesetzt werden kann.
Nutzer/innen können in ihrem Profil den TinyMCE als bevorzugten Editor wählen (anstelle des Standard-Editors Atto): Einstellungen > Mein Profil > Profil bearbeiten.
Symbolleisten ein- und ausblenden
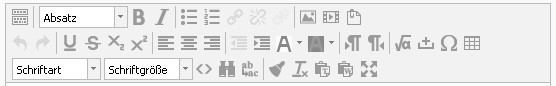
Der Text-Editor wird zunächst mit einer Symbolzeile angezeigt.
Klickt man auf das vordere Symbol, erscheinen weitere Symbolzeilen (erweiterte Darstellung).
Liste der Symbole
Für diejenigen, die nicht mit den Symbolen eines Textverarbeitungsprogramms vertraut sind, werden die einzelnen Symbole im folgenden nach Gruppen sortiert beschrieben.
Hinweis: Administrator/innen können die Symbolleiste anpassen - es kann also sein, dass die Symbolleiste in Ihrer Moodle-Installation ein bisschen anders aussieht.
Zeile 1
- 1 - Symbolleisten ein-/ausblenden
- 2 - Absatzformatierung
- 3 - Fett
- 4 - Kursiv
- 5 - Unsortierte Liste einfügen
- 6 - Geordnete Liste einfügen
- 7 - Link einfügen/bearbeiten
- 8 - Link entfernen
- 9 - Autoverlinkung verhindern
- 10 - Bild einfügen/bearbeiten
- 11 - Emoticon einfügen
- 12 - Medien einfügen
- 13 - Eingebettete Dateien verwalten
Zeile 2
- 1 - Rückgängig
- 2 - Wiederholen
- 3 - Unterstrichen
- 4 - Durchgestrichen
- 5 - Tiefgestellt
- 6 - Hochgestellt
- 7 - Linksbündig
- 8 - Zentriert
- 9 - Rechtsbündig
- 10 - Ausrücken
- 11 - Einrücken
- 12 - Textfarbe
- 13 - Hintergrundfarbe
- 14 - Schrift von links nach rechts
- 15 - Schrift von rechts nach links
Zeile 3
- 1 - Schriftart
- 2 - Schriftgröße
- 3 - HTML-Code bearbeiten
- 4 - Suchen
- 5 - Suchen/Ersetzen
- 6 - Geschütztes Leerzeichen einfügen
- 7 - Sonderzeichen einfügen
- 8 - Tabelle erstellen/bearbeiten
- 9 - Quellcode bereinigenAls unformatierten Text einfügen
- 10 - Formatierungen entfernen
- 11 - Als unformatierten Text einfügen
- 12 - Als formatierten Text einfügen
- 13 - Vollbildschirm
Spezialeffekte
Farben
Es gibt vier verschieden Möglichkeiten für die Auswahl einer Schrift- oder Hintergrundfarbe:
- eine 5x8 Schnellauswahlpalette und über einen Link Weitere Farben die Möglichkeit, eine Farbe über
- Farbwahl
- Palette oder
- Benannte Farben
auszuwählen.
Tabelle einfügen
Tabellen werden mittel Tabellen-Symbol (8, 3.Zeile) eingefügt.
Tabellenränder sind wichtig für die Lesbarkeit einer Tabelle. Sollten sie nicht richtig angezeigt werden, fügen Sie die Ränder manuell ein:
- Markieren Sie alle Zellen der Tabelle.
- Klicken Sie die rechte Maustaste und wählen Sie im Kontextmenü den Punkt Eigenschaften der Tabelle aus.
- Klicken Sie auf den Reiter Erweitert.
- Wählen Sie einen Rahmen (z.B. alle 4 Seiten (Box)), ein Gitter (z.B. zwischen allen Zellen), eine Rahmenfarbe (z.B. schwarz).
- Klicken Sie auf den Button Aktualisieren.
Systemweite Einstellungen
TinyMCE Editor
Als Administrator/in können Sie verschiedene Einstellungen für den TinyMCE Editor vornehmen.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Allgemeine Einstellungen gibt es folgende Konfigurationsmöglichkeiten:
- Plugins: Standardmäßig gibt es in der Symbolleiste des Text-Editors Buttons für
- Formel einfügen
- Emoticon einfügen
- Bild einfügen
- Medien einfügen
- Auto-Verlinkung verhindern
- Rechtschreibung prüfen
- Sie können diese Buttons verbergen, indem Sie in der Tabelle in der entsprechenden Zeile auf den Link Deinstallieren klicken.
- Werkzeugleiste des Editors: In diesem Eingabebereich können Sie eintragen, welche Buttons außerdem zur Verfügung gestellt werden. Jede Zeile entspricht einer Buttonreihe. Eine Zeile enthält eine kommagetrennte Liste der einzelnen Buttons in der Reihe.
- Liste verfügbarer Zeichensätze: In diesem Eingabebereich tragen Sie ein, welche Zeichensätze der Editor bereitstellt.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Formel einfügen können Sie weitere Einstellungen zum Plugin Formel einfügen vornehmen:
- TeX-Filter notwendig: Wenn diese Checkbox markiert ist und der TeX-Filter aktiviert ist, wird im Text-Editor ein DragMath-Button angezeigt.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Emoticon einfügen können Sie weitere Einstellungen zum Plugin Emoticon einfügen vornehmen:
- Emoticon-Filter notwendig: Wenn diese Checkbox markiert ist und der Emoticon-Filter aktiviert ist, wird im Text-Editor ein Emoticon-Button angezeigt.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Rechtschreibprüfung können Sie die Rechtschreibprüfung
konfigurieren:
- Rechtschreibprüfung: Standardmäßig verwendet der TinyMCE-Editor von Moodle Google Spell als Rechtschreibprüfung.
- Liste zur Rechtschreibkontrolle: Hier tragen Sie ein, für welche Sprachen die Rechtschreibprüfung durchgeführt werden soll.
Systemweite HTML-Einstellungen
Administrator/innen können die Emoticons bearbeiten, die im Text-Editor verwendet werden. Klicken Sie dazu im Block Einstellungen > Website-Administration > Darstellung > HTML-Einstellungen.
Siehe auch
- Video zum Text-Editor in Moodle (englisch)
- Text-Editor FAQ