Label: Różnice pomiędzy wersjami
Z MoodleDocs
(DE link corrected) |
Mary Cooch (dyskusja | edycje) (drag and drop link to Using Label) |
||
| (Nie pokazano 1 pośredniej wersji utworzonej przez tego samego użytkownika) | |||
| Linia 2: | Linia 2: | ||
A label serves as a spacer on a Moodle course page.It can be used to add text,images, multimedia or code in between other resources in the different sections. It is a very versatile resource and can help to improve the appearance of a course if used thoughtfully. Banners or descriptions may be added to labels to distinguish between and highlight different areas. | A label serves as a spacer on a Moodle course page.It can be used to add text,images, multimedia or code in between other resources in the different sections. It is a very versatile resource and can help to improve the appearance of a course if used thoughtfully. Banners or descriptions may be added to labels to distinguish between and highlight different areas. | ||
On the other hand, over-use of multimedia (sound,video)in labels can slow down the loading of a course page. | On the other hand, over-use of multimedia (sound,video) in labels can slow down the loading of a course page. | ||
[[File:Label.png]] | [[File:Label.png]] | ||
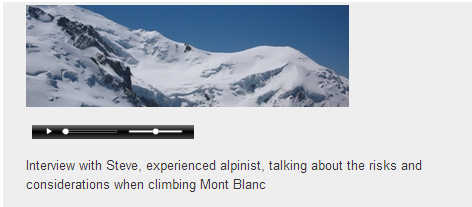
(Example of a label with an embedded mp3 file) | (Example of a label with an embedded mp3 file) | ||
Text, images and URLs can be embedded into labels by drag and drop See [[Using Label]]. | |||
* [[Label module settings]] | * [[Label module settings]] | ||
Aktualna wersja na dzień 10:29, 8 maj 2013
A label serves as a spacer on a Moodle course page.It can be used to add text,images, multimedia or code in between other resources in the different sections. It is a very versatile resource and can help to improve the appearance of a course if used thoughtfully. Banners or descriptions may be added to labels to distinguish between and highlight different areas.
On the other hand, over-use of multimedia (sound,video) in labels can slow down the loading of a course page.
(Example of a label with an embedded mp3 file)
Text, images and URLs can be embedded into labels by drag and drop See Using Label.