モバイルアプリ
作成中です - Mitsuhiro Yoshida (トーク)
Mobile app latest: The Moodle Mobile app (developed on HTML5 and Phonegap) replaces the old mobile app for iPhone, My Moodle. It requires Moodle 2.4 or above.
機能
- 携帯電話およびタブレットに適したデザイン
- あなたのプライベートファイルエリアへ写真をアップロードする
- オーディオファイルを録音して、あなたのプライベートファイルエリアにアップロードする
- コース参加者にプライベートメッセージを送信する (オフライン可)
- コース参加者に関するパーソナルノートを取る (オフライン可)
- あなたの電話帳にコース参加者を追加する
- 電話番号をタッチして、コース参加者に電話をかける
- コース参加者の住所をGoogleマップ上に示す
- いくつかのリソースをダウンロードおよび表示する
- あなたのコースコンテンツにクイックアクセスする
- リモート翻訳 (下記参照)
- リモートレイアウト/スタイルカスタマイズ (下記参照)
MoodleモバイルはMyMobileまたはBootstrap/Simpleテーマを差し替えるものではないことに留意してください。Moodleモバイルではオフラインコンテンツ、カメラおよびオーディオ機能、それから (将来的に) プッシュ通知をサポートします。あなたはモバイルテーマと組み合わせて、Moodleモバイルを使用することができます。
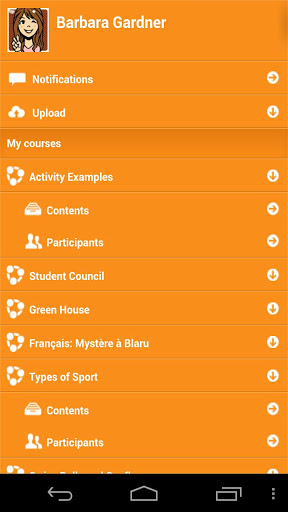
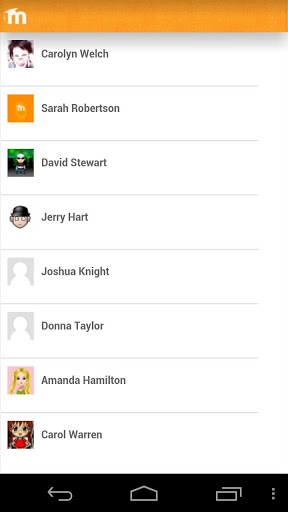
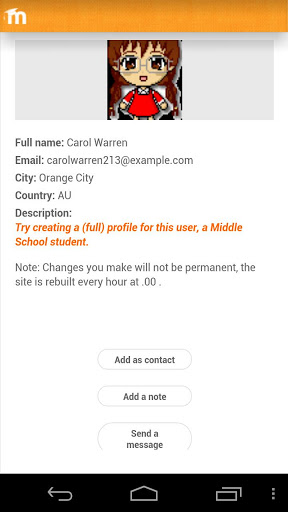
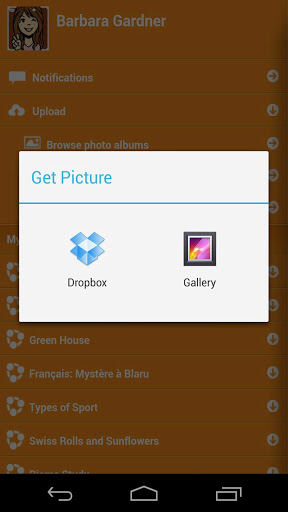
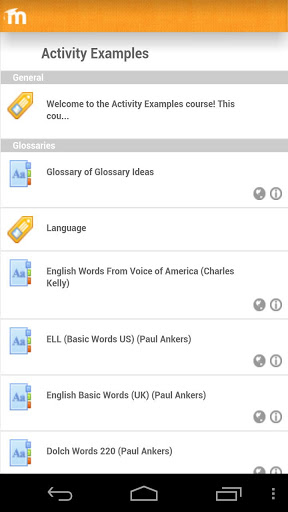
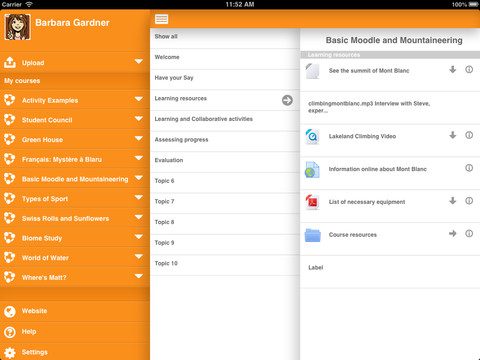
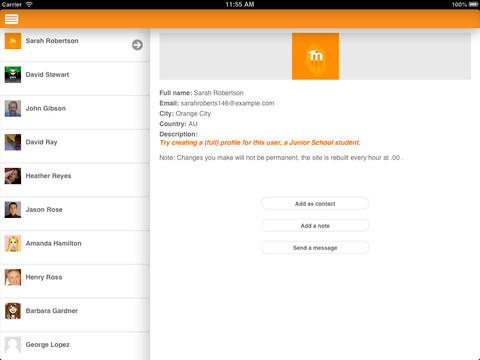
スクリーンショット
翻訳
このアプリは、あなたのMoodleサイトから翻訳を同期します。あなたのlang/enフォルダ (またはmoodledata/lang/mylangフォルダ) に翻訳を含む有効なmobile.phpファイルをアップロードしてください。サンプルはここで閲覧することができます。
スタイルのカスタマイズ
あなたのMoodleサイトからアプリ用カスタムスタイルを探すこともできます。HTML5に対応しているため、あなたはアプリに安全にCSS、CSS2およびCSS3スタイルを適用することができます。
あなたのMoodleインストレーションにおいて、「プラグイン > ウェブサービス > モバイル」に移動した後、あなたのカスタムスタイルを含むCSSファイルを指す有効なURIを「mobilecssurl」フィールドに入力してください。オーバーライドできるオリジナルスタイルは次の場所で入手できます: https://github.com/moodlehq/moodlemobile/tree/master/css
あなたのMoodleインストレーション内 (カスタムテーマまたはローカルプラグイン内) にCSSが配置されます。
アプリへのユーザログイン後、あなたのカスタムスタイルを提供するためのリモートCSS検索処理が定期的に実行されます。
ユーザが最初にアプリを開いた時点で、デフォルトの「オレンジ」スタイルが表示されることに留意してください。ユーザがアプリにサイトを追加した時点で、あなたのカスタムスタイルが適用されます。
Moodleサイトにアプリがアクセスできるようにする必要あり
Moodle 2.4またはそれ以上が必須です。
あなたのMoodleサイト管理者は、下記のようにモバイルアクセスを有効にする必要があります:
- 「管理 > サイト管理 > プラグイン > ウェブサービス > モバイル」にて、「 モバイルデバイスのウェブサービスを有効にする enablemobilewebservice」をチェックした後、「変更を保存する」ボタンをクリックしてください。
モバイルアプリのインストール
Google PlayおよびApple Storeにて、アプリを入手することができます。「Moodle Mobile」を探してください。開発者/オーナーは「Moodle Pty Ltd」です。あなたのモバイルデバイスにアプリを直接インストールすることができます。
Android: https://play.google.com/store/apps/details?id=com.moodle.moodlemobile
iOS: https://itunes.apple.com/es/app/moodle-mobile/id633359593
あなたは他のモバイルOS用アプリ (公式未サポート) を下記ページで探すことができます:
https://build.phonegap.com/apps/314601/builds
デモサイトでのアプリテスト
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
ログイン画面のユーザ名フィールドにて、「teacher」または「student」と入力した後、「追加 (Add)」ボタンをクリックしてください。あなたは、アプリをテストするためのMoodleデモサイトに自動的にログインします。
キャッシュ
あなたのMoodleサイトにアクセスして、コンテンツを更新/作成/削除した場合、そのコンテンツは表示されません。あなたは数分待つ必要があります。現在、アプリのキャッシュ時間は5分に設定されています。
いつでもキャッシュを削除することのできる開発者オプションがあります (設定 > 開発)。
バグの報告方法
- Moodle Mobile trackerにログインしてください https://tracker.moodle.org/browse/MOBILE (あなたが過去にtrackerアカウントを作成していない場合、trackerアカウントを作成してください)。
- すでに同様の問題が報告されているかどうか、すべての問題を確認してください。
- 報告されていない場合、ページ右上にある「Create Issue」リンクをクリック、それからプロジェクトとして「Moodle Mobile」を選択してバグを報告してください。
- 詳細説明を記述した後、「Create」(作成) ボタンをクリックしてください。
- 「More actions (さらなる操作)」ドロップダウンメニューから「Attach Files (添付ファイル)」を選択して、次のファイルを添付してください:
- Device information (デバイス情報) - これはアプリの (設定 > 開発 > デバイス情報) で取得できます。あなたは下部のメールボタンを使用することで、この情報を送信することができます。
- App Log (アプリケーションログ) 再度あなたは「設定 > 開発 > ログを表示する」の情報をメールで送信することができます。
メールでバグを報告する
あなたは「設定 > バグを報告する (Settings > Report a bug)」を使用することで、私たちに同様のレポートをメール送信することができます。mobile@moodle.com宛てにメール送信されるため、報告がtrackerに登録されるまで、さらに時間を要します。