「モバイルアプリ」の版間の差分
Mitsuhiro Yoshida (トーク | 投稿記録) |
Mitsuhiro Yoshida (トーク | 投稿記録) (done.) |
||
| (同じ利用者による、間の45版が非表示) | |||
| 1行目: | 1行目: | ||
{{モバイル}} | {{モバイル}} | ||
<p class="note">'''最新モバイルアプリ''': 「Moodleモバイル」アプリ (HTML5およびPhonegapで開発) はふるいiPhone用モバイルアプリ「マイ Moodle」と入れ替えられます。Moodle 2.4またはそれ以上のバージョンのMoodleが必要です。</p> | |||
<p class="note">''' | |||
== 機能 == | == 機能 == | ||
| 10行目: | 8行目: | ||
* オーディオファイルを録音して、あなたのプライベートファイルエリアにアップロードする | * オーディオファイルを録音して、あなたのプライベートファイルエリアにアップロードする | ||
* コース参加者にプライベートメッセージを送信する (オフライン可) | * コース参加者にプライベートメッセージを送信する (オフライン可) | ||
* | * コース参加者に関するパーソナルノートを取る (オフライン可) | ||
* あなたの電話帳にコース参加者を追加する | * あなたの電話帳にコース参加者を追加する | ||
* 電話番号をタッチして、コース参加者に電話をかける | * 電話番号をタッチして、コース参加者に電話をかける | ||
| 37行目: | 35行目: | ||
=== スタイルのカスタマイズ === | === スタイルのカスタマイズ === | ||
あなたのMoodleサイトからアプリ用カスタムスタイルを探すこともできます。HTML5に対応しているため、あなたはアプリに安全にCSS、CSS2およびCSS3スタイルを適用することができます。 | |||
あなたのMoodleインストレーションにおいて、「プラグイン > ウェブサービス > モバイル」に移動した後、あなたのカスタムスタイルを含むCSSファイルを指す有効なURIを「mobilecssurl」フィールドに入力してください。オーバーライドできるオリジナルスタイルは次の場所で入手できます: https://github.com/moodlehq/moodlemobile/tree/master/css | あなたのMoodleインストレーションにおいて、「プラグイン > ウェブサービス > モバイル」に移動した後、あなたのカスタムスタイルを含むCSSファイルを指す有効なURIを「mobilecssurl」フィールドに入力してください。オーバーライドできるオリジナルスタイルは次の場所で入手できます: https://github.com/moodlehq/moodlemobile/tree/master/css | ||
あなたのMoodleインストレーション内 ( | あなたのMoodleインストレーション内 (カスタムテーマまたはローカルプラグイン内) にCSSが配置されます。 | ||
アプリへのユーザログイン後、あなたのカスタムスタイルを提供するためのリモートCSS検索処理が定期的に実行されます。 | アプリへのユーザログイン後、あなたのカスタムスタイルを提供するためのリモートCSS検索処理が定期的に実行されます。 | ||
ユーザが最初にアプリを開いた時点で、デフォルトの「オレンジ」スタイルが表示されることに留意してください。ユーザがアプリにサイトを追加した時点で、あなたのカスタムスタイルが適用されます。 | |||
== | ==Moodleサイトにアプリがアクセスできるようにする必要あり== | ||
Moodle 2. | Moodle 2.4またはそれ以上が必須です。 | ||
あなたのMoodleサイト管理者は、下記のようにモバイルアクセスを有効にする必要があります: | |||
* | * 「管理 > サイト管理 > プラグイン > ウェブサービス > モバイル」にて、「 モバイルデバイスのウェブサービスを有効にする enablemobilewebservice」をチェックした後、「変更を保存する」ボタンをクリックしてください。 | ||
==モバイルアプリのインストール== | ==モバイルアプリのインストール== | ||
Google PlayおよびApple Storeにて、アプリを入手することができます。「Moodle Mobile」を探してください。開発者/オーナーは「Moodle Pty Ltd」です。あなたのモバイルデバイスにアプリを直接インストールすることができます。 | |||
Android: https://play.google.com/store/apps/details?id=com.moodle.moodlemobile | Android: https://play.google.com/store/apps/details?id=com.moodle.moodlemobile | ||
| 63行目: | 61行目: | ||
iOS: https://itunes.apple.com/es/app/moodle-mobile/id633359593 | iOS: https://itunes.apple.com/es/app/moodle-mobile/id633359593 | ||
あなたは他のモバイルOS用アプリ (公式未サポート) を下記ページで探すことができます: | |||
https://build.phonegap.com/apps/314601/builds | https://build.phonegap.com/apps/314601/builds | ||
| 69行目: | 67行目: | ||
==デモサイトでのアプリテスト== | ==デモサイトでのアプリテスト== | ||
ログイン画面のユーザ名フィールドに「teacher」または「student」と入力した後、「追加 (Add)」ボタンをクリックしてください。あなたは、アプリをテストするためのMoodleデモサイトに自動的にログインします。 | |||
== キャッシュ == | == キャッシュ == | ||
あなたのMoodleサイトにアクセスして、コンテンツを更新/作成/削除した場合、そのコンテンツは表示されません。あなたは数分待つ必要があります。現在、アプリのキャッシュ時間は5分に設定されています。 | |||
いつでもキャッシュを削除することのできる開発者オプションがあります (設定 > 開発)。 | |||
==バグの報告方法== | ==バグの報告方法== | ||
# | # まず、Moodle Mobile trackerにログインしてください [https://tracker.moodle.org/browse/MOBILE https://tracker.moodle.org/browse/MOBILE] (あなたが過去にtrackerアカウントを作成していない場合、[http://tracker.moodle.org/secure/Signup%21default.jspa アカウントを作成してください])。 | ||
# | # すでに同様の問題が報告されているかどうか、[https://tracker.moodle.org/issues/?jql=project%20%3D%20MOBILE すべての報告内容を確認してください]。 | ||
# | # 報告されていない場合、ページ右上にある「Create Issue」リンクをクリックした後、プロジェクトとして「Moodle Mobile」を選択してバグを報告してください。 | ||
# | # 詳細説明を入力して、「Create」(作成) ボタンをクリックしてください。 | ||
# | # 「More actions (さらなる操作)」ドロップダウンメニューから「Attach Files (添付ファイル)」を選択して、次のファイルを添付してください: | ||
#* | #* Device information (デバイス情報) - これはアプリの (設定 > 開発 > デバイス情報) で取得できます。あなたは下部のメールボタンを使用することで、この情報を送信することができます。 | ||
#* App Log ( | #* App Log (アプリケーションログ) - 再度、あなたは「設定 > 開発 > ログを表示する」の情報をメールで送信することができます。 | ||
=== メールでバグを報告する === | === メールでバグを報告する === | ||
あなたは「設定 > バグを報告する (Settings > Report a bug)」を使用することで、私たちに同様のレポートをメールで報告することができます。mobile@moodle.com宛てにメール送信されるため、報告がtrackerに登録されるまで、さらに時間を要します。 | |||
== 関連情報 == | == 関連情報 == | ||
* [[:dev:Moodle Mobile| | * [[:dev:Moodle Mobile|Moodleモバイル開発者ドキュメント]] | ||
* [[ | * [[モバイルウェブサービス]] | ||
[[en:Mobile_app]] | [[en:Mobile_app]] | ||
2013年8月28日 (水) 17:13時点における最新版
最新モバイルアプリ: 「Moodleモバイル」アプリ (HTML5およびPhonegapで開発) はふるいiPhone用モバイルアプリ「マイ Moodle」と入れ替えられます。Moodle 2.4またはそれ以上のバージョンのMoodleが必要です。
機能
- 携帯電話およびタブレットに適したデザイン
- あなたのプライベートファイルエリアへ写真をアップロードする
- オーディオファイルを録音して、あなたのプライベートファイルエリアにアップロードする
- コース参加者にプライベートメッセージを送信する (オフライン可)
- コース参加者に関するパーソナルノートを取る (オフライン可)
- あなたの電話帳にコース参加者を追加する
- 電話番号をタッチして、コース参加者に電話をかける
- コース参加者の住所をGoogleマップ上に示す
- いくつかのリソースをダウンロードおよび表示する
- あなたのコースコンテンツにクイックアクセスする
- リモート翻訳 (下記参照)
- リモートレイアウト/スタイルカスタマイズ (下記参照)
MoodleモバイルはMyMobileまたはBootstrap/Simpleテーマを差し替えるものではないことに留意してください。Moodleモバイルではオフラインコンテンツ、カメラおよびオーディオ機能、それから (将来的に) プッシュ通知をサポートします。あなたはモバイルテーマと組み合わせて、Moodleモバイルを使用することができます。
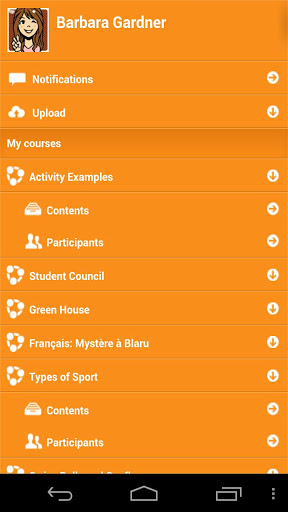
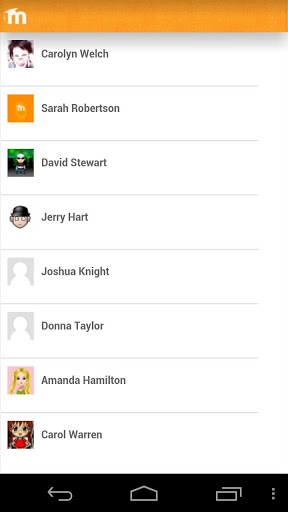
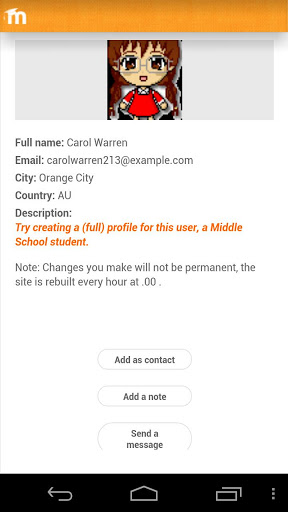
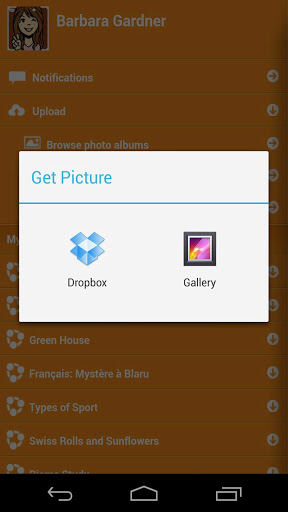
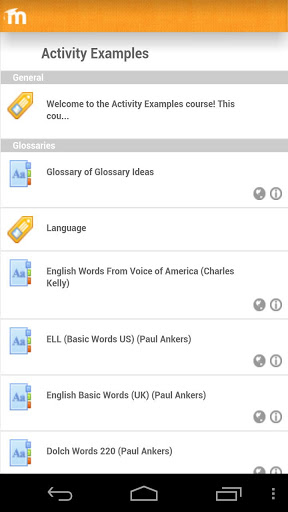
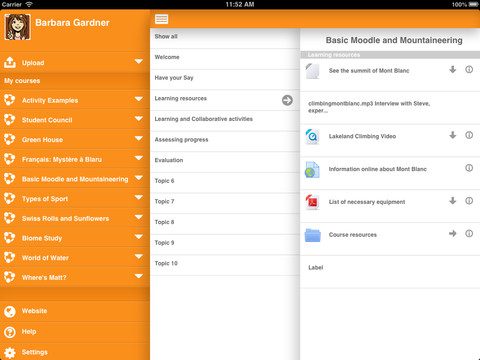
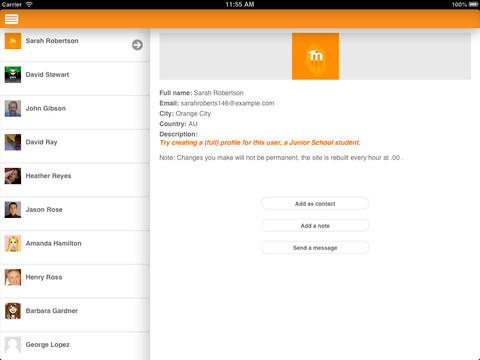
スクリーンショット
翻訳
このアプリは、あなたのMoodleサイトから翻訳を同期します。あなたのlang/enフォルダ (またはmoodledata/lang/mylangフォルダ) に翻訳を含む有効なmobile.phpファイルをアップロードしてください。サンプルはここで閲覧することができます。
スタイルのカスタマイズ
あなたのMoodleサイトからアプリ用カスタムスタイルを探すこともできます。HTML5に対応しているため、あなたはアプリに安全にCSS、CSS2およびCSS3スタイルを適用することができます。
あなたのMoodleインストレーションにおいて、「プラグイン > ウェブサービス > モバイル」に移動した後、あなたのカスタムスタイルを含むCSSファイルを指す有効なURIを「mobilecssurl」フィールドに入力してください。オーバーライドできるオリジナルスタイルは次の場所で入手できます: https://github.com/moodlehq/moodlemobile/tree/master/css
あなたのMoodleインストレーション内 (カスタムテーマまたはローカルプラグイン内) にCSSが配置されます。
アプリへのユーザログイン後、あなたのカスタムスタイルを提供するためのリモートCSS検索処理が定期的に実行されます。
ユーザが最初にアプリを開いた時点で、デフォルトの「オレンジ」スタイルが表示されることに留意してください。ユーザがアプリにサイトを追加した時点で、あなたのカスタムスタイルが適用されます。
Moodleサイトにアプリがアクセスできるようにする必要あり
Moodle 2.4またはそれ以上が必須です。
あなたのMoodleサイト管理者は、下記のようにモバイルアクセスを有効にする必要があります:
- 「管理 > サイト管理 > プラグイン > ウェブサービス > モバイル」にて、「 モバイルデバイスのウェブサービスを有効にする enablemobilewebservice」をチェックした後、「変更を保存する」ボタンをクリックしてください。
モバイルアプリのインストール
Google PlayおよびApple Storeにて、アプリを入手することができます。「Moodle Mobile」を探してください。開発者/オーナーは「Moodle Pty Ltd」です。あなたのモバイルデバイスにアプリを直接インストールすることができます。
Android: https://play.google.com/store/apps/details?id=com.moodle.moodlemobile
iOS: https://itunes.apple.com/es/app/moodle-mobile/id633359593
あなたは他のモバイルOS用アプリ (公式未サポート) を下記ページで探すことができます:
https://build.phonegap.com/apps/314601/builds
デモサイトでのアプリテスト
ログイン画面のユーザ名フィールドに「teacher」または「student」と入力した後、「追加 (Add)」ボタンをクリックしてください。あなたは、アプリをテストするためのMoodleデモサイトに自動的にログインします。
キャッシュ
あなたのMoodleサイトにアクセスして、コンテンツを更新/作成/削除した場合、そのコンテンツは表示されません。あなたは数分待つ必要があります。現在、アプリのキャッシュ時間は5分に設定されています。
いつでもキャッシュを削除することのできる開発者オプションがあります (設定 > 開発)。
バグの報告方法
- まず、Moodle Mobile trackerにログインしてください https://tracker.moodle.org/browse/MOBILE (あなたが過去にtrackerアカウントを作成していない場合、アカウントを作成してください)。
- すでに同様の問題が報告されているかどうか、すべての報告内容を確認してください。
- 報告されていない場合、ページ右上にある「Create Issue」リンクをクリックした後、プロジェクトとして「Moodle Mobile」を選択してバグを報告してください。
- 詳細説明を入力して、「Create」(作成) ボタンをクリックしてください。
- 「More actions (さらなる操作)」ドロップダウンメニューから「Attach Files (添付ファイル)」を選択して、次のファイルを添付してください:
- Device information (デバイス情報) - これはアプリの (設定 > 開発 > デバイス情報) で取得できます。あなたは下部のメールボタンを使用することで、この情報を送信することができます。
- App Log (アプリケーションログ) - 再度、あなたは「設定 > 開発 > ログを表示する」の情報をメールで送信することができます。
メールでバグを報告する
あなたは「設定 > バグを報告する (Settings > Report a bug)」を使用することで、私たちに同様のレポートをメールで報告することができます。mobile@moodle.com宛てにメール送信されるため、報告がtrackerに登録されるまで、さらに時間を要します。