« Glisser-déposer sur une image » : différence entre les versions
- Types de questions
- Question calculée
- Question calculée simple
- Question composition
- Question appariement
- Question cloze à réponses intégrées
- Question à choix multiples
- Question à réponse courte
- Question numérique
- Question vrai ou faux
- Question calculée à choix multiples
- Question d'appariement aléatoire à réponse courte
- Question par glisser-déposer sur une image
- Question description
- Voir aussi
Aucun résumé des modifications |
|||
| Ligne 9 : | Ligne 9 : | ||
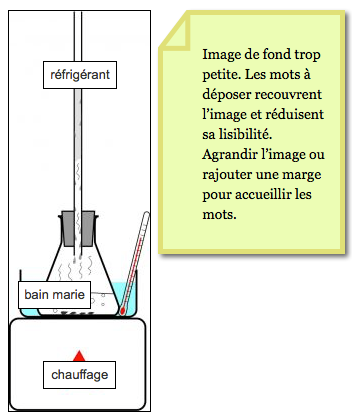
Il faut prévoir une image suffisamment grande pour que les mots et les images que l'on va utiliser pour l'annoter se cachent pas les détails. | Il faut prévoir une image suffisamment grande pour que les mots et les images que l'on va utiliser pour l'annoter se cachent pas les détails. | ||
[[Fichier:glisser_deposer_01.png||Image trop petite]] | [[Fichier:glisser_deposer_01.png| | |Image trop petite]] | ||
===Les mots à déposer=== | ===Les mots à déposer=== | ||
Version du 28 février 2016 à 15:29
Remarque : la traduction de cette page n'est pas terminée. N'hésitez pas à traduire tout ou partie de cette page ou à la compléter. Vous pouvez aussi utiliser la page de discussion pour vos recommandations et suggestions d'améliorations.
Remarque : cet article est en cours de rédaction. N'hésitez pas à le compléter. Veuillez utiliser la page de discussion ou un forum adéquat de Moodle en français pour vos recommandations et suggestions d'améliorations.
Nouveauté
Moodle 3.0
Ce type de question permet de glisser des mots et des images d'une liste sur des zones prédéfinies sur une image de fond.
Préparer les ressources
L'image de fond
Il faut prévoir une image suffisamment grande pour que les mots et les images que l'on va utiliser pour l'annoter se cachent pas les détails.
Les mots à déposer
Vous pouvez utiliser les formats suivant : <sub>, <sup>, <b>, <i>, <em>, <strong> and <br/>
Les images à déposer
La taille maximale des images à glisser-déposer est de 150x100 pixels (largeur x hauteur). Si elles sont plus larges, elles seront automatiquement réduites à l'échelle lors de l'import.
Ne pas oublier de donner une brève description à chaque image.
Créer une question Glisser-déposer sur une image
Give the question a descriptive name to help you find it in the question bank. (Students won't see the name.)
Add the question to the text editor, using any formatting you wish.
In the Preview section, click the background image button to upload an image. Larger images will be displayed at a maxiumum 600 x 400.Your image will then display under the file upload box.
In the Draggable items section, you can upload images if you leave the type as 'draggable image' or you can type in words if you change the type to 'draggable text'. You may have a mixture of images and text.
In the Drop zones section, you choose which items to go in which zone. Click the 'Refresh preview' button.
You can then position the items on the background image and this will add their coordinates.
Note (3) Choices that are within the same Group are colour coded and may only be dropped on a drop zone with the corresponding colour. Choices that are marked as 'Unlimited' may be used in multiple locations.
Example one
Based on the Moodle documentation Pedagogy, participants must 'climb the Moodle ladder' by ordering the stages of using Moodle as a teacher.
In the Preview section, a basic image of steps is uploaded
In the Draggable items section, the 'type' is chosen as 'draggable text' and the text for each stage is added. (Groups and the Unlimited setting are not used in this example)
In the Drop zones section, an item from the previously added options is chosen from the drop down:
These texts will now appear under the background image:
The text boxes are dragged to their correct positions on the image (steps on the staircase) This will then add the co-ordinates to the Dropzones section automatically:
Other settings are completed (see below) and the question is saved.
Participants must drag the Moodle stages to the correct step:
Example two
Participants must add the correct country flag and capital city onto a map of Europe.
This question has images as well as text and makes use of the Groups feature.
In the Preview section, a basic map of Europe is uploaded.
In the Draggable items section, the capital cities are added as the type 'draggable text' and the flags are added as the type "draggable image"
All draggable images (the flags) are in Group 1 and all draggable text items (the capital cities) are in Group 2.
In the Drop zones section, an item from the previously added options is chosen from the drop down. The Group 1 boxes will display in a different colour from the Group 2 boxes.
When the boxes are dragged to their appropriate places on the background image, the coordinates in the Drop zones section are updated automatically.
Other settings are completed (see below) and the question is saved.
Fichier:dragddropimageflagcity.png
Scoring and feedback
All gaps are weighted identically. Only drop zones that are filled correctly gain marks. There is no negative marking of drop zones that are filled incorrectly.
Whether or not Combined feedback is shown to students is governed by the Specific feedback setting on the quiz settings form.
Penalty for each incorrect try: The available mark is reduced by the penalty for second and subsequent tries. In the example above a correct answer at the second try will score 0.6666667 of the available marks and a correct answer at the third try will score 0.3333334 of the available marks.
If the question is used in 'interactive with multiple tries' behaviour the marking is modified as follows:
- The mark is reduced for each try by the penalty factor.
- Allowance is made for when a correct choice is first chosen providing it remains chosen in subsequent tries.
Hint: You can complete as many of these boxes as you wish. If you wish to give the student three tries at a question you will need to provide two hints. At runtime when the hints are exhausted the question will finish and the student will be given the general feedback and the question score will be calculated.
Clear incorrect responses: When ‘Try again’ is clicked incorrect choices are cleared.
Show the number of correct responses: Include in the feedback a statement of how many choices are correct.
Accessibility
Drag and drop questions are keyboard accessible. Use the <tab> key to move between the drop zones and the <space> key to cycle around the possible choices for each drop zone.
See also
This question type was originally developed by the UK Open University and was a contributed plugin for several years before becoming part of standard Moodle. Find more Open University plugins here.