« Fonctionnalités de l'app mobile » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 19 : | Ligne 19 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:02connectwithcourseparticipants.png|600px]] | [[File:600px-02connectwithcourseparticipants.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
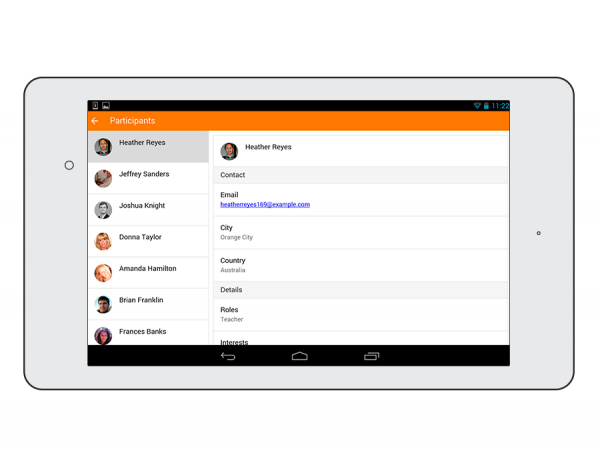
<h4>Entrez en relation avec les participants du cours</h4> | <h4>Entrez en relation avec les participants du cours</h4> | ||
| Ligne 34 : | Ligne 35 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:10PulltoRefresh.png|600px]] | [[File:600px-10PulltoRefresh.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
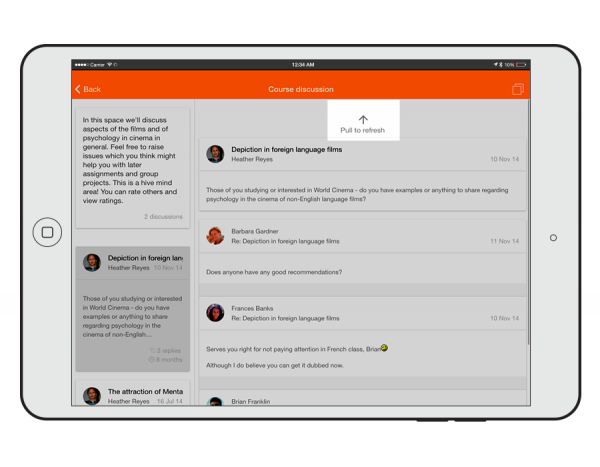
<h4>Pousser pour rafraîchir ('''Nouveau''')</h4> | <h4>Pousser pour rafraîchir ('''Nouveau''')</h4> | ||
| Ligne 43 : | Ligne 44 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:11OrientationResolution.png|600px]] | [[File:600px-11OrientationResolution.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
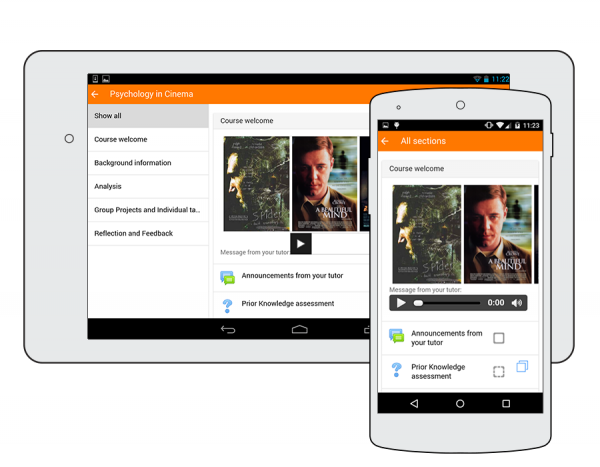
<h4> Orientation et Résolution du support </h4> | <h4> Orientation et Résolution du support </h4> | ||
| Ligne 60 : | Ligne 61 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
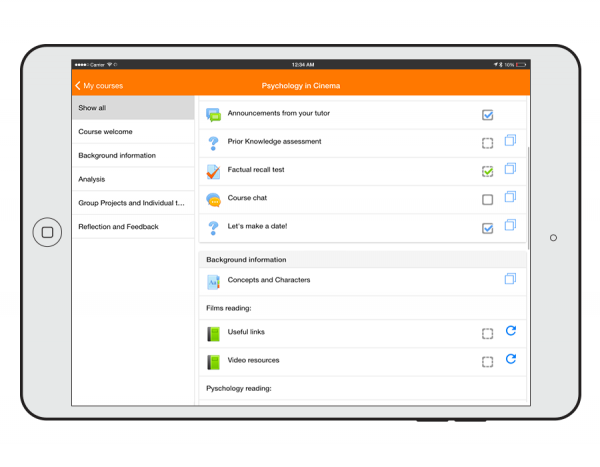
[[File:03coursecontent.png|600px]] | [[File:600px-03coursecontent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
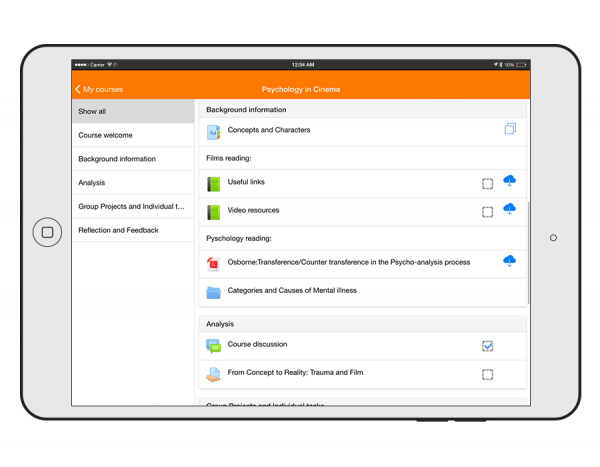
<h4>Accès facile au contenu des cours</h4> | <h4>Accès facile au contenu des cours</h4> | ||
| Ligne 69 : | Ligne 70 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:04ActivityCompletionCheckboxes.png|600px]] | [[File:600px-04ActivityCompletionCheckboxes.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Achèvement d'activité ('''Nouveau''')</h4> | <h4>Achèvement d'activité ('''Nouveau''')</h4> | ||
| Ligne 84 : | Ligne 85 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
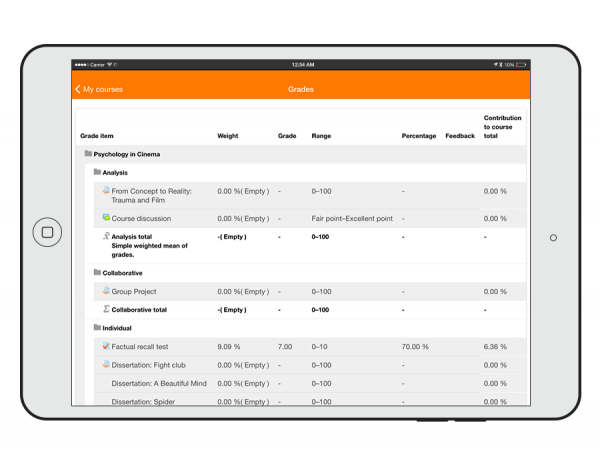
[[File:05Grades.png|600px]] | [[File:600px-05Grades.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Notes et évaluations</h4> | <h4>Notes et évaluations</h4> | ||
| Ligne 93 : | Ligne 94 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
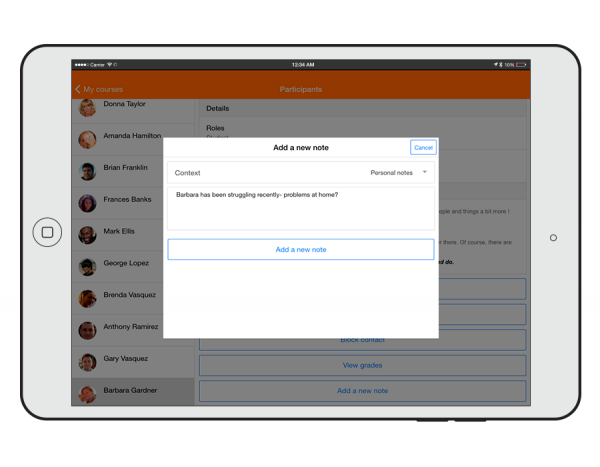
[[File:06Notes.png|600px]] | [[File:600px-06Notes.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Commentaires</h4> | <h4>Commentaires</h4> | ||
| Ligne 108 : | Ligne 109 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
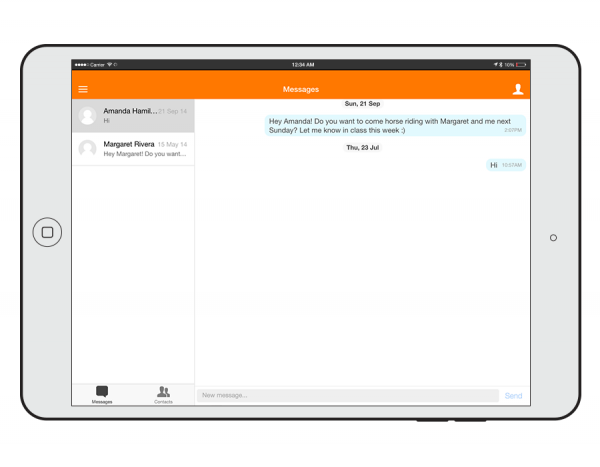
[[File:07Messages.png|600px]] | [[File:600px-07Messages.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Message aux participants</h4> | <h4>Message aux participants</h4> | ||
| Ligne 117 : | Ligne 118 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:08Calendar.png|600px]] | [[File:600px-08Calendar.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Rester à jour des évènements de calendrier</h4> | <h4>Rester à jour des évènements de calendrier</h4> | ||
| Ligne 132 : | Ligne 133 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:09PrivateFiles.png|600px]] | [[File:600px-09PrivateFiles.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
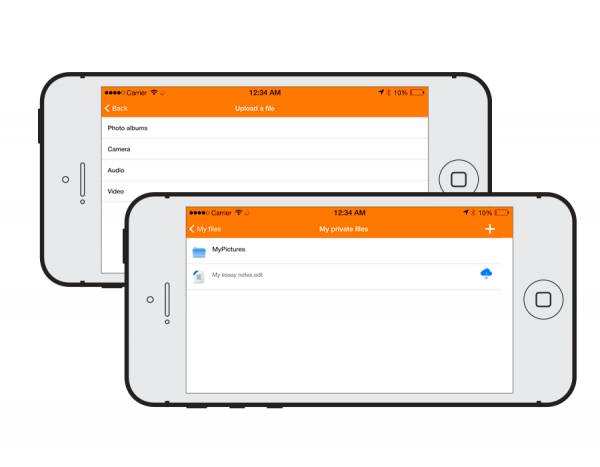
<h4>Afficher et télécharger vos fichiers privés</h4> | <h4>Afficher et télécharger vos fichiers privés</h4> | ||
| Ligne 141 : | Ligne 142 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:12Notifications.png|600px]] | [[File:600px-12Notifications.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Notifications</h4> | <h4>Notifications</h4> | ||
| Ligne 152 : | Ligne 153 : | ||
====Liste courte de fonctionnalités==== | ====Liste courte de fonctionnalités==== | ||
[[{{ns:file}}:400px-moodlemobile_features.png|400px|thumb|right|Comparison de fonctionnalités des différentes versions]] | |||
* '''Responsive design''' pour téléphone et tablettes | * '''Responsive design''' pour téléphone et tablettes | ||
Version du 9 novembre 2015 à 13:55
Moodle Mobile est l'application mobile officielle pour Android, iOS, et Windows Phone & 8.1, développée et maintenue par Moodle HQ. Elle est valable sur Google Play, Apple Market, et Windows App Stores. Notez que cette application requiert Moodle versions 2.4 et suivantes et utilise Android 4.1 et iOS 7.
Fonctionnalités
-
Votre cours d'un coup d'oeil
Vos cours sont listés et l'accès au contenu, participants, notes et documents facilités. Un champ de recherche vous permet de retrouver rapidement un cours. Nouveau: Si la session expire on vous propose de ressaisir votre mot de passe et de continuer.
-
Accès facile au contenu des cours
Accès aux activités du cours et téléchargement des ressources hors ligne. Nouveau: Travaux avec l'activité Livre et contenu IMS. paquetages de contenu directement dans l'application, utilisation du plugin local mobile pour faire les Tests et mobiliser des sessions de tchat en temps réel (basiques ou avec Ajax.) Le satut du téléchargement des ressources est préservé même quand on change de section ou de page.
-
Achèvement d'activité (Nouveau)
La progression peut être suivie depuis votre terminal avec la prise en compte de la fonctionnalité d'achèvement d'activité dans l'application mobile. L'état d'achèvement est enregistré automatiquement si bien que les étudiants peuvent marquer manuellement des tâches comme achevées sur leur mobile.
-
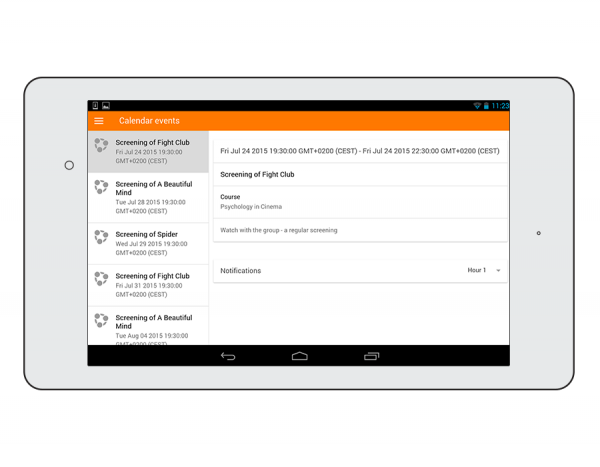
Rester à jour des évènements de calendrier
Site, cours et utilisateurs peuvent être accédés depuis le lien du Calendrier, garantissant que vous ne manquerai jamais une session importante. Nouveau: Les évènements du Calendrier peut maintenant être consulté hors ligne et le déroulement infini de la page est proposé.
-
Notifications
Rester à jour des notifications. L'application supporte les notifications du calendrier local (évènements du Calendrier), les messages, les posts des forums, les assignations de devoirs, etc.). Voir Mobile app notifications pour plus d'information pour ce paramétrage. Nouveau: le déroulé infini est disponible et les notification locales ont un support multi-site.
Liste courte de fonctionnalités
- Responsive design pour téléphone et tablettes
- Téléchargement des images dans votre espace local privé
- Enregistrement des fichiers audio et téléchargement dans votre espace local privé
- Enregistrement des fichiers vidéo et téléchargement dans votre espace local privé
- Envoi d'un message privé au participant d'un cours (possible hors ligne)
- Prise d'un observation à propos du participant à un cours (possible hors ligne)
- Ajout d'un participant à un cours depuis votre liste de contacts téléphoniques
- Appel du participant d'un cours par touché de son numéro de téléphone
- Localiser le l'adresse du participant d'un cours participant sur Google map
- Téléchargement et affichage de certianes ressources d'un cours
- Accès rapide au contenu de vos cours
- Affichage des évènements du calendrier
- Rappel des notifications pour les évènements du calendrier
- Notification Mobile par Push
- Personnalisation à distance du style d'affichage (voir plus bas)
- Accès tous vos messages privés et des notifications
- Parcours et téléchargements de vos fichiers privés et des fichiers du cours
- Accès aux discussion des forum
- Messagerie privée entre utilisateurs
- Intégration du Calendrier avec alertes et notifications local
- Téléchargement de tout type de fichier avec votre terminal vers votre espace de fichiers privé Moodle
- Accès au module Livre (Book) et capsules IMS CP
- Accès au site, cours et vos notes d'observation personnelles concernant les utilisateurs
- Accès à vos évaluations d'activités et à vos notes du cours dans un cours
- * Support pour les sites utilisant CAS ou Shibboleth comme méthodes d'authentification
- * Participation aux Tests
- * Participation aux Tchats
- * Création de nouvelles discussions et contributions aux forums
Note (1): Toutes les fonctionnalités marquées (*) requièrent que le plugin Moodle Mobile additional features soit être installé.
Note (2) : Moodle Mobile n'est pas le remplacement des thèmes MyMobile ou Bootstrap/Simple. Moodle Mobile offre des contenus hors ligne, des fonctionnalités camera & audio et les notifications Push connectées aux préférences de notification de l'usager. Vous pouvez utiliser Moodle Mobile app en combinaison avec les thèmes Mobile.
Style customization
The app can also retrieve your custom styles from your Moodle site. Since the app is a HTML5 app, you can apply safely any CSS, CSS2 and CSS3 style.
In your Moodle installation go to Plugins / Web services / Mobile and enter in the mobilecssurl field a valid URL pointing to a CSS file containing your custom styles.
The CSS should be placed inside your Moodle installation (in your custom theme or inside a local plugin)
Once the user is logged in the app, there is a periodical process that retrieves your remote CSS files for applying your custom styles.
Notice that on the first time a user opens the app, he will see the default "orange" style. Your custom styles will be applied once the user has added a site in the app.
See https://docs.moodle.org/dev/Moodle_Mobile_Themes for documentation.
Languages
Over 15 languages are currently supported:
- Arabic, Basque, Catalan, Chinese, Czech , Dutch, English, French, German, Hebrew, Hungarian, Italian, Japanese, Mexican spanish, Portuguese, Russian, Spanish, Swedish
Moodle sites must be enabled for the app to access them
For Moodle 3.0 and onwards Mobile services are automatically enabled for new installations using SSL Certificates (https)
Moodle 2.4 or above is mandatory.
The administrator of your Moodle site must enable mobile access as follows:
- In Administration > Site administration > Plugins > Web services > Mobile tick the 'Enable web services for mobile devices' checkbox, then click the button to save changes.
If your site uses a SSL certificate it must be a trusted certificate. For security reasons the app doesn't work with self-signed certificates.
This presentation is a good guide for creating a Moodle Mobile ready course/site: Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014
Installing the Moodle Mobile app
The Moodle Mobile app is available in Google Play, Apple Store, and the Windows Phone Store. See Moodle Mobile for links.
You can also install the app directly from your mobile device by searching for "Moodle Mobile" with author/owner "Moodle Pty Ltd".
Testing the app on a demo site
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to the Mount Orange Moodle School demo site You can use the Moodle School demo site - http://school.demo.moodle.net/ for testing the app.
Cache
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes.
You can refresh the contents of the Mobile app using the refresh button (top right in the left orange menu)
There are developer options for purging the cache at any time (Settings -> Development)
How to report a bug
- Log in to the Moodle Mobile tracker https://tracker.moodle.org/browse/MOBILE (you'll need to create a tracker account if you've not done so previously)
- Check whether the issue has already been reported by searching all the issues
- If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project
- Add a detailed description then click the Create button
- Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu:
- 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom)
- App Log (Settings -> Development -> Show Log, again you can send yourself this information by email)
Help and support