« Eléments de cours : Informations sur le cours » : différence entre les versions
De MoodleDocs
(Page créée avec « Retour à l'index L'élément "Information de cours" produit une table d'informations pédagogiques sur le cours. Chaque élément peut être masqué ... ») |
(Aucune différence)
|
Version du 15 janvier 2013 à 13:48
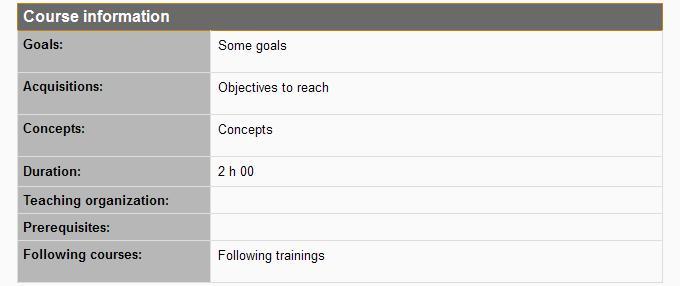
L'élément "Information de cours" produit une table d'informations pédagogiques sur le cours. Chaque élément peut être masqué individuellement.
Face utilisateur
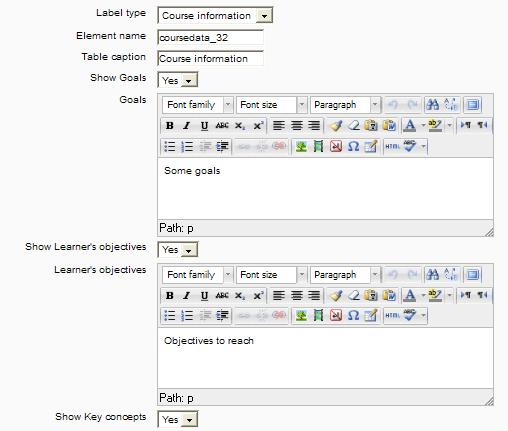
Formulaire de configuration
(vue partielle du formulaire)
Face intégrateur
Variables internes
- %%tablecaption%% : Titre visible de la table
- %%goals%% : Objectifs pédagogiques du cours (vision enseignant)
- %%objectives%% : Objectifs d'apprentissage (vision apprenant)
- %%concepts%% : Concepts présentés (majeurs)
- %%duration%% : Durée d'apprentissage
- %%teachingorganization%% : Organisation pédagogique et méthodes didactiques (résumé)
- %%prerequisites%% : Prérequis (cours ou compétences) nécessaire pour profiter de l'enseignement
- %%followers%% : Autres cours qui peuvent compléter le cursus
Activateurs :
- %%showgoals%% : Activateur des objectifs pédagogiques
- %%showobjectives%% : Activateur des objectifs de cours
- %%showconcepts%% : Activateur des concepts
- %%showduration%% : Activateur de la durée
- %%showteachingorganization%% : Activateur de l'organisation
- %%showprerequisites%% : Activateur des prérequis
- %%showfollowers%% : Activateur des suites à donner
Modèle par défaut
<table class="custombox-coursedata">
<%if %%tablecaption%% %>
<tr valign="top">
<th class="custombox-title coursedata" colspan="2">
<%%tablecaption%%>
</th>
</tr>
<%endif %>
<%if %%showPARAM%% %>
<tr valign="top">
<td class="custombox-param coursedata">
PARAM:
</td>
<td class="custombox-value coursedata">
<%%PARAM%%>
</td>
</tr>
<%endif %>
...
</table>
Eléments CSS
.custombox-coursedata(TABLE) : Overal container
.custombox-title.coursedata (TH) : Table title container
.custombox-param.coursedata (TD) : Data Name container
.custombox-value.coursedata (TD) : Data Value container