« Édition du texte » : différence entre les versions
| Ligne 1 : | Ligne 1 : | ||
== En utilisant un éditeur de texte == | == En utilisant un éditeur de texte == | ||
L'éditeur de texte (parfois appelé le | L'éditeur de texte (parfois appelé le « éditeur HTML ») a de nombreuses icônes pour aider l'utilisateur à éditer son texte. Plusieurs de ces icônes et ces fonctions devraient être familières à tout utilisateur d'un traitement de texte. | ||
Voici des exemples où l'éditeur de texte peut être présent: lors de l'édition du texte dans le résumé de la section, dans le champs description d'une activité ou d'une ressource, lors de la rédaction d'une réponse à une question d'un test ou lors de la modification du contenu de plusieurs blocs. | Voici des exemples où l'éditeur de texte peut être présent: lors de l'édition du texte dans le résumé de la section, dans le champs description d'une activité ou d'une ressource, lors de la rédaction d'une réponse à une question d'un test ou lors de la modification du contenu de plusieurs blocs. | ||
Version du 14 avril 2016 à 13:09
En utilisant un éditeur de texte
L'éditeur de texte (parfois appelé le « éditeur HTML ») a de nombreuses icônes pour aider l'utilisateur à éditer son texte. Plusieurs de ces icônes et ces fonctions devraient être familières à tout utilisateur d'un traitement de texte. Voici des exemples où l'éditeur de texte peut être présent: lors de l'édition du texte dans le résumé de la section, dans le champs description d'une activité ou d'une ressource, lors de la rédaction d'une réponse à une question d'un test ou lors de la modification du contenu de plusieurs blocs.
L'éditeur de texte par défaut dans Moodle est l'éditeur Atto, conçu spécifiquement pour Moodle, l' éditeur TinyMCE est également offert ainsi que l'éditeur de texte brut. Les éditeurs de texte peuvent être activés, désactivés par l'administrateur en accédant à administration > Administration du site > Plugins > Les éditeurs de texte > Gérer les éditeurs . L'ordre de priorité peut également être précisé ici. Si plus d'un éditeur de texte est activé sur le site, les utilisateurs peuvent choisir leur éditeur préféré via leur page de préférences dans leur menu de l'utilisateur (en haut à droite).
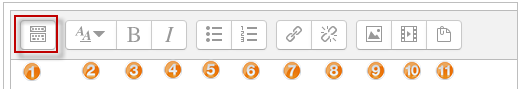
Éditeur HTML Atto
| 1. Afficher plus de boutons | 2. Style de paragraphes | 3. Gras | 4. Italique |
| 5. Liste à puces | 6. Liste numérique | 7. Ajouter un lien | 8. Supprimer le lien |
| 9. Ajouter une image | 10. Ajouter un médias | 11. Gestion des fichiers |
| 1. Souligné | 2. Barré | 3. Indice | 4. Exposant |
| 5. Aligné à gauche | 6. Centré | 7. Aligné à droite | 8. Augmenter retrait |
| 9. Diminuer retrait | 10. Éditeur d'équations | 11. Insérer caractère | 12. Table |
| 13. Supprimer le format | 14. Annuler | 15. Répéter | 16. Contrôle d'accessibilité |
| 17. Aide lecteur d'écran | 18. HTML |
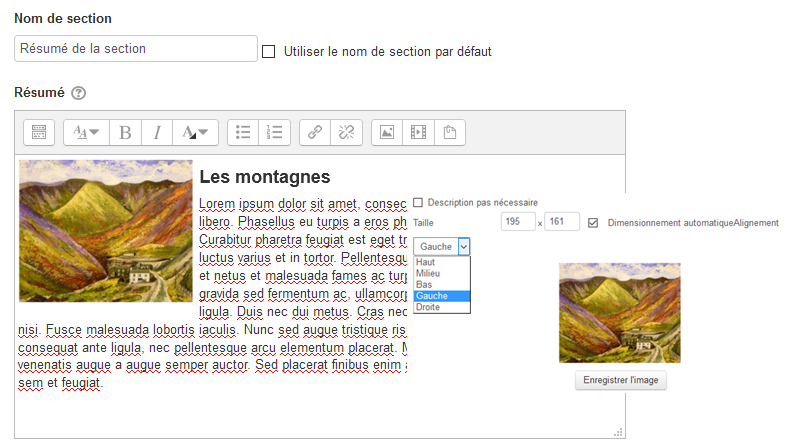
Glisser-déposer l'image
Plusieurs navigateurs permettent d'ajouter les images, dans l'espace d'édition du texte, en faisant glisser l'image de son poste informatique dans l'espace d'édition.
Indiquez dans les Propriétés de l'image, sa taille et son alignement pour qu'elle s'affiche à l'endroit désiré dans le texte.
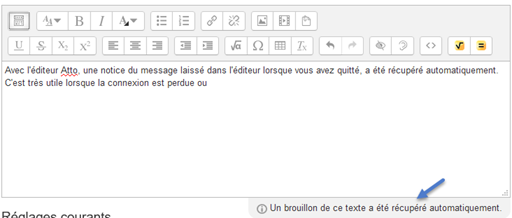
Enregistrement automatisé
Le texte tapé dans l'éditeur Atto est enregistré automatiquement si vous quittez la page. La valeur d'enregistrement par défaut de 60 secondes peut être modifiée par l'administrateur dans l'Administration du site > Plugins > Éditeurs de texte > Éditeur HTML Atto > Réglages barre Atto. Si l'utilisateur ferme accidentellement ou quitte la page d'édition sans enregistrer, le brouillon sera restauré lors de la ouverture de la page. Pour refuser la restauration, l'utilisateur doit annuler le formulaire ou appuyer sur le bouton "Annuler" dans l'éditeur.
Voir aussi
- Tutoriels vidéos :