Eléments de cours : Solution
L'élément "Solution" est un texte formaté par l'enseignant et affiché d'une forme reconnaissable comme un élément de solution fourni au regard d'une consigne précédente. Il est possible de masquer ou non le contenu de cet élément au chargement de la page, de manière à ne pas inciter l'élève à immédiatement utiliser ces éléments de solution. Mais l'élève peut afficher la solution s'il le souhaite (a ne pas confondre avec une activité conditionnelle).
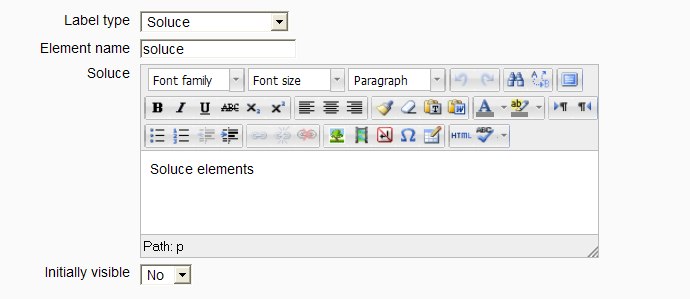
Formulaire de configuration
Modèle par défaut
<table class="custombox-soluce" cellspacing="0" width="100%">
<tr valign="middle">
<td class="custombox-header-thumb soluce" width="2%" rowspan="2">
</td>
<td class="custombox-header-caption soluce" width="98%">
Solution...
</td>
<td class="custombox-header-collapser soluce" align="right" width="2%">
<a href="javascript:togglecustom('<%%customid%%>')"><img id="customctl<%%customid%%>" src="<%%initialcontrolimage%%>" /></a>
</td>
</tr>
<tr>
<td colspan="2">
<table id="custom<%%customid%%>" cellspacing="0" width="100%">
<tr>
<td class="custombox-content soluce" colspan="2">
<%%soluce%%>
</td>
</tr>
</table>
</td>
</tr>
</table>
<script type="text/javascript">
setupcustom("<%%customid%%>", "<%%initiallyvisible%%>");
</script>
Eléments CSS
.custombox-soluce(TABLE) : Container d'ensemble
.custombox-header-thumb.soluce(TD) : Container d'icone (à gauche)
.custombox-header-caption.soluce(TD) : Container de titre (à droite)
.custombox-header-collapser.soluce(TD) : Bouton de basculement de visibilité
.custombox-content.soluce(TD) : Container de contenu