Print style: diferència entre les revisions
| Línia 12: | Línia 12: | ||
== Creating a print CSS == | == Creating a print CSS == | ||
The trick for creating print styles is using CSS's [http://reference.sitepoint.com/css/at-media @media rule]. Put the following CSS in a file called ''printstyles.css'' in your theme folder and add the style to your theme by modifying the theme's config.php: | |||
<code> | |||
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles'); | |||
</code> | |||
<code php> | |||
/* Print styles for Moodle database activity */ | |||
@media print { | |||
html, body { | |||
margin: 0; | |||
padding: 0; | |||
width: 100%; | |||
} | |||
body { | |||
background-color: White; | |||
color: Black; | |||
font-size: 75%; | |||
} | |||
div.tabtree, div#header, div.navbar, | |||
div.headermenu, div.paging, div#footer, | |||
div.datapreferences { | |||
display: none; | |||
} | |||
table { | |||
text-align: left; | |||
} | |||
} | |||
</code> | |||
== The result == | == The result == | ||
Revisió del 17:18, 10 nov 2009
Why print styles?
Sometimes you might want to print a page but without some of its elements, e.g. the navigation bar or the footer. Here's an example of a Database Activity entry.
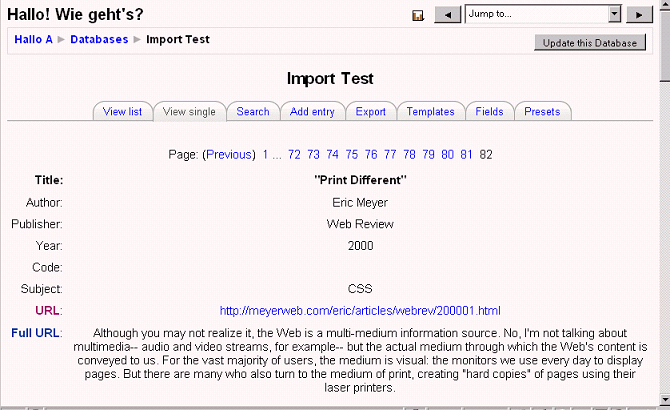
Screen display
That's how the entry looks in the browser:
Creating a print CSS
The trick for creating print styles is using CSS's @media rule. Put the following CSS in a file called printstyles.css in your theme folder and add the style to your theme by modifying the theme's config.php:
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles');
/* Print styles for Moodle database activity */
@media print {
html, body {
margin: 0;
padding: 0;
width: 100%;
}
body {
background-color: White;
color: Black;
font-size: 75%;
}
div.tabtree, div#header, div.navbar,
div.headermenu, div.paging, div#footer,
div.datapreferences {
display: none;
}
table {
text-align: left;
}
}
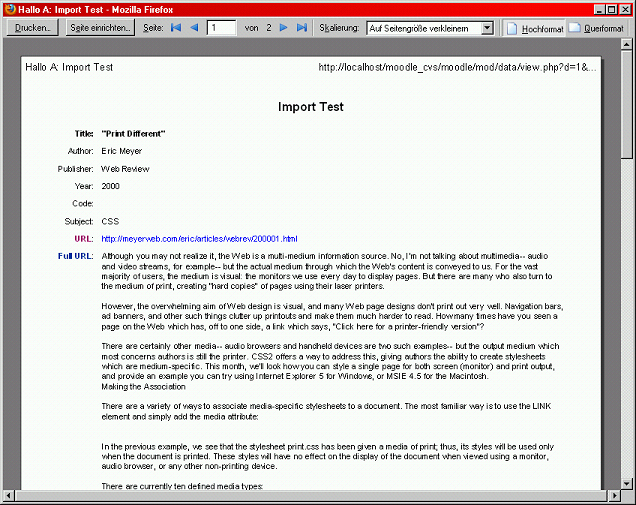
The result
And here's the print preview of the same database entry: