Dock: diferència entre les revisions
- Managing blocks
- Block settings
- Activities
- Admin bookmarks
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- HTML
- Latest news
- Login
- Logged in user
- Main menu
- Mentees
- Messages
- My private files
- Navigation
- Network servers
- Online users
- People
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Settings
- Social activities
- Tags
- Upcoming events
- Youtube
- Blocks FAQ
| (7 revisions intermèdies per 3 usuaris que no es mostren) | |||
| Línia 2: | Línia 2: | ||
The dock is an area where blocks can be moved to and from this area with the block to dock [[Image:Block_to_dock.png]] and dock to block [[Image:Dock_to_block.png]] icons. | The dock is an area where blocks can be moved to and from this area with the block to dock [[Image:Block_to_dock.png]] and dock to block [[Image:Dock_to_block.png]] icons. | ||
==Dock area and dock tool== | |||
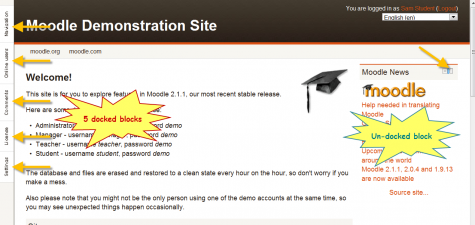
[[Image:Dock area.png|thumb|475px|center|The dock area with 5 docked blocks and a block with the dock tool]] | [[Image:Dock area.png|thumb|475px|center|The dock area with 5 docked blocks and a block with the dock tool]] | ||
The "docked" blocks appear as | The "docked" blocks appear as vertical tabs along the left margin attached to the page. | ||
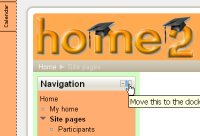
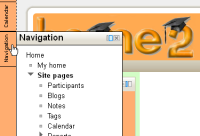
[[Image:Dock area expanded block menu.png|thumb||center|Expanded navigation block, showing dock tool]] | [[Image:Dock area expanded block menu.png|thumb||center|Expanded navigation block, showing dock tool]] | ||
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position. | The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position. | ||
== | ==Effect of using dock== | ||
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect. | |||
{| class="nicetable" | {| class="nicetable" | ||
|- | |- | ||
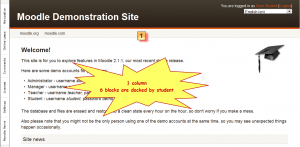
| [[File:Dock all blocks.png|thumb|300px|center]] | | [[File:Dock all blocks docked.png|thumb|300px|center]] | ||
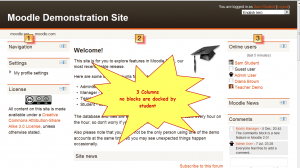
| [[File:Dock no blocks.png|thumb|300px|center]] | | [[File:Dock no blocks docked.png|thumb|300px|center]] | ||
|- | |- | ||
| A student moves all blocks to the dock area - view had 1 column | | A student moves all blocks to the dock area - view had 1 column | ||
| Línia 21: | Línia 22: | ||
==Another docking example== | ==Another docking example== | ||
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block. | |||
{| class="nicetable" | {| class="nicetable" | ||
|- | |- | ||
| Línia 31: | Línia 33: | ||
| To access the block, use the mouse-over. | | To access the block, use the mouse-over. | ||
|} | |} | ||
[[de:Dock]] | |||
Revisió del 18:14, 27 març 2012
The dock is an area where blocks can be moved to and from this area with the block to dock ![]() and dock to block
and dock to block ![]() icons.
icons.
Dock area and dock tool
The "docked" blocks appear as vertical tabs along the left margin attached to the page.
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position.
Effect of using dock
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect.
| A student moves all blocks to the dock area - view had 1 column | A student un-docks all blocks - now view has 3 columns |
Another docking example
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block.
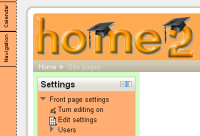
| To place a block on the dock, click the docking option | The block automatically moves to the dock | To access the block, use the mouse-over. |