Theme Tester tool: Difference between revisions
| Line 6: | Line 6: | ||
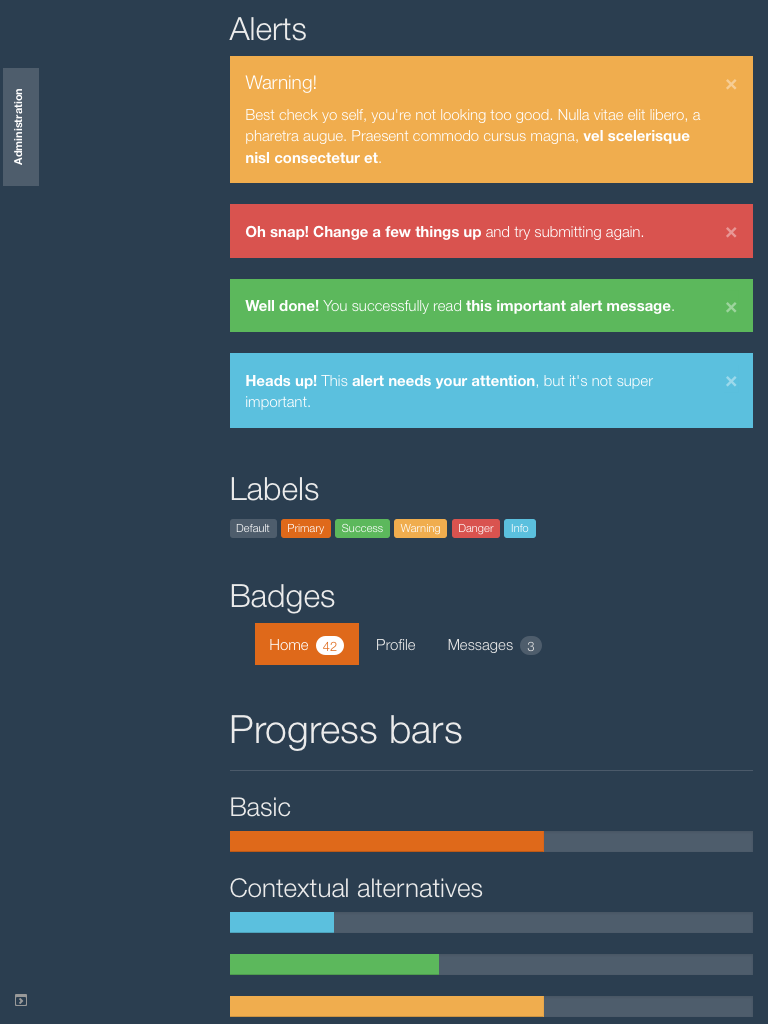
[[File:Superhero-bootswatch.png]] | [[File:Superhero-bootswatch.png]] | ||
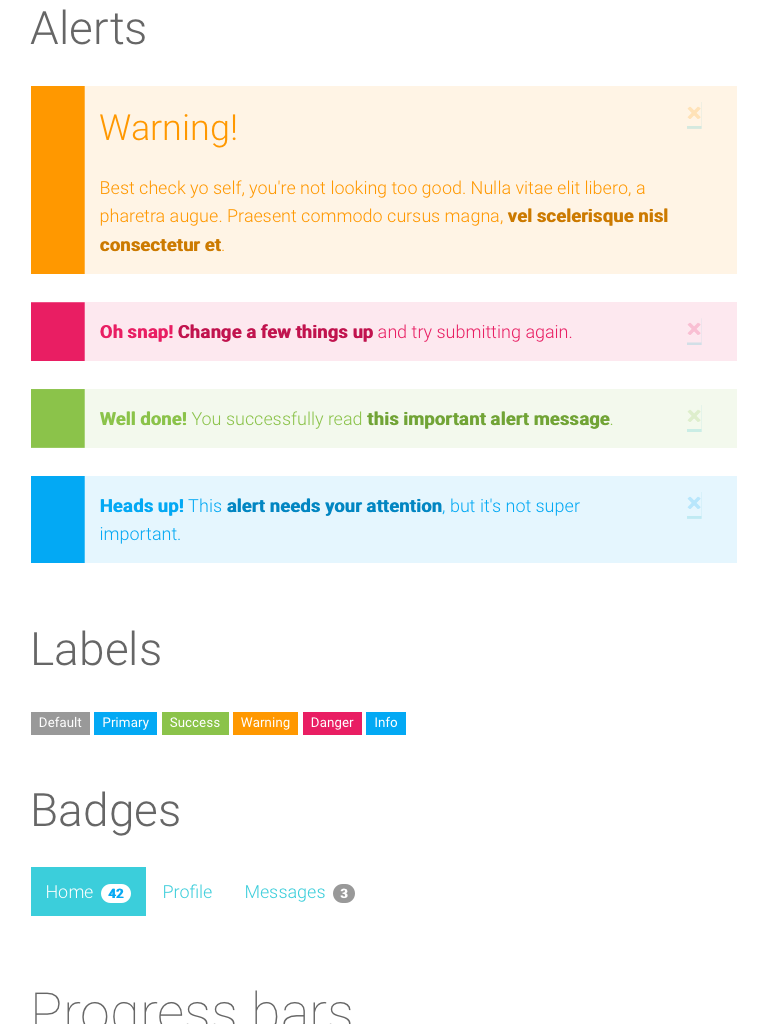
[[File:Snap-bootswatch.png]] | |||
== Download == | == Download == | ||
Revision as of 12:41, 22 December 2015
A Moodle Theme Testing tool, with a focus on Bootstrap 3 based themes. It fills a similar role to the core Element Library
This tool provides pages containing various elements of Moodle, and the Bootstrap 3 framework, live within Moodle, using your current theme CSS to allow for quickly identifying problems when developing or testing themes.
Screenshots
Download
Available from github; https://github.com/moodlerooms/moodle-tool_themetester
Use cases
There's multiple use case for this tool, mostly around the creation and testing of Bootstrap 3 themes.
Theme creation
When creating a Bootstrap 3 based theme, a quick and easy way to check your progess and find problems with both Bootstrap 3 elements (e.g. alerts, labels, panels) and their Moodle implementations is a great timesaver. When working on alerts a single page can display each kind of alert, to save you navigating through your site to find a page that displays each in turn. Often subtly problems will only become apparent when you see multiple variations displayed alongside each other.
Theme testing
Testing of various kinds, HTML validation, accessibility tests, general QA can all be accelerated by gathering renderers and multiple renderers together in a single area.
Theme evaluation
When thinking about using a new theme, or as a theme developer wanting to present your work to clients, the fastest way to get an overview of a theme is