Text editor: Difference between revisions
(→Screencasts: Adding MoodleBites YouTube video link) |
m (Text replacement - "class="nicetable"" to "class="wikitable"") |
||
| (56 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
{{Editing text}} | {{Editing text}} | ||
==Using a text editor== | |||
'' | The text editor (sometimes referred to as the 'HTML editor') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor. | ||
Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks. | |||
The default text editor in Moodle is the Atto editor, built specifically for Moodle. There is also a version of the [[TinyMCE editor]] and a plain text editor. | |||
Text editors can be enabled, disabled or a different one set to default from ''Administration > Site administration > Plugins > Text editors > Manage editors''. The order of priority may also be specified here. | |||
If more than one text editor is enabled, users can select their preferred editor via their preferences page in the user menu (top right). | |||
==Atto HTML editor== | |||
[[File:Atto1.png]] | |||
Atto Row 1 | |||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
|- | |- | ||
| 1:Expand | | 1:Expand | ||
| 2. | | 2.Style | ||
| 3.Bold | | 3.Bold | ||
| 4.Italic | | 4.Italic | ||
| Line 36: | Line 32: | ||
| 8.Unlink | | 8.Unlink | ||
|- | |- | ||
| 9 | | 9.Add image | ||
| 10.Add media | |||
| | | 11.Manage embedded files | ||
| | |||
|} | |} | ||
[[File:Atto22.png]] | |||
Atto Row 2 | |||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
|- | |- | ||
| 1 | | 1. Underline | ||
| 2. | | 2. Strikethrough | ||
| 3. | | 3. Subscript | ||
| 4. | | 4. Superscript | ||
|- | |- | ||
| 5. | | 5. Align left | ||
| 6. | | 6. Align centre | ||
| 7. | | 7. Align right | ||
| 8. | | 8. Increase indent | ||
|- | |- | ||
| 9. | | 9. Decrease indent | ||
| 10. | | 10. Equation editor | ||
| 11. | | 11. Special character | ||
| 12. | | 12. Table | ||
|- | |- | ||
| 13. | | 13. Clear formatting | ||
| 14. Undo/redo | |||
| 15. Undo/redo | |||
| 16. Accessibility checker | |||
|- | |- | ||
| 17. Screenreader helper | |||
| 18. HTML/code view | |||
|} | |} | ||
===Image drag and drop=== | |||
{{New features}}If your browser allows it (and if it does, you will see a message at the top of your screen when the editing is on) you can add images into the Atto editor simply by dragging them from your computer: | |||
[[File:Attodragdrop29.png|thumb|600px|center|Drag an image directly into the editor]] | |||
===Autosave=== | |||
Text typed into the Atto editor is automatically saved if you leave the page. The default of 60 seconds may be changed by the administrator in ''Site administration>Plugins>Text editors>Atto HTML editor>Atto toolbar settings.'' If the user accidentally closes the tab or otherwise leaves the form without submitting, the text in the editor will be restored next time he opens the page. To discard a restored draft, the user needs to cancel the form or press the "Undo" button in the editor. | |||
[[File:AtttoAutosave.png|thumb|600px|center]] | |||
===Screenreader helper=== | |||
Screen readers basically treat a content editable region like a text box - which is wrong, because it can contain images, links and more. | |||
The screen reader helper provides additional information about the currently selected text (e.g. is it bold), as well as a listing of any images or links in the text. | |||
==== | ==Equation editor== | ||
If either the [[MathJax filter|MathJax]] or the [[TeX notation filter|TeX notation]] filters are enabled (in ''Administration > Site administration > Plugins > Filters > Manage filters'') then an equation editor button is provided in the toolbar for launching the equation editor. | |||
{| | {| | ||
|[[File: | | [[File:equation editor.png|thumb|Equation editor]] | ||
|} | |} | ||
== | ==Site administration settings== | ||
===Toolbar settings=== | |||
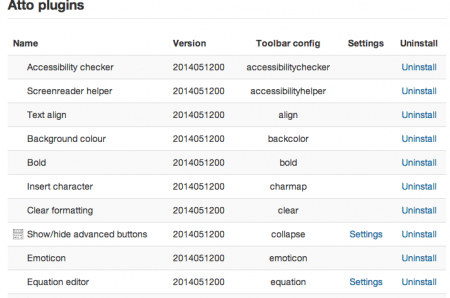
The administrator can specify which plugins to display and in which order from ''Administration > Site administration > Plugins > Text editors > Atto HTML editor > Atto toolbar settings''. | |||
[[File:atto-plugins.png|thumb|center|450px|Atto Plugins]] | |||
==== | ====Toolbar config table==== | ||
The | The toolbar is split into groups of related buttons. The format for the config setting is: | ||
groupname1 = button1, button2, button3 | |||
groupname2 = button1, button2, button3 | |||
The group names on the left have no effect on how the toolbar works; they just need to be different for each button (and no spaces please). The list of buttons says which button goes in which group and in what order. The exact word to insert here for each button is listed in the "Toolbar config" column above. | |||
The reason there are names for the groups is that it helps to make you think about how to group the buttons sensibly and not just stick new buttons in random locations. Ie. all the buttons in the "files" group interact with the file picker in some way | |||
===Adding extra buttons=== | |||
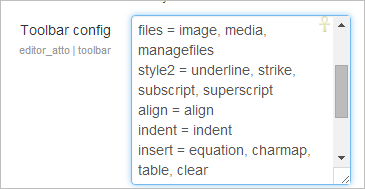
Extra plugins from the list (for example 'Font color' or 'Emoticon') may be added by typing the toolbarconfig term into the toolbar config table. | |||
[[File:toolbarconfig.png]] | |||
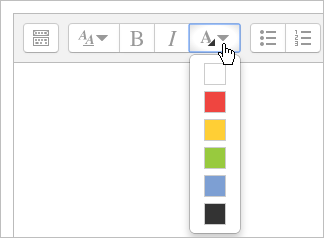
Here for example are the available colours when 'fontcolor' is added: | |||
[[File:fontcolor.png]] | |||
The icons are displayed in related groups and the administrator can decide how many groups to display in the default collapsed state of the toolbar (that is, how many groups to display on Row 1). | |||
=== | ====Autosave frequency==== | ||
Text is automatically saved at regular intervals so it may be restored when the user returns to a form they had previously left. This setting allows the administrator to specify the time between autosaves. The default is one minute. | |||
==== Non default Atto plugins ==== | |||
Not all plugins are enabled by default and the administrator of each site should give careful thought as to which plugins they choose to enable for their users. Here are some things to consider before enabling the non-default plugins: | |||
===== Background colour / Font colour ===== | |||
While these are very popular plugins, there are downsides to enabling their use on a site. Firstly - user specified colours may conflict visually with the site colours chosen by the theme designer. Even if the colours of the content do not conflict with the colours of the current theme, if the theme is changed in future, or the content is reused on a different site conflicts may be introduced. There are 2 possible types of conflicts, the first is just a visually unappealing combination of colours, the second is a combination of colours that may produce text that is hard to read for some people. It is preferable if the theme designer uses some interesting colours that meet the accessibility standards required for the site in the theme for the site, and the person creating the content simply uses the proper heading levels (for example) to make use of those styles. | |||
===== Emoticons ===== | |||
The emoticon plugin inserts text representations of the emoticons in the content. The emoticon filter is responsible for converting these text sequences into proper smiley images. The emoticon filter is not enabled by default, which is why the emoticon plugin for Atto is not enabled by default. | |||
===== No-auto link ===== | |||
In general, the more plugins are added to the Atto toolbar, the harder it becomes to find specific plugins. Because the no-auto link plugin is not felt to be widely used it is not enabled by default. | |||
===== Right to left ===== | |||
Because this plugin is only useful for courses where text needs to be written in a mixture of both "left to right" and "right to left" languages, it is not enabled by default. | |||
==== | ==== Moodle plugins directory ==== | ||
There are more plugins available for Atto than just those included in a default install. | |||
See the [https://moodle.org/plugins/browse.php?list=category&id=53 Moodle plugins directory] for additional plugins. | |||
Some example plugins include the following. | |||
===== Toggle preview ===== | |||
This plugin allows you view the content as it would be seen by a reader. | |||
==== | |||
===== Chemistry plugins ===== | |||
There are a number of chemistry plugins that support chemistry equations and structures. | |||
===== Text import plugins ===== | |||
There are a number of plugins that support importing text from other sources. | |||
The [https://moodle.org/plugins/view/atto_pastespecial Paste special] plugin minimises the amount of superfluous HTML markup | |||
included when pasting content from an external editor such as Microsoft Word. | |||
The [https://docs.moodle.org/29/en/Atto_Word_import Word import] plugin supports dragging and dropping Word documents into the text box, | |||
and cleanly imports the entire contents including embedded images, tables, headings, etc. | |||
It also imports Microsoft Equation Editor equations as MathML, which can then be displayed using MathJax. | |||
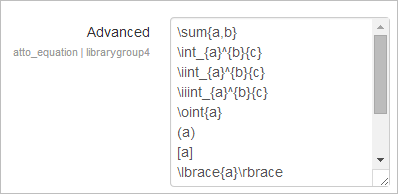
===Equation editor settings=== | |||
Equation editor commands may be removed, added or reordered in ''Administration > Site administration > Plugins > Text editors > Atto HTML editor > Equation editor settings''. | |||
[[File:equationeditor.png]] | |||
==See also== | ==See also== | ||
* [http://youtu.be/GNQSK_fPV98 Moodle HQ screencast demonstrating Atto editor] | |||
* [http://youtu.be/ZoOAkpK9Oho The Moodle Text Editor - Atto] MoodleBites video on YouTube | |||
*[http://youtu.be/ | |||
*[http://youtu.be/ | |||
* [[Text editor FAQ]] | * [[Text editor FAQ]] | ||
* [[Embedded files repository]] | * [[Embedded files repository]] | ||
* [https://moodle.org/mod/forum/discuss.php?d=258631 New 2.7 Equation Editor - Missing Key Items] forum discussion and associated issue MDL-45067 | |||
* [https://moodle.org/mod/forum/discuss.php?d=265176 No option to re-size with Atto and 2.7+] | |||
[[Category:Site administration]] | [[Category:Site administration]] | ||
Latest revision as of 15:17, 10 August 2021
Using a text editor
The text editor (sometimes referred to as the 'HTML editor') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor.
Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks.
The default text editor in Moodle is the Atto editor, built specifically for Moodle. There is also a version of the TinyMCE editor and a plain text editor.
Text editors can be enabled, disabled or a different one set to default from Administration > Site administration > Plugins > Text editors > Manage editors. The order of priority may also be specified here.
If more than one text editor is enabled, users can select their preferred editor via their preferences page in the user menu (top right).
Atto HTML editor
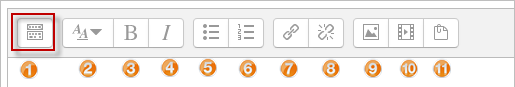
Atto Row 1
| 1:Expand | 2.Style | 3.Bold | 4.Italic |
| 5.Bulleted list | 6.Numbered list | 7.Add link | 8.Unlink |
| 9.Add image | 10.Add media | 11.Manage embedded files |
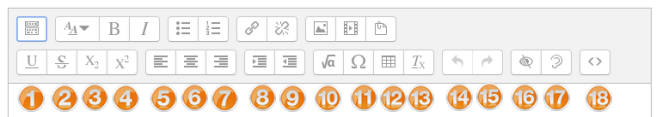
Atto Row 2
| 1. Underline | 2. Strikethrough | 3. Subscript | 4. Superscript |
| 5. Align left | 6. Align centre | 7. Align right | 8. Increase indent |
| 9. Decrease indent | 10. Equation editor | 11. Special character | 12. Table |
| 13. Clear formatting | 14. Undo/redo | 15. Undo/redo | 16. Accessibility checker |
| 17. Screenreader helper | 18. HTML/code view |
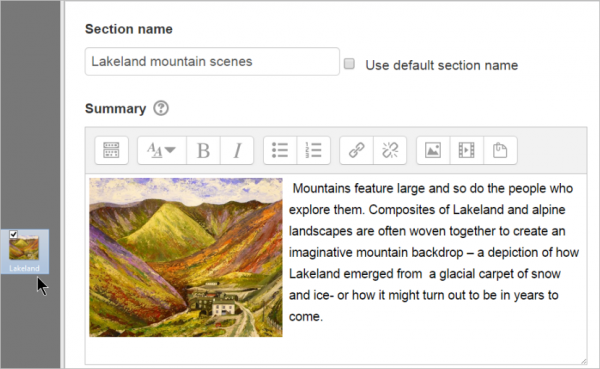
Image drag and drop
New feature
in Moodle 2.9!
If your browser allows it (and if it does, you will see a message at the top of your screen when the editing is on) you can add images into the Atto editor simply by dragging them from your computer:
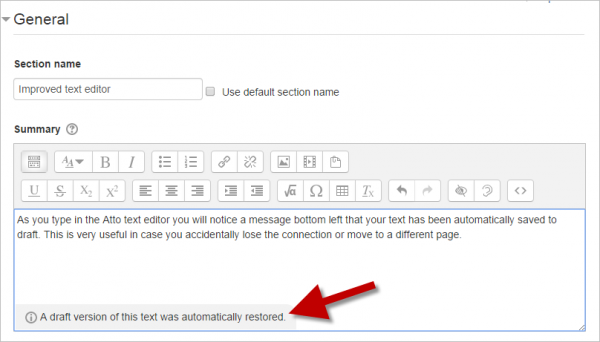
Autosave
Text typed into the Atto editor is automatically saved if you leave the page. The default of 60 seconds may be changed by the administrator in Site administration>Plugins>Text editors>Atto HTML editor>Atto toolbar settings. If the user accidentally closes the tab or otherwise leaves the form without submitting, the text in the editor will be restored next time he opens the page. To discard a restored draft, the user needs to cancel the form or press the "Undo" button in the editor.
Screenreader helper
Screen readers basically treat a content editable region like a text box - which is wrong, because it can contain images, links and more.
The screen reader helper provides additional information about the currently selected text (e.g. is it bold), as well as a listing of any images or links in the text.
Equation editor
If either the MathJax or the TeX notation filters are enabled (in Administration > Site administration > Plugins > Filters > Manage filters) then an equation editor button is provided in the toolbar for launching the equation editor.
Site administration settings
Toolbar settings
The administrator can specify which plugins to display and in which order from Administration > Site administration > Plugins > Text editors > Atto HTML editor > Atto toolbar settings.
Toolbar config table
The toolbar is split into groups of related buttons. The format for the config setting is:
groupname1 = button1, button2, button3 groupname2 = button1, button2, button3
The group names on the left have no effect on how the toolbar works; they just need to be different for each button (and no spaces please). The list of buttons says which button goes in which group and in what order. The exact word to insert here for each button is listed in the "Toolbar config" column above.
The reason there are names for the groups is that it helps to make you think about how to group the buttons sensibly and not just stick new buttons in random locations. Ie. all the buttons in the "files" group interact with the file picker in some way
Adding extra buttons
Extra plugins from the list (for example 'Font color' or 'Emoticon') may be added by typing the toolbarconfig term into the toolbar config table.
Here for example are the available colours when 'fontcolor' is added:
The icons are displayed in related groups and the administrator can decide how many groups to display in the default collapsed state of the toolbar (that is, how many groups to display on Row 1).
Autosave frequency
Text is automatically saved at regular intervals so it may be restored when the user returns to a form they had previously left. This setting allows the administrator to specify the time between autosaves. The default is one minute.
Non default Atto plugins
Not all plugins are enabled by default and the administrator of each site should give careful thought as to which plugins they choose to enable for their users. Here are some things to consider before enabling the non-default plugins:
Background colour / Font colour
While these are very popular plugins, there are downsides to enabling their use on a site. Firstly - user specified colours may conflict visually with the site colours chosen by the theme designer. Even if the colours of the content do not conflict with the colours of the current theme, if the theme is changed in future, or the content is reused on a different site conflicts may be introduced. There are 2 possible types of conflicts, the first is just a visually unappealing combination of colours, the second is a combination of colours that may produce text that is hard to read for some people. It is preferable if the theme designer uses some interesting colours that meet the accessibility standards required for the site in the theme for the site, and the person creating the content simply uses the proper heading levels (for example) to make use of those styles.
Emoticons
The emoticon plugin inserts text representations of the emoticons in the content. The emoticon filter is responsible for converting these text sequences into proper smiley images. The emoticon filter is not enabled by default, which is why the emoticon plugin for Atto is not enabled by default.
No-auto link
In general, the more plugins are added to the Atto toolbar, the harder it becomes to find specific plugins. Because the no-auto link plugin is not felt to be widely used it is not enabled by default.
Right to left
Because this plugin is only useful for courses where text needs to be written in a mixture of both "left to right" and "right to left" languages, it is not enabled by default.
Moodle plugins directory
There are more plugins available for Atto than just those included in a default install. See the Moodle plugins directory for additional plugins. Some example plugins include the following.
Toggle preview
This plugin allows you view the content as it would be seen by a reader.
Chemistry plugins
There are a number of chemistry plugins that support chemistry equations and structures.
Text import plugins
There are a number of plugins that support importing text from other sources. The Paste special plugin minimises the amount of superfluous HTML markup included when pasting content from an external editor such as Microsoft Word.
The Word import plugin supports dragging and dropping Word documents into the text box, and cleanly imports the entire contents including embedded images, tables, headings, etc. It also imports Microsoft Equation Editor equations as MathML, which can then be displayed using MathJax.
Equation editor settings
Equation editor commands may be removed, added or reordered in Administration > Site administration > Plugins > Text editors > Atto HTML editor > Equation editor settings.
See also
- Moodle HQ screencast demonstrating Atto editor
- The Moodle Text Editor - Atto MoodleBites video on YouTube
- Text editor FAQ
- Embedded files repository
- New 2.7 Equation Editor - Missing Key Items forum discussion and associated issue MDL-45067
- No option to re-size with Atto and 2.7+