New features: Difference between revisions
Mary Cooch (talk | contribs) (added links) |
Mary Cooch (talk | contribs) (French link) |
||
| (36 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
Moodle 2.9 brings together features and enhancements developed by our core team and community contributors. These include: streamlined navigation, useful improvements to activities such as Lesson and Quiz, along with new admin settings which refine the course management process. | Moodle 2.9 brings together features and enhancements developed by our core team and community contributors. These include: streamlined navigation, useful improvements to activities such as Lesson and Quiz, along with new admin settings which refine the course management process. | ||
Read on for Moodle 2.9 highlights, or watch the screencasts on the official [https:// | Read on for Moodle 2.9 highlights, or watch the screencasts on the official [https://youtu.be/JsUz1DMg-24?list=PLxcO_MFWQBDclJEctfdxCFeo8QuyR1Hw_ Moodle HQ YouTube page]. | ||
Full details of the release, with technical information, can be found in the [[:dev:Moodle 2.9 release notes|Moodle 2.9 release notes]]. | Full details of the release, with technical information, can be found in the [[:dev:Moodle 2.9 release notes|Moodle 2.9 release notes]]. | ||
| Line 15: | Line 15: | ||
<div class="caption"> | <div class="caption"> | ||
<h4>My home is now Dashboard</h4> | <h4>My home is now Dashboard</h4> | ||
<p>My home has been renamed to Dashboard, while retaining its full functionality as before. Where courses have assignments, these are only now displayed when they need attention from the teacher (grading) or the student (submitting/resubmitting). | <p>My home has been renamed to Dashboard, while retaining its full functionality as before. Where courses have assignments, these are only now displayed in the [[Course overview block]] when they need attention from the teacher (grading) or the student (submitting/resubmitting). [[Dashboard|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 21: | Line 21: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Grades29.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>New | <h4>New Grades page</h4> | ||
<p>The user menu now | <p>The user menu now includes a new Grades page which display grades from all courses users are students in, with links to the relevant user reports. Courses users are teaching in are also displayed, with links to the relevant course gradebook. [[Overview report|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 38: | Line 38: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestProfile2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>New | <h4>New Profile page</h4> | ||
<p>Accessed from the user menu, the new | <p>Accessed from the user menu, the new Profile page provides quick links to blog entries, forum post, badges and, depending on the user’s privileges, a variety of reports including a new [[Browser sessions|browser sessions page.]] The page includes links formerly in the Navigation block. [[User profiles|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 50: | Line 50: | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Browser sessions page</h4> | <h4>Browser sessions page</h4> | ||
<p>A new page displays your current browser sessions allowing you to check if you forgot to log off on a different computer (and log off now) and reassure yourself nobody is using your account. [[Browser sessions| Read more...]] | <p>A new page displays your current browser sessions allowing you to check if you forgot to log off on a different computer (and log off now) and reassure yourself nobody is using your account. [[Browser sessions| Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 62: | Line 62: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestPreferences2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
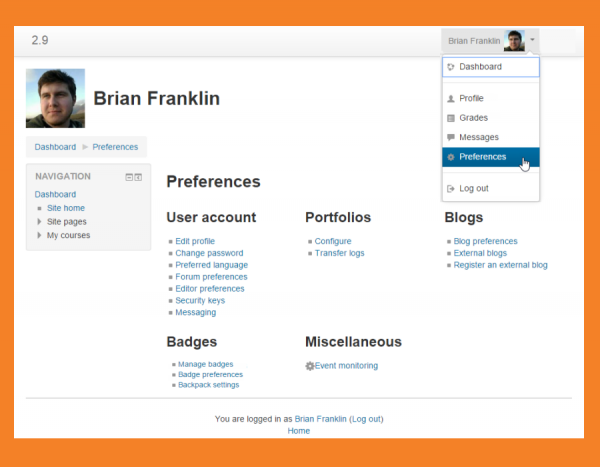
<h4> | <h4>New Preferences page</h4> | ||
<p> | <p>AlI your preferences can easily be reviewed and altered from one page, accessed from the user menu. Easily change your choice of editor, update your forum notifications, change your password and more. This page includes settings formerly in the Administration block. [[Preferences|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 71: | Line 71: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestMessages.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
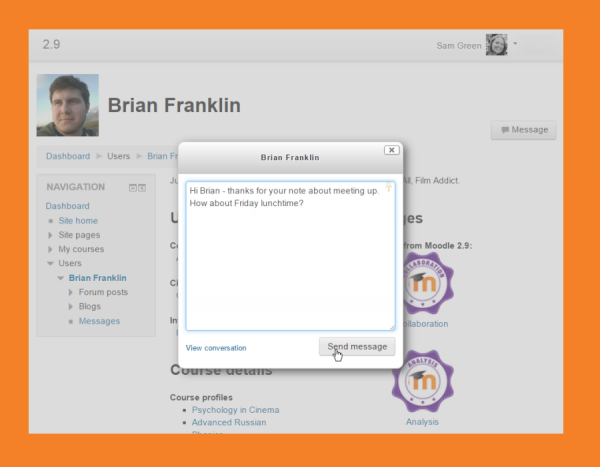
<h4> | <h4>Improved messaging</h4> | ||
<p> | <p>A messages button on profile pages enables you to send messages via pop-up box without leaving the page you are on. [[Messaging|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 80: | Line 80: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
| Line 86: | Line 88: | ||
[[File:TestAttoDrag.png|600px]] | [[File:TestAttoDrag.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
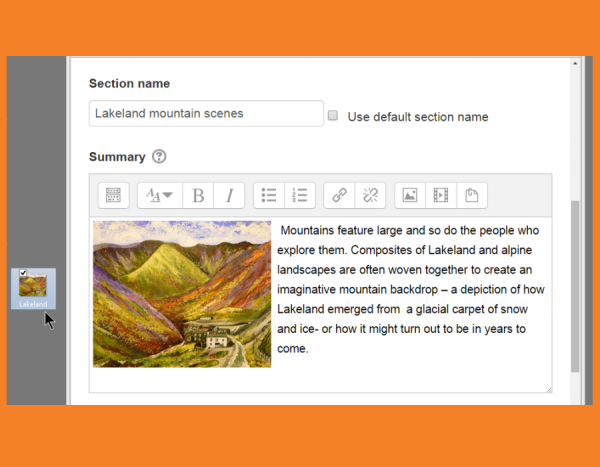
<h4>Drag and drop into Atto | <h4>Drag and drop into Atto</h4> | ||
<p>It's now possible to drag and drop images directly into the Atto editor, for example when editing a course summary or when posting in a forum.. </p> | <p>It's now possible to drag and drop images directly into the Atto editor, for example when editing a course summary or when posting in a forum. [[Text editor|Read more...]]</p> | ||
</div> | </div> | ||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TestSearch.png|600px]] | |||
<div class="caption"> | |||
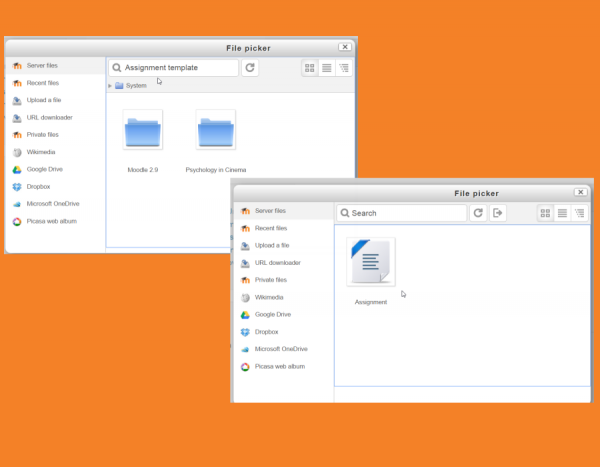
<h4>Search Server files</h4> | |||
<p>Users with permissions to access Server files can now use a search facility, allowing for easy location of files in other courses they have access to. [[Server files|Read more...]]</p> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
=== Activity enhancements === | === Activity enhancements === | ||
| Line 103: | Line 114: | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Lesson</h4> | <h4>Lesson</h4> | ||
<p> Along with enhancements such as group support, user and group overrides better logging and | <p> Along with enhancements such as group support, user and group overrides better logging and improved essay grading interface, the [[Lesson|lesson]] activity now boasts a new completion condition “Require time spent”. [[Lesson settings|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 109: | Line 120: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestQuiz2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> Quiz</h4> | <h4> Quiz</h4> | ||
<p> Quizzes can now have section headings and questions can be shuffled | <p> [[Quiz|Quizzes]] can now have section headings and questions can be shuffled on different pages. It is now possible to require that a particular question be answered before a subsequent one may be accessed, and quizzes along with responses and feedback will now display attractively when printed from the browser. [[Building Quiz|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 125: | Line 136: | ||
[[File:TesForumGroup.png|600px]] | [[File:TesForumGroup.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Easily post to all groups in a forum</h4> | ||
<p> If your forum has groups, you only need post once | <p> If your [[Forum|forum]] has groups, you only need to post once and your post is copied for each group.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 132: | Line 143: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestDatabase.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> Glossary</h4> | <h4> Extra options for Database and Glossary</h4> | ||
<p> | <p> Along with displaying user pictures in the [[Database activity module|database]], you can set certain fields as 'required'. When importing [[Glossary|glossary]] entries, embedded images and attached files will also be included.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 146: | Line 157: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestActivityResultsBlock.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
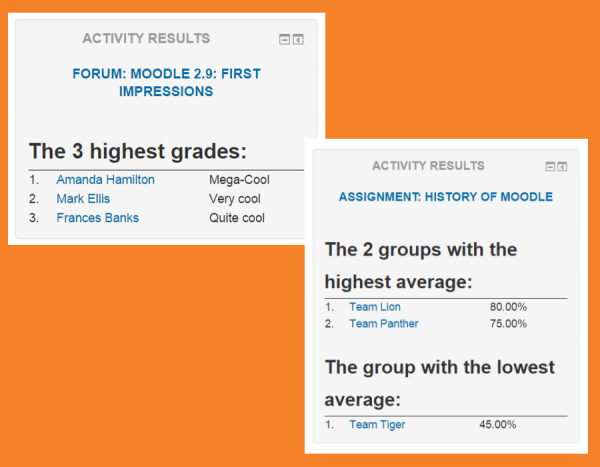
<h4>Activity | <h4>Activity results</h4> | ||
<p> | <p> As well as displaying quiz results in competitive league table style, a new Activity results block can show scores from any graded or rated activity in your course. [[Activity results block|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 174: | Line 185: | ||
<div class="caption"> | <div class="caption"> | ||
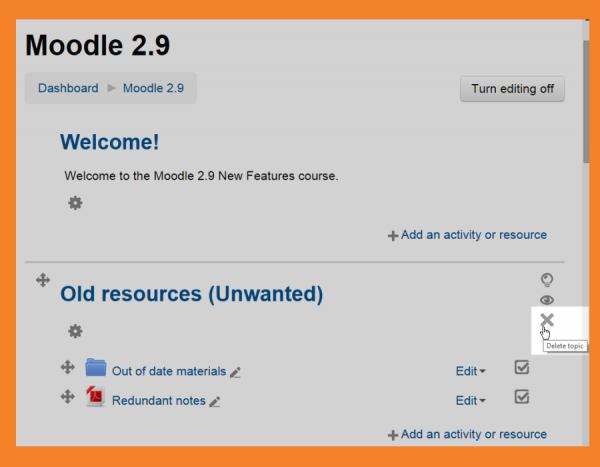
<h4>Delete course sections</h4> | <h4>Delete course sections</h4> | ||
<p>A new option in each course section allows you to completely remove | <p>A new option in each course section allows you to completely remove the section and its content, regardless of where the section is located on your course page. [[Course homepage|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 182: | Line 193: | ||
[[File:TestCohortsync.png|600px]] | [[File:TestCohortsync.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
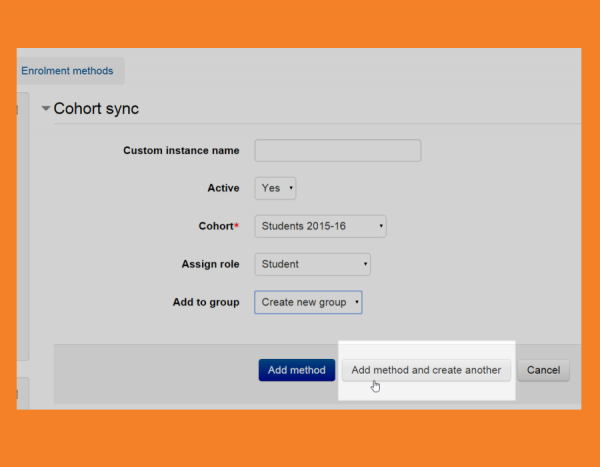
<h4> Faster addition of cohorts and | <h4> Faster addition of cohorts and meta linked courses</h4> | ||
<p> | <p> You can enrol many cohorts or multiple courses with the [[Cohort sync|cohort sync]] and [[Course meta link|course meta link]] methods much faster now with a new "Add method and create another" button. Users from linked courses can also be synced into a group; a much voted-for feature.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 193: | Line 204: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestKeyholder.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
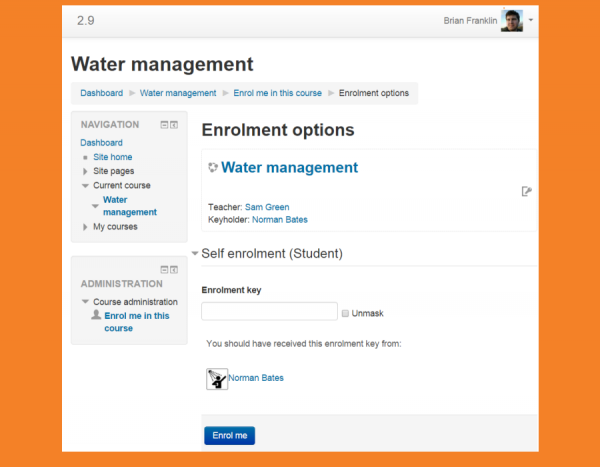
<h4>Keyholder</h4> | <h4>Keyholder</h4> | ||
<p> A new capability | <p> A new capability [[Capabilities/enrol/self:holdkey|enrol/self:holdkey]] will make it easy for certain members of your organisation - not necessarily teachers- to be the keyholder to self-enrolled courses. [[Keyholder|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 203: | Line 214: | ||
</div> | </div> | ||
===New options for | ===New options for administrators and developers=== | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TemplateLibrary.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
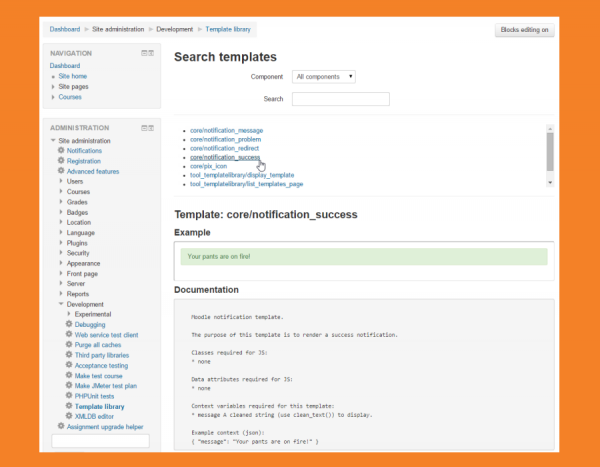
<h4> | <h4>New template library for renderers</h4> | ||
<p> | <p>A new element library will make it easier to create and style the user interface, give Moodle a more consistent look and feel and improve site performance. [[dev:Render_library_specification|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 217: | Line 228: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestFileType.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
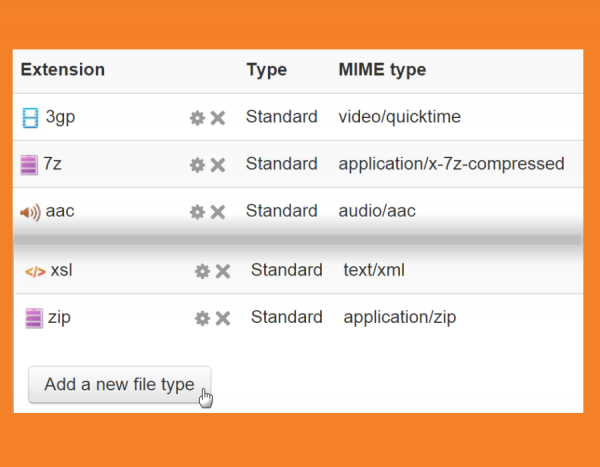
<h4> | <h4>Add custom file types</h4> | ||
<p> | <p>A new admin tool lists all existing file types and allows you to add new ones specific to programs your organisation might be using. This will make the display of such file types clearer and downloading them less confusing. [[Working with files|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 226: | Line 237: | ||
</ul> | </ul> | ||
</div> | </div> | ||
=== | ==See also== | ||
* [[:Category:New features|Category:New features]] - list of pages documenting new features in Moodle 2.9 | |||
[[ | |||
[[es:Nuevas características de Moodle 2.9]] | [[es:Nuevas características de Moodle 2.9]] | ||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[fr:Nouveautés de Moodle 2.9]] | |||
Latest revision as of 14:23, 23 May 2016
Moodle 2.9 brings together features and enhancements developed by our core team and community contributors. These include: streamlined navigation, useful improvements to activities such as Lesson and Quiz, along with new admin settings which refine the course management process.
Read on for Moodle 2.9 highlights, or watch the screencasts on the official Moodle HQ YouTube page.
Full details of the release, with technical information, can be found in the Moodle 2.9 release notes.
For all users
-
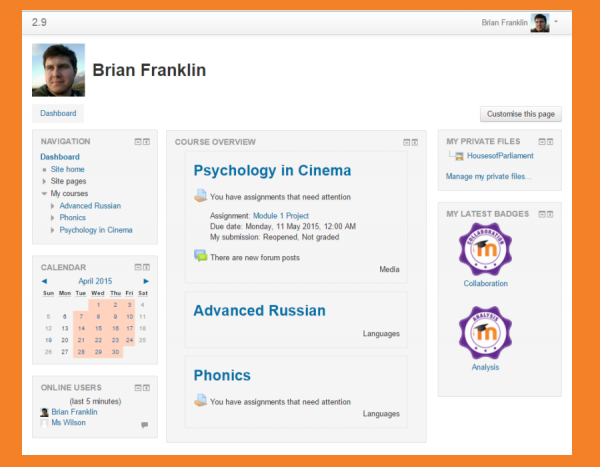
My home is now Dashboard
My home has been renamed to Dashboard, while retaining its full functionality as before. Where courses have assignments, these are only now displayed in the Course overview block when they need attention from the teacher (grading) or the student (submitting/resubmitting). Read more...
-
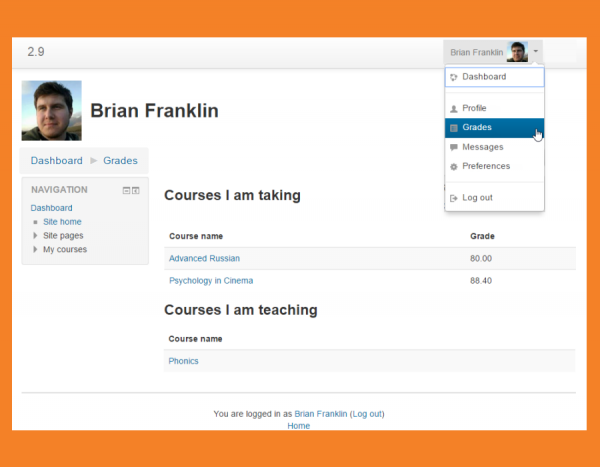
New Grades page
The user menu now includes a new Grades page which display grades from all courses users are students in, with links to the relevant user reports. Courses users are teaching in are also displayed, with links to the relevant course gradebook. Read more...
-
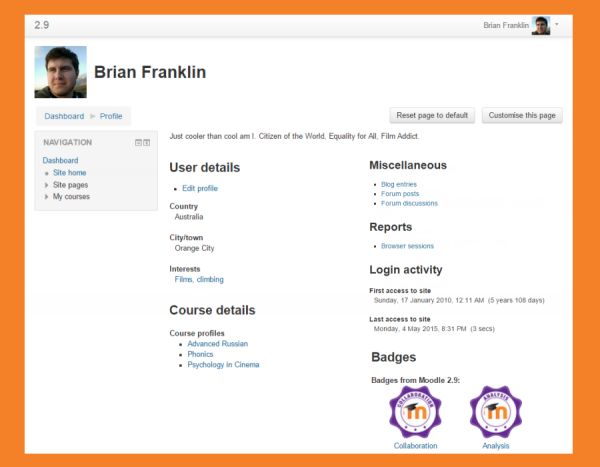
New Profile page
Accessed from the user menu, the new Profile page provides quick links to blog entries, forum post, badges and, depending on the user’s privileges, a variety of reports including a new browser sessions page. The page includes links formerly in the Navigation block. Read more...
-
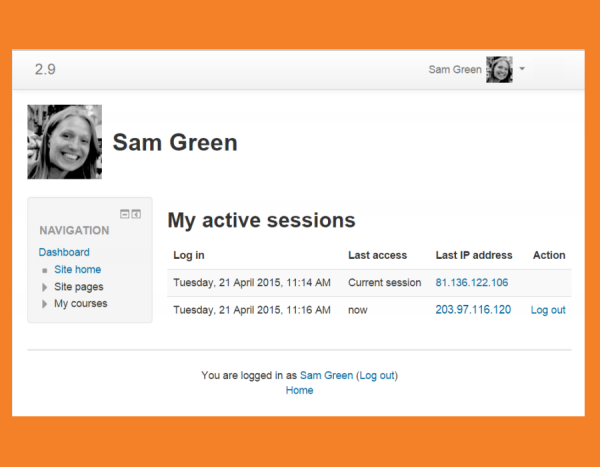
Browser sessions page
A new page displays your current browser sessions allowing you to check if you forgot to log off on a different computer (and log off now) and reassure yourself nobody is using your account. Read more...
-
New Preferences page
AlI your preferences can easily be reviewed and altered from one page, accessed from the user menu. Easily change your choice of editor, update your forum notifications, change your password and more. This page includes settings formerly in the Administration block. Read more...
-
Improved messaging
A messages button on profile pages enables you to send messages via pop-up box without leaving the page you are on. Read more...
-
Drag and drop into Atto
It's now possible to drag and drop images directly into the Atto editor, for example when editing a course summary or when posting in a forum. Read more...
-
Search Server files
Users with permissions to access Server files can now use a search facility, allowing for easy location of files in other courses they have access to. Read more...
Activity enhancements
-
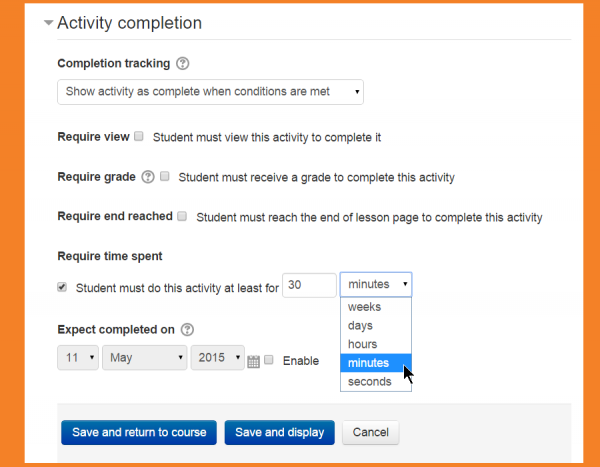
Lesson
Along with enhancements such as group support, user and group overrides better logging and improved essay grading interface, the lesson activity now boasts a new completion condition “Require time spent”. Read more...
-
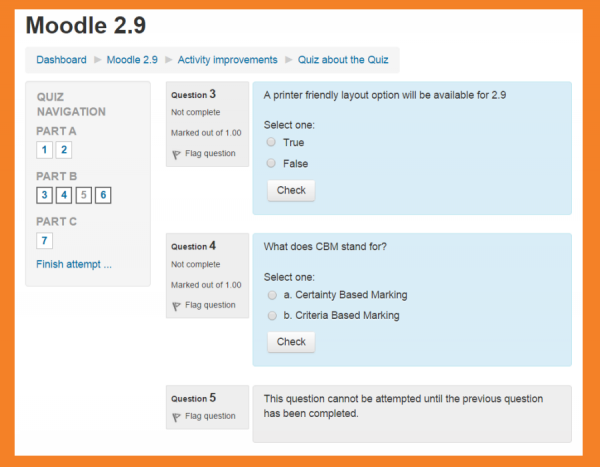
Quiz
Quizzes can now have section headings and questions can be shuffled on different pages. It is now possible to require that a particular question be answered before a subsequent one may be accessed, and quizzes along with responses and feedback will now display attractively when printed from the browser. Read more...
-
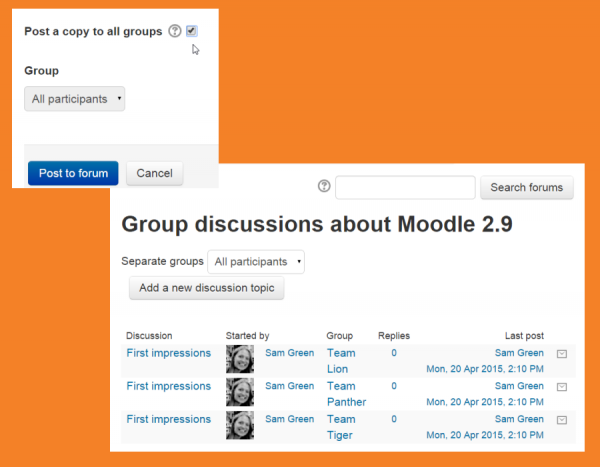
Easily post to all groups in a forum
If your forum has groups, you only need to post once and your post is copied for each group.
-
Activity results
As well as displaying quiz results in competitive league table style, a new Activity results block can show scores from any graded or rated activity in your course. Read more...
Course management
-
Delete course sections
A new option in each course section allows you to completely remove the section and its content, regardless of where the section is located on your course page. Read more...
-
Faster addition of cohorts and meta linked courses
You can enrol many cohorts or multiple courses with the cohort sync and course meta link methods much faster now with a new "Add method and create another" button. Users from linked courses can also be synced into a group; a much voted-for feature.
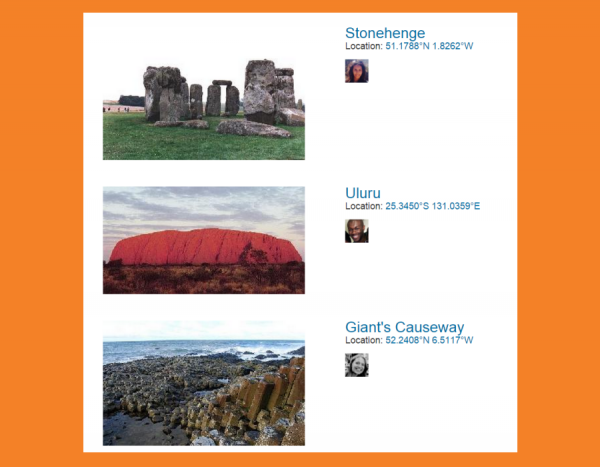
-
Keyholder
A new capability enrol/self:holdkey will make it easy for certain members of your organisation - not necessarily teachers- to be the keyholder to self-enrolled courses. Read more...
New options for administrators and developers
-
New template library for renderers
A new element library will make it easier to create and style the user interface, give Moodle a more consistent look and feel and improve site performance. Read more...
-
Add custom file types
A new admin tool lists all existing file types and allows you to add new ones specific to programs your organisation might be using. This will make the display of such file types clearer and downloading them less confusing. Read more...
See also
- Category:New features - list of pages documenting new features in Moodle 2.9