Header and footer: Difference between revisions
From MoodleDocs
Helen Foster (talk | contribs) (Moodle Docs) |
Mary Cooch (talk | contribs) (removed ref to 29) |
||
| (22 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{Site appearance}} | {{Site appearance}} | ||
You can easily add links and other information to the top and bottom, and header and footer of your Mooodle site. | |||
== Customising the header== | |||
*The administrator can add links, metatags, CSS or Java Script to the header section of your page via ''Site administration > Appearance > Additional HTML'' | |||
*You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files. | |||
* Add your HTML/CSS to the' Within HEAD' box | |||
{| | |||
| [[File:headerbox.png|thumb|400px|Adding HTML]] | |||
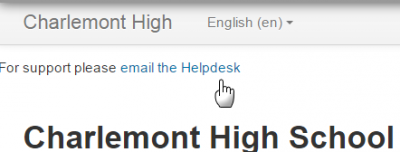
| [[File:headerlink.png|thumb|400px|The resulting text]] | |||
|} | |||
===Dropdown menus=== | |||
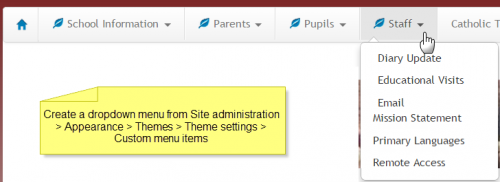
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via ''Site administration > Appearance > Themes > Theme settings'' and adding your links to the Custom menu box, using the examples given to help you. | |||
[[File:custommenu.png|thumb|center|500px|Example of a site with custom dropdown menus]] | |||
==Customising the footer== | |||
*As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via ''Site administration > Appearance > Additional HTML'' | |||
*This might be useful for adding Google Analytics, for example. | |||
* Add your HTML/CSS to the 'Before BODY is closed' box. | |||
===Footer link to Moodle docs=== | |||
*Moodle Docs is an abbreviation for ''Moodle documentation''. | |||
*By default, managers, teachers and non-editing teachers (and any other users with the capability [[Capabilities/moodle/site:doclinks|moodle/site:doclinks]]) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation. | |||
[[File:MoodleDocsforthispageScreenshot.png|thumb|center|400px|'Moodle Docs for this page' link]] | |||
Moodle Docs | *An administrator can change Moodle Docs settings in ''Administration > Site administration > Appearance > Moodle Docs''. The link can be made to open in a new window; the docs language may be forced, and the docs link may be removed by removing the link from the Moodle docs document root field. | ||
*If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field. | |||
*You can download the Moodle Docs files for several branches and languages of Moodle Docs from [http://wimski.org/docs/ http://wimski.org/docs/]. These files can be hosted in a local intranet and this may be useful for places that have strict internet policies that prevent Moodle users from reaching [https://docs.moodle.org/en/Main_page The Moodle Docs site]. | |||
== | ==Theme settings options== | ||
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via ''Site administration > Appearance > Themes > Clean/More'' | |||
*[[ | {| | ||
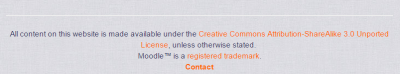
| [[File:morefootnotebox.png|thumb|400px|Adding content to the footer in the More settings page]] | |||
| [[File:morefootnote.png|thumb|400px|The resulting text]] | |||
|} | |||
==Customising the 'main body' section== | |||
*As with header and footer options, you can add code and script to the main body of the page. | |||
*This might be useful for adding a banner image, a text heading or an alert message for example. | |||
* Add your content to the 'When BODY is opened' box. | |||
==See also== | |||
* [[Theme settings]] for details of how to set up custom menu items | |||
* [http://wimski.org/docs/ http://wimski.org/docs/] for downloading offline Moodle Docs pages. | |||
[[de:Kopf- und Fußzeile]] | |||
[[es:Encabezado y pie de página]] | |||
Latest revision as of 06:29, 1 July 2015
You can easily add links and other information to the top and bottom, and header and footer of your Mooodle site.
Customising the header
- The administrator can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
- Add your HTML/CSS to the' Within HEAD' box
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you.
- As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
- Moodle Docs is an abbreviation for Moodle documentation.
- By default, managers, teachers and non-editing teachers (and any other users with the capability moodle/site:doclinks) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation.
- An administrator can change Moodle Docs settings in Administration > Site administration > Appearance > Moodle Docs. The link can be made to open in a new window; the docs language may be forced, and the docs link may be removed by removing the link from the Moodle docs document root field.
- If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field.
- You can download the Moodle Docs files for several branches and languages of Moodle Docs from http://wimski.org/docs/. These files can be hosted in a local intranet and this may be useful for places that have strict internet policies that prevent Moodle users from reaching The Moodle Docs site.
Theme settings options
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Customising the 'main body' section
- As with header and footer options, you can add code and script to the main body of the page.
- This might be useful for adding a banner image, a text heading or an alert message for example.
- Add your content to the 'When BODY is opened' box.
See also
- Theme settings for details of how to set up custom menu items
- http://wimski.org/docs/ for downloading offline Moodle Docs pages.