Header and footer: Difference between revisions
Mary Cooch (talk | contribs) m (→Moodle Docs) |
Mary Cooch (talk | contribs) (clarifying) |
||
| Line 1: | Line 1: | ||
{{Site appearance}} | {{Site appearance}} | ||
You can easily add links and other information to the top and botton, and header and footer of your Mooodle site. | |||
== Customising the header== | |||
*You can add links, metatags, CSS or Java Script to the header section of your page via ''Site administration > Appearance > Additional HTML'' | |||
*You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files. | |||
* Add your HTML/CSS to the' Within HEAD' box | |||
{| | |||
| [[File:headerbox.png|thumb|400px|Adding HTML]] | |||
| [[File:headerlink.png|thumb|400px|The resulting text]] | |||
|} | |||
===Dropdown menus=== | |||
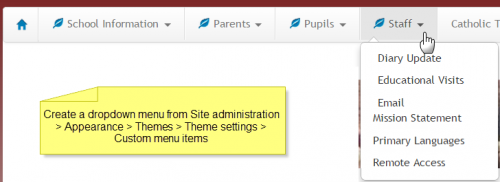
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via ''Site administration > Appearance > Themes > Theme settings'' and adding your links to the Custom menu box, using the examples given to help you. | |||
An administrator can add additional HTML or CSS or JavaScript to every page in ''Site administration > Appearance > Additional HTML''. | An administrator can add additional HTML or CSS or JavaScript to every page in ''Site administration > Appearance > Additional HTML''. | ||
[[File:custommenu.png|thumb|center|500px|Example of a site with custom dropdown menus]] | |||
==Customising the footer== | |||
*As with header options in the section above, you can add links, CSS or Java Script to the footer section of your page via ''Site administration > Appearance > Additional HTML'' | |||
*This might be useful for adding Google Analytics, for example. | |||
* Add your HTML/CSS to the 'Before BODY is closed' box. | |||
==Moodle | ===Footer link to Moodle docs=== | ||
[[File:MoodleDocsforthispageScreenshot.png|thumb|'Moodle Docs for this page' link]] | [[File:MoodleDocsforthispageScreenshot.png|thumb|'Moodle Docs for this page' link]] | ||
Moodle Docs is an abbreviation for ''Moodle documentation''. | Moodle Docs is an abbreviation for ''Moodle documentation''. | ||
| Line 34: | Line 43: | ||
The document root may also be changed to point to some custom online documentation. The paths the custom documentation should follow the same format as https://docs.moodle.org. | The document root may also be changed to point to some custom online documentation. The paths the custom documentation should follow the same format as https://docs.moodle.org. | ||
==Theme settings options== | |||
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via ''Site administration > Appearance > Themes > Clean/More'' | |||
{| | |||
| [[File:morefootnotebox.png|thumb|400px|Adding content to the footer in the More settings page]] | |||
| [[File:morefootnote.png|thumb|400px|The resulting text]] | |||
|} | |||
==Customising the 'main body' section== | |||
*As with header and footer options, you can add code and script to the main body of the page. | |||
*This might be useful for adding a banner image, a text heading or an alert message for example. | |||
* Add your content to the 'When BODY is opened' box. | |||
==See also== | ==See also== | ||
Revision as of 13:55, 29 June 2015
You can easily add links and other information to the top and botton, and header and footer of your Mooodle site.
Customising the header
- You can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
- Add your HTML/CSS to the' Within HEAD' box
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you. An administrator can add additional HTML or CSS or JavaScript to every page in Site administration > Appearance > Additional HTML.
- As with header options in the section above, you can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
Moodle Docs is an abbreviation for Moodle documentation.
By default, managers, teachers and non-editing teachers (and any other users with the capability moodle/site:doclinks) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation.
An administrator can change Moodle Docs settings in Administration > Site administration > Appearance > Moodle Docs.
The default path is to docs.moodle.org. If a user has selected a language for which there is documentation available, the "Moodle Docs for this page" links will link to the documentation in that language.
If the Moodle Docs document root field is left blank, no "Moodle Docs for this page" links will appear.
You may find that teachers prefer the documentation to open in a new window, so they can easily return to their page in Moodle. If so, click the "Open in new window" checkbox.
Moodle Docs is a living document that is constantly changing at docs.moodle.org . Anyone in the Moodle community who sees a need is invited to make an addition or add their opinion in the page comments tab.
- Tip: If your site language is one for which there is unmaintained documentation (see Moodle Docs overview) e.g. Czech and you wish to make use of the archived documentation, you can set the Moodle Docs document root to https://docs.moodle.org/archive/cs/.
The document root may also be changed to point to some custom online documentation. The paths the custom documentation should follow the same format as https://docs.moodle.org.
Theme settings options
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Customising the 'main body' section
- As with header and footer options, you can add code and script to the main body of the page.
- This might be useful for adding a banner image, a text heading or an alert message for example.
- Add your content to the 'When BODY is opened' box.
See also
- Theme settings for details of how to set up custom menu items
- http://wimski.org/docs/ for downloading offline Moodle Docs pages.