Dataform view module
From MoodleDocs
Module administration
Creating an activity
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
Working with the activity
See also
| Dataform view module | |
|---|---|
| Type | Activities |
| Set | https://moodle.org/plugins/browse.php?list=set&id=4 |
| Downloads | http://moodle.org/plugins/view.php?plugin=mod_dataformembed |
| Issues | https://tracker.moodle.org/browse/CONTRIB/component/13430 |
| Discussion | http://moodle.org/mod/forum/view.php?id=3505 |
| Maintainer(s) | Itamar Tzadok |
The Dataform view module allows for displaying and interacting with the content of a Dataform activity in a course section on the course page.
Features
- Allows selecting a Dataform activity from the course or from the front page.
- Allows attaching a filter to the selected view.
- Embedded mode which allows for interacting with the Dataform content without leaving the course page.
Installation
Git clone
- Type the following command in the root of your Moodle install: git clone git://github.com/itamart/moodle-mod_dataformembed.git mod/dataformembed
- Add /mod/dataformembed to your .git/info/exclude.
- Visit http://yoursite.com/admin to finish the installation.
Download
- Download zip from: https://github.com/itamart/moodle-mod_dataformembed/zipball/master or http://moodle.org/plugins/pluginversions.php?plugin=mod_dataformembed
- Unzip into the 'mod' subfolder of your Moodle install.
- Rename the new folder to dataformembed.
- Visit http://yoursite.com/admin to finish the installation.
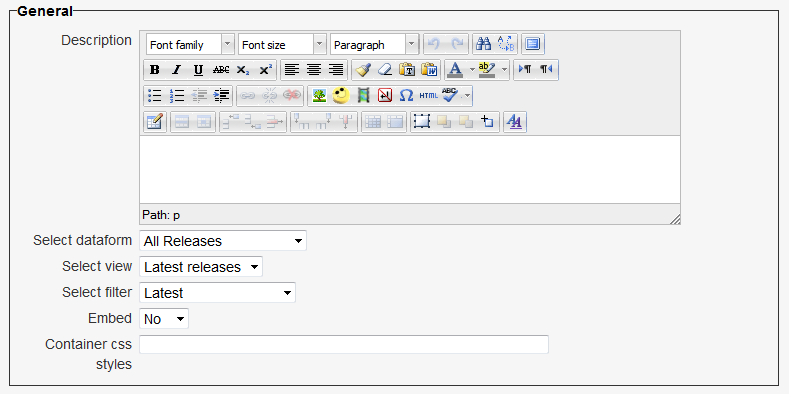
Configuration
- Select Dataform: Dropdown list of available Dataform instances in the course and the front page.
- Select view: Dropdown list of available views in the selected Dataform.
- Select filter: Dropdown list of available filters in the selected Dataform.
- Embed: If enabled the Dataform view is embedded in an iframe and allows interaction with the content (e.g. adding/editing entries) without leaving the course page.
- Container CSS: When embedded allows setting the iframe styles.