Using Label: Difference between revisions
From MoodleDocs
Tomaz Lasic (talk | contribs) (Created page with "{{Label}} <p class="note">'''Please refer to these notes before editing this page.'''</p>") |
Mary Cooch (talk | contribs) (using labels) |
||
| Line 1: | Line 1: | ||
{{Label}} | {{Label}} | ||
A label is a versatile module that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code from Web 2.0 widgets. | |||
==Adding images to a label== | |||
*Follow the instructions for [[Label_module_settings| adding a label]] | |||
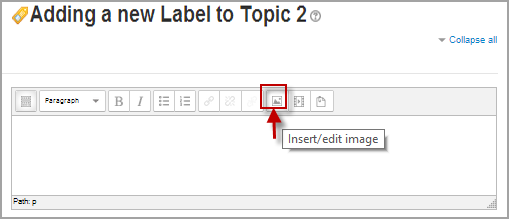
*Click the image icon in the [[HTML_editor|HTML editor]] | |||
[[File:Imageinlabel.png]] | |||
*Click "Find or upload an image" | |||
*Choose and upload your image using the filepicker.(Details on how to do this[[File_picker| here]]) | |||
*Leave Common module settings at "show" if you wish the label to be visible | |||
*Click "Save and return to course" | |||
[[File:Labelbanner2.png]] | |||
==Adding sound or video to a label== | |||
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page. | |||
*Follow the instructions for [[Label_module_settings| adding a label]] | |||
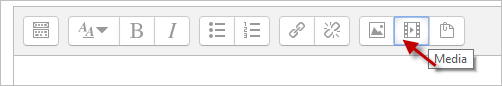
*Click the media icon in the [[HTML_editor|HTML editor]] | |||
[[File:Addmedia.png]] | |||
*Click "Find or upload an sound,video or applet" | |||
*Choose and upload your sound or video file using the filepicker.(Details on how to do this[[File_picker| here]]) | |||
*Note: You can search youtube for a video to embed if your admin has enabled the youtube repository. | |||
*Leave Common module settings at "show" if you wish the label to be visible. | |||
*Click "Save and return to course" | |||
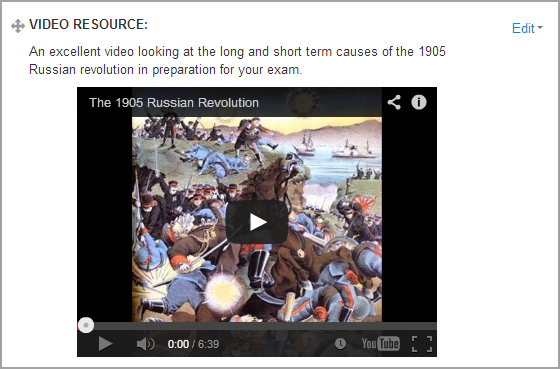
[[File:Videoinlabel.png]] | |||
==Adding code to a label== | |||
Revision as of 17:34, 11 August 2011
A label is a versatile module that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code from Web 2.0 widgets.
Adding images to a label
- Follow the instructions for adding a label
- Click the image icon in the HTML editor
- Click "Find or upload an image"
- Choose and upload your image using the filepicker.(Details on how to do this here)
- Leave Common module settings at "show" if you wish the label to be visible
- Click "Save and return to course"
Adding sound or video to a label
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
- Follow the instructions for adding a label
- Click the media icon in the HTML editor
- Click "Find or upload an sound,video or applet"
- Choose and upload your sound or video file using the filepicker.(Details on how to do this here)
- Note: You can search youtube for a video to embed if your admin has enabled the youtube repository.
- Leave Common module settings at "show" if you wish the label to be visible.
- Click "Save and return to course"