|
|
| Line 1: |
Line 1: |
| {{Dataform}} | | {{Dataform}} |
| {{Dataform Docs Note 1}} | | {{Dataform Docs Note 1}} |
| ==Views== | | ==Resource or Activity?== |
| Dataform views allow you to control the way entries and other information is displayed in the activity. Views management is done under the Manage | Views tab and requires [[Capabilities/mod/dataform:managetemplates|Manage Dataform templates]] capability. | | A Dataform instance is essentially a collection of content entries entered and interacted with by the activity participants. The type of content, the content itself and the manner of interaction depend on the specific objectives of the intended activity. |
|
| |
|
| [[File:df-views-index.png|700px]]
| | Moodle divides modules into two groups, Activities and Resources. Modules that involve something that a participant will do by way of interaction with other participants are typically classified as [[Activities]]. Modules that can be seen is mere channels of content are typically classified as [[Resources]]. To be sure, this classification is often not a clear-cut as some Activity modules do not really involve interaction between participants (e.g. Quiz) and some Resource modules can be constructed with interactive components and allow interaction between participants (e.g. adding comments block to Book pages). |
|
| |
|
| ===Adding a view===
| | The Dataform is an example for a module that can be used either as an Activity or as a Resource depending on the specific application and/or learning objectives. When adding an instance to the course via the 'Add an activity or resource' link, the Dataform is listed in the Group of activities only because it can appear in one group only. |
| To add a view select the view type from the 'Add a view' dropdown. This will open the view configuration form where you can configure the view templates and behaviour. Typically, views have default configuration and if this default configuration serves your purpose you can simply enter a name for the view and save.
| |
| ===Setting the default view===
| |
| The Dataform activity must have a default view to fall back on to when the activity is accessed without specifying the target view (for instance, when you access the activity from the activity link on the course page).
| |
|
| |
|
| A Dataform activity without a default view is not ready and a message will be displayed on its front page and in the view list advising you to set a default view.
| | Application wise, the Dataform can emulate many of the standard Moodle resources and activities at least to a certain extent. It's real strength is where the desired behaviour of the resource or activity is not quite standard and the non-standard part can be applied by means of components that are included with the Dataform or can easily plugged in. Of course, within their intended scope designated modules are likely to be more user friendly for setup then the generic Dataform. |
|
| |
|
| You can select the default view by clicking the 'Default' box in the view list. The selected default view is marked by a check sign. You can change the default view at any time. Since the default view must be visible, if you set a hidden view to default, this view will automatically become visible and you will not be able to hide it as long as it is the default view.
| | ==Templates and patterns== |
| ===Setting view visibility=== | | View types are templates that allow you to control the visual layout (and behaviour) of information when listing, viewing or editing entries. This is similar to the technique used to mail merge letters in word processors such as Open Office Writer or Microsoft Word. In designated areas in the View configuration form you can insert special patterns that will be replaced with certain content when the view is displayed. The designated areas for these patterns are typically WYSIWYG editors which allow you to insert static content and decorations in addition to the patterns in order to create the desired visual effect. |
| A view can be either visible or hidden. Visible views can be accessed by users with capability [[Capabilities/mod/dataform:viewaccess|mod/dataform:viewaccess]] that is granted by default to all roles. Hidden views can be accessed by users with capability [[Capabilities/mod/dataform:viewaccesshidden|mod/dataform:viewaccesshidden]] that is granted by default only to the teacher role. Users without the required capability will not see views with the respective visibility setting in the standard views navigation menu (##viewsmenu##).
| |
| Setting the view visibility can be done from the views index by clicking the eye icon of the designated view or from the visibility setting in the view configuration form.
| |
| The default view must be visible and setting a hidden view as the default view will automatically change its visibility to visible.
| |
| ===Forcing a view filter===
| |
| When filters are defined for the activity you can force a filter on a view by selecting the filter either from the index list or in the view configuration form.
| |
| When the view forces a filter, users without capability [[Capabilities/mod/dataform:viewfilteroverride|mod/dataform:viewfilteroverride]] cannot apply other activity filters (the activity filters menu will not be displayed) and user advanced filters (if the option is added to the view) will be appended to the forced filter.
| |
| ===Resetting a view===
| |
| Each view type has default templates which are generated and automatically added to the configuration form when adding a new view. The default View template typically consists of navigation menus, quick filters, add new entry link and entries display. The default Entry template (where applicable) typically adds the base pattern for each field and the edit and delete action buttons. As you build the activity you may change the templates of a view and in some cases you may wish to reset the templates to their defaults. This can be done by clicking the reset icon of the designated view in the views index or in the view configuration form.
| |
| ===Updating a view===
| |
| You can click on the edit icon of the view to open the configuration form for updating.
| |
|
| |
|
| Note: Clicking on the view name will open the view in browse mode rather than the configuration form.
| | For example, in order to display the list of entries in the view, you need to have the pattern ##entries## in the View template area in the view configuration form. In most view types this pattern is added by default when you create the view. If you delete it and want to re-insert it, you can either select it from the View patterns dropdown under the editor or simply type it in. Now you can add decorations to the layout. |
| ===Duplicating one or more views===
| |
| You can duplicate a view by clicking the duplicate icon of the view. This will create an exact copy of the duplicated view with a different name. You can then proceed to update the view settings. This may be particularly useful if you need to create several very similar views. For example, you can create a complex view and then duplicate it, and assign to each of the instances a different filter so as to have a designated view for certain subsets of the entries.
| |
|
| |
|
| You can duplicate more than one view in one go by selecting the designated views and clicking the bulk-duplicate icon (in the list's header).
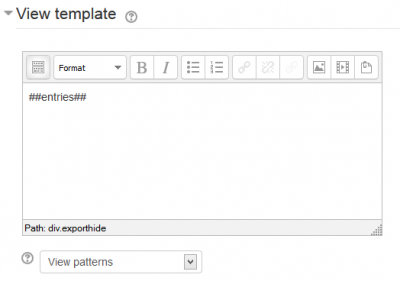
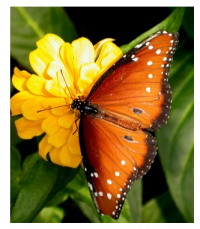
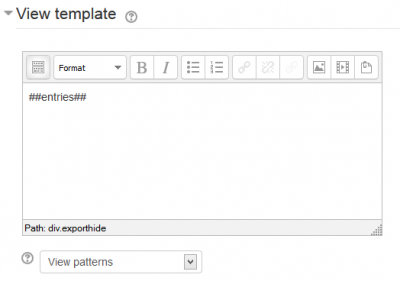
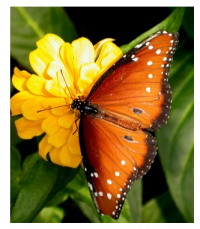
| | The view template and its display with only the ##entries## pattern: |
| ===Deleting one or more views===
| |
| You can delete a view by clicking the delete icon of the view.
| |
|
| |
|
| You can delete more than one view in one go by selecting the designated views and clicking and bulk-delete icon (in the list's header).
| | [[File:df-view_template-styling2.png|400px]] [[File:df-view_template-styling3.png|200px]] |
| ===Access and Notifications info===
| |
| ===Patterns validation and replacement===
| |
|
| |
|
| ==Fields==
| |
| Dataform fields are used to enter, edit and store unit of information in an entry.
| |
|
| |
|
| [[File:df-fields-index.png|700px]]
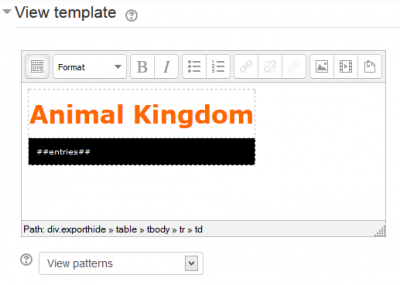
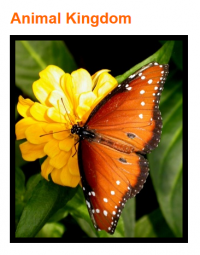
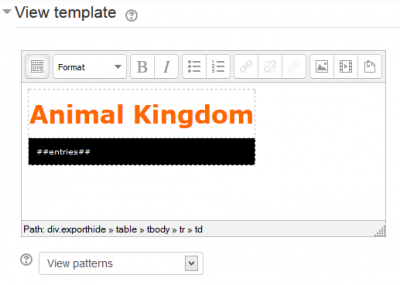
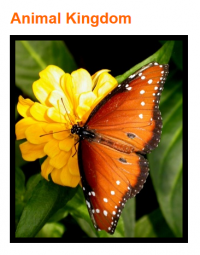
| | The template and its display with the ##entries## pattern and additional content and styles: |
|
| |
|
| | | [[File:df-view_template-styling.png|400px]] [[File:df-view_template-styling1.png|200px]] |
| ===Adding a field===
| |
| To add a field select the field type from the 'Add a field' dropdown. This will open the field configuration form where you can name the field instance and configure other settings as required.
| |
| ===Setting visibility===
| |
| You can set the field visibility either in the field configuration form or by clicking the field's eye icon in the Visible column. The field can be visible to everyone (default), entry-author and managers, or only managers (where managers are users with manageentries capability in the context).
| |
| ===Setting editability===
| |
| You can set the field editability either in the field configuration form or by clicking the field's lock icon in the Editable column. The field can be editable by the entry-author and managers (default) or only by managers (where managers are users with manageentries capability in the context).
| |
| ===Updating a field===
| |
| You can click on the field's name or the edit icon of the field to open the configuration form for updating.
| |
| ===Duplicating one or more fields===
| |
| You can duplicate a field by clicking the duplicate icon of the field. This will create an exact copy of the duplicated fiel with a different name. You can then proceed to update the field settings.
| |
| | |
| You can duplicate more than one field in one go by selecting the designated fields and clicking the bulk-duplicate icon (in the list's header).
| |
| ===Deleting one or more fields===
| |
| You can delete a field by clicking the delete icon of the field.
| |
| | |
| You can delete more than one field in one go by selecting the designated fields and clicking and bulk-delete icon (in the list's header).
| |
| ===Access and Notifications info===
| |
| | |
| ==Filters==
| |
| Dataform filters are used for sorting and filtering the activity entries in browse mode.
| |
| | |
| [[File:df-filters-index.png|700px]]
| |
| | |
| ==Access rules==
| |
| Dataform access rules can be used for controlling access to various areas/components of a Dataform activity.
| |
| | |
| [[File:df-access-rules-index.png|700px]]
| |
| | |
| ==Notification rules==
| |
| Dataform notification rules can used for defining and sending custom notifications to the activity participants.
| |
| | |
| [[File:df-notifiction-rules-index.png|700px]]
| |
| | |
| ==CSS==
| |
| You can use CSS to manipulate the layout and styles of entries and content in any of the Dataform views. Any html element in the designated view, that has an id or a CSS class can be assigned specialized styles by including the style definitions in the CSS tab.
| |
| | |
| [[File:df-css-tab.png|700px]]
| |
| | |
| | |
| The Dataform allows you to add CSS in the CSS tab in three ways:
| |
| * '''Include external CSS''' - You can specify a list of urls to external CSS files and these files will be loaded to the Dataform view page.
| |
| * '''CSS code''' - You can enter CSS definitions directly.
| |
| * '''Upload CSS files''' - You can upload CSS files into the Dataform files area in Moodle's file system. These files become part of the Dataform instance to which they are uploaded and are included in Dataform presets and backups.
| |
| | |
| ==Javascript==
| |
| You can use javascript to manipulate the way entries are displayed and behave in any of the Dataform views. Any html element in the designated view, that has an id or a css class can be accessed and manipulated by javascript.
| |
| | |
| [[File:df-js-tab.png|700px]]
| |
| | |
| The Dataform allows you to add javascript in three ways:
| |
| * '''Include external javascript''' - You can specify a list of urls to external javascript files and these files will be loaded to the Dataform view page.
| |
| * '''Javascript code''' - You can enter javascript code directly. This is usually required in addition to including javascript files so as to apply the desired effects to particular views or particular items in views.
| |
| * '''Upload javascript files''' - You can upload javascript files into the Dataform files area in Moodle's file system. These files become part of the Dataform instance to which they are uploaded and are included in Dataform presets and backups.
| |
| | |
| ==Tools==
| |
| TBC
| |
| | |
| [[File:df-tools-index.png|700px]]
| |
| | |
| ==Setting permissions==
| |
| TBC
| |
Resource or Activity?
A Dataform instance is essentially a collection of content entries entered and interacted with by the activity participants. The type of content, the content itself and the manner of interaction depend on the specific objectives of the intended activity.
Moodle divides modules into two groups, Activities and Resources. Modules that involve something that a participant will do by way of interaction with other participants are typically classified as Activities. Modules that can be seen is mere channels of content are typically classified as Resources. To be sure, this classification is often not a clear-cut as some Activity modules do not really involve interaction between participants (e.g. Quiz) and some Resource modules can be constructed with interactive components and allow interaction between participants (e.g. adding comments block to Book pages).
The Dataform is an example for a module that can be used either as an Activity or as a Resource depending on the specific application and/or learning objectives. When adding an instance to the course via the 'Add an activity or resource' link, the Dataform is listed in the Group of activities only because it can appear in one group only.
Application wise, the Dataform can emulate many of the standard Moodle resources and activities at least to a certain extent. It's real strength is where the desired behaviour of the resource or activity is not quite standard and the non-standard part can be applied by means of components that are included with the Dataform or can easily plugged in. Of course, within their intended scope designated modules are likely to be more user friendly for setup then the generic Dataform.
Templates and patterns
View types are templates that allow you to control the visual layout (and behaviour) of information when listing, viewing or editing entries. This is similar to the technique used to mail merge letters in word processors such as Open Office Writer or Microsoft Word. In designated areas in the View configuration form you can insert special patterns that will be replaced with certain content when the view is displayed. The designated areas for these patterns are typically WYSIWYG editors which allow you to insert static content and decorations in addition to the patterns in order to create the desired visual effect.
For example, in order to display the list of entries in the view, you need to have the pattern ##entries## in the View template area in the view configuration form. In most view types this pattern is added by default when you create the view. If you delete it and want to re-insert it, you can either select it from the View patterns dropdown under the editor or simply type it in. Now you can add decorations to the layout.
The view template and its display with only the ##entries## pattern:


The template and its display with the ##entries## pattern and additional content and styles: