Progress Bar block: Difference between revisions
From MoodleDocs
| Progress Bar block | |
|---|---|
| Type | Block, Progress bar |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=block_progress |
| Issues | https://tracker.moodle.org/browse/CONTRIB/component/10489/?selectedTab=com.atlassian.jira.jira-projects-plugin:component-summary-panel |
| Discussion | https://moodle.org/plugins/view.php?plugin=block_progress |
| Maintainer(s) | Michael de Raadt |
m (→See Also) |
(copied from 3.0) |
||
| (27 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Infobox plugin | |||
|type = Block, Progress bar | |||
|entry = https://moodle.org/plugins/view.php?plugin=block_progress | |||
|tracker = https://tracker.moodle.org/browse/CONTRIB/component/10489/?selectedTab=com.atlassian.jira.jira-projects-plugin:component-summary-panel | |||
|discussion = https://moodle.org/plugins/view.php?plugin=block_progress | |||
|maintainer = [[User:Michael de Raadt|Michael de Raadt]] | |||
|float = right | |||
}} | |||
[[Blocks|Back to Blocks page]] | [[Blocks|Back to Blocks page]] | ||
== Features == | == Features == | ||
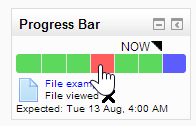
[[Image: | [[Image:Bar_in_block_-_with_details.png|right|A progress bar for a student]] | ||
* The Progress Bar is a time-management tool for students. | * The Progress Bar is a time-management tool for students. | ||
* It visually shows what activities/resources a student is supposed to interact with in a course. | * It visually shows what activities/resources a student is supposed to interact with in a course. | ||
* It is colour coded so students can quickly see what they have and have not completed/viewed. | * It is colour coded so students can quickly see what they have and have not completed/viewed. | ||
* The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed. | * The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed. | ||
* Ordering can be done by times/deadlines or by the ordering of activities in the course. | |||
[[Image:Overview_of_students.png|thumb|right|The overview page]] | |||
* There is an overview page allowing teachers to see the progress of all students in a class, which is helpful for finding students at risk. | |||
* Adding the Progress Bar block to the [[My home|My home page]] shows users a combined view of their progress on all courses (where the block is set up). | |||
= | <mediaplayer>http://www.youtube.com/watch?v=06LA5Cv9Fhw</mediaplayer> | ||
== Installation == | |||
The Progress Bar block is added like other blocks ([[Installing_contributed_modules_or_plugins|How to install a block]]). | |||
== Setting up a Progress Bar == | |||
Once the progress bar is installed, you can use it in a course as follows. | Once the progress bar is installed, you can use it in a course as follows. | ||
# Turn editing on | # Turn editing on | ||
# Create your activities/resources as normal | # Create your activities/resources as normal | ||
# Add the Progress Bar block to your page [[Blocks|How to add a block | # Add the Progress Bar block to your page ([[Blocks|How to add a block]]) | ||
# Move your Progress Bar block into a prominent position (click and drag the block title) | # Move your Progress Bar block into a prominent position (click and drag the block title) | ||
# | # Choose to: | ||
# | #* Monitor all activities (pre-fills configuration page) | ||
# | #* Select which activities to monitor (start from scratch) | ||
# Set the date when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block) | # Set the activities/resources you want shown in the block to "Yes" and those you don't to "No". | ||
# Save changes | # Set the date and time when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block configuration). | ||
# Save changes. | |||
<mediaplayer>http://www.youtube.com/watch?v=ekH8IfCyGzM</mediaplayer> | |||
Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities. | Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities. | ||
== | == Links == | ||
* [http://moodle.org/plugins/view.php?plugin=block_progress Block code in Plugins repository] | |||
* [http://tracker.moodle.org/browse/CONTRIB/component/10489 Bug Tracker Page] (Please report bugs here) | |||
* [http://cvs.moodle.org/contrib/plugins/blocks/progress/ CVS Repository] | |||
==Available translations== | |||
This plugin has been (partly or completely) [https://docs.moodle.org/dev/Translation translated] in [http://lang.moodle.org/ AMOS] to these 24 languages by February 2016: | |||
* Basque (eu) | |||
* Catalan (ca) | |||
* Chinese (Traditional/Big5) (zh_tw) | |||
* Croatian (hr) | |||
* Czech (cs) | |||
* Dansk (da) | |||
* Dutch (nl) | |||
* Finnish (fi) | |||
* French (fr) | |||
* German (de) | |||
* Hebrew (he) | |||
* Japanese (ja) | |||
* Lietuvių (lt) | |||
* Macedonian (mk) | |||
* Mongolian (mn) | |||
* Norwegian (no) | |||
* Polish (pl) | |||
* Portuguese (Brazil) (pt_br) | |||
* Romanian (ro) | |||
* Russian (ru) | |||
* Serbian (Cyrillic) (sr_cr) | |||
* Serbian (Latin) (sr_lt) | |||
* Spanish (International) (es) | |||
* Spanish - Mexico (es_mx) | |||
The documentation (this page that you are reading now) is available in spanish at [https://docs.moodle.org/all/es/Bloque_de_barra_de_progreso Bloque de barra de progreso]. | |||
== Acknowledgements == | |||
* Thanks to: | |||
** Toshimi Hatanaka for contributing a Japanese translation | |||
** Yvonne Schneider and Joachim Vogelgesang for contributing a German translation | |||
** Maria João Spilker for contributing a Portuguese-Brazilian translation | |||
** Pieter Wolters for contributing a Dutch translation | |||
** Fernando Sánchez for contributing a Spanish translation | |||
** Fabien Sartoretti for contributing a French translation | |||
** Adam Levy for contributing queries and strings for Hot Potatoes support | |||
** Petras Virzintas for contributing queries for Turnitin support | |||
** Willian Mano for helping with the modern look CSS | |||
** Matthieu Rolland for contributing queries for the Questionnaire module | |||
** Johan Reinalda for contributing global config changes for block colours | |||
** German Valero for Spanish - Mexico translation of the block and this page. | |||
[[Category:Contributed code]] | |||
[[Category:Block]] | |||
[ | [[es:Bloque de barra de progreso]] | ||
Latest revision as of 18:40, 25 February 2016
Features
- The Progress Bar is a time-management tool for students.
- It visually shows what activities/resources a student is supposed to interact with in a course.
- It is colour coded so students can quickly see what they have and have not completed/viewed.
- The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed.
- Ordering can be done by times/deadlines or by the ordering of activities in the course.
- There is an overview page allowing teachers to see the progress of all students in a class, which is helpful for finding students at risk.
- Adding the Progress Bar block to the My home page shows users a combined view of their progress on all courses (where the block is set up).
<mediaplayer>http://www.youtube.com/watch?v=06LA5Cv9Fhw</mediaplayer>
Installation
The Progress Bar block is added like other blocks (How to install a block).
Setting up a Progress Bar
Once the progress bar is installed, you can use it in a course as follows.
- Turn editing on
- Create your activities/resources as normal
- Add the Progress Bar block to your page (How to add a block)
- Move your Progress Bar block into a prominent position (click and drag the block title)
- Choose to:
- Monitor all activities (pre-fills configuration page)
- Select which activities to monitor (start from scratch)
- Set the activities/resources you want shown in the block to "Yes" and those you don't to "No".
- Set the date and time when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block configuration).
- Save changes.
<mediaplayer>http://www.youtube.com/watch?v=ekH8IfCyGzM</mediaplayer>
Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities.
Links
- Block code in Plugins repository
- Bug Tracker Page (Please report bugs here)
- CVS Repository
Available translations
This plugin has been (partly or completely) translated in AMOS to these 24 languages by February 2016:
- Basque (eu)
- Catalan (ca)
- Chinese (Traditional/Big5) (zh_tw)
- Croatian (hr)
- Czech (cs)
- Dansk (da)
- Dutch (nl)
- Finnish (fi)
- French (fr)
- German (de)
- Hebrew (he)
- Japanese (ja)
- Lietuvių (lt)
- Macedonian (mk)
- Mongolian (mn)
- Norwegian (no)
- Polish (pl)
- Portuguese (Brazil) (pt_br)
- Romanian (ro)
- Russian (ru)
- Serbian (Cyrillic) (sr_cr)
- Serbian (Latin) (sr_lt)
- Spanish (International) (es)
- Spanish - Mexico (es_mx)
The documentation (this page that you are reading now) is available in spanish at Bloque de barra de progreso.
Acknowledgements
- Thanks to:
- Toshimi Hatanaka for contributing a Japanese translation
- Yvonne Schneider and Joachim Vogelgesang for contributing a German translation
- Maria João Spilker for contributing a Portuguese-Brazilian translation
- Pieter Wolters for contributing a Dutch translation
- Fernando Sánchez for contributing a Spanish translation
- Fabien Sartoretti for contributing a French translation
- Adam Levy for contributing queries and strings for Hot Potatoes support
- Petras Virzintas for contributing queries for Turnitin support
- Willian Mano for helping with the modern look CSS
- Matthieu Rolland for contributing queries for the Questionnaire module
- Johan Reinalda for contributing global config changes for block colours
- German Valero for Spanish - Mexico translation of the block and this page.