Help:Editing: Difference between revisions
(editing basics, wikitext markup) |
Helen Foster (talk | contribs) (→See also: tidying up links) |
||
| (145 intermediate revisions by 50 users not shown) | |||
| Line 1: | Line 1: | ||
{{Help}} | |||
This page is for editing Moodle Documentation (MoodleDocs), which is based on MediaWiki format (similar to Wikipedia). | |||
==Edit tab== | |||
Every MoodleDoc page has an "edit" tab at the top . This link will let you edit the page you are viewing. Please try editing a page by using this [[Sandbox|sandbox link]]. We will cover more formatting and special MoodleDoc features below. The edit tool bar is easy to use. | |||
There are 3 parts to the edit page: the content areas to edit with its toolbar at the top; the save, preview, changes and summary box; the preview area. | |||
: | |||
===Edit tool bar=== | |||
: | [[Image:MoodleDocs Edit Toolbar.png|frame|center|Edit tool bar]] | ||
Hold the mouse cursor over the edit tool bar to see what functions each icon will do. From left to right: Bold, Italics, Internal (page) link, external link, Level 2 heading, embedded image, media file link, mathematical formula, no wiki, signature and time stamp, horizontal line. | |||
== | === Show preview === | ||
[[Image:MoodleDocs save edit area 1.png|frame|center|Example of the save, preview, comment area below the edit box]] | |||
| | In edit mode, the show preview button at the bottom of the page lets you see what the page will look like after your edit, before you actually save. We all make mistakes; this feature lets you catch them immediately. Using Show preview before saving also lets you try format changes and other edits without cluttering up the page history, and has a number of other advantages. Don't forget to save your edits after previewing, though! | ||
! | === Edit summary === | ||
Before saving the page, it's considered good practice to enter a very brief summary of your changes in the summary box below the edit-box. | |||
In the example above, the contributor used the edit link next to a heading called "Tips and tricks". MoodleDocs automatically added "/* Tips and tricks */" to the summary box. The The contributor added a comment "Put comment here about edit - will rollback". | |||
See [[Help:Editing#Page history|Page history below]] where the example is continued. | |||
===Show changes=== | |||
This button will change the preview area. One column will show current areas that will be changed and another column will show the resulting changes from what has been done in the content editing box. | |||
== Formatting == | |||
Most '''formatting''' in MoodleDocs is usually done with MediaWiki markup - you don't have to learn HTML! | |||
=== Bold and italics === | |||
'''Bolding''' and ''italicizing'' is done by surrounding a word or phrase with multiple apostrophes (<tt>'</tt>): | |||
:<code><nowiki>''italics''</nowiki></code> appears as ''italics''. (2 apostrophes on both sides) | |||
:<code><nowiki>'''bold'''</nowiki></code> appears as '''bold'''. (3 apostrophes on both sides) | |||
:<code><nowiki>'''''bolded italics'''''</nowiki></code> appears as '''''bolded italics'''''. (5 apostrophes on both sides) | |||
== | === Headings and subheadings === | ||
Headings and subheadings are an easy way to improve the organization of an article. | |||
=== | Headings can be created like this: | ||
:<code><nowiki>==Top level heading==</nowiki></code> (2 equals signs) | |||
:<code><nowiki>===Subheading===</nowiki></code> (3 equals signs) | |||
:<code><nowiki>====Another level down====</nowiki></code> (4 equals signs) | |||
If an article has at least four headings, a table of contents will automatically be generated. | |||
=== Indentations === | |||
The simplest way of indenting is to place a colon (<code>:</code>) at the beginning of a line. The more colons you put, the further indented the text will be. A newline marks the end of the indented paragraph e.g. | |||
:<code>This is aligned all the way to the left.</code> | |||
:<code><nowiki>:</nowiki>This is indented slightly.</code> | |||
:<code><nowiki>::</nowiki>This is indented more.</code> | |||
is shown as | |||
:This is aligned all the way to the left. | |||
::This is indented slightly. | |||
:::This is indented more. | |||
=== Lists === | |||
{| class="nicetable" | |||
|- | |- | ||
!What it looks like | |||
!What you type | |||
|- | |- | ||
| | | | ||
| Line 92: | Line 69: | ||
*in a list | *in a list | ||
marks the end of the list. | marks the end of the list. | ||
|<pre><nowiki>* Unordered Lists are easy to do: | |<pre><nowiki>* Unordered Lists are easy to do: | ||
| Line 102: | Line 76: | ||
*in a list | *in a list | ||
marks the end of the list. | marks the end of the list. | ||
</nowiki></pre> | </nowiki></pre> | ||
|- | |- | ||
| Line 115: | Line 85: | ||
#in a list | #in a list | ||
marks the end of the list. | marks the end of the list. | ||
|<pre><nowiki># Numbered lists are also good | |<pre><nowiki># Numbered lists are also good | ||
## very organized | ## very organized | ||
| Line 124: | Line 91: | ||
#in a list | #in a list | ||
marks the end of the list. | marks the end of the list. | ||
</nowiki></pre> | </nowiki></pre> | ||
|- | |- | ||
| | |Descriptive lists: | ||
; first tag : accompanying description | |||
; second tag : more description | |||
; third tag : surprise! more description | |||
|<pre><nowiki> | |<pre><nowiki>Descriptive lists: | ||
; first tag : accompanying description | |||
; second tag : more description | |||
; third tag : surprise! more description | |||
</nowiki></pre> | |||
|} | |||
=== Preserving formatting === | |||
{| class="nicetable" | |||
|- | |- | ||
!What it looks like | |||
!What you type | |||
|- | |- | ||
| | | | ||
Leading spaces are another way to preserve formatting. | |||
Putting a space at the beginning of each line | |||
stops the text from being reformatted. | |||
|<pre><nowiki>Leading spaces are another way to preserve formatting. | |||
the | |||
|<pre><nowiki> | |||
Putting a space at the beginning of each line | |||
stops the text from being reformatted. | |||
</nowiki></pre> | </nowiki></pre> | ||
|} | |} | ||
You can also use <nowiki><pre></nowiki> tags. | |||
A "nowiki" tag on either side of text area, starts and stops wiki formatting within a line of text. For example, placing the tags here <nowiki> <nowiki> turns off linking [[Main page]] </nowiki> </nowiki> and then starts the wiki formatting again. Here is the same link [[Main page]] without the tags on either side. | |||
The HTML edit tool bar has a nowiki icon. | |||
===PHP syntax higlighting=== | |||
{| | |||
{| class="nicetable" | |||
|- | |- | ||
!What it looks like | !What it looks like | ||
| Line 200: | Line 137: | ||
|- | |- | ||
| | | | ||
<code php>$user = $DB->get_record('user', array('id'=>'1');</code> | |||
|<pre><nowiki><code php>$user = $DB->get_record('user', array('id'=>'1');</code></nowiki></pre> | |||
( | |} | ||
|<pre><nowiki> | |||
===Tables=== | |||
( | |||
See [http://meta.wikimedia.org/wiki/Help:Table#Spreadsheet_to_wiki_table_format the Mediawiki help] for full details of the table syntax. | |||
{| class="nicetable" | |||
|- | |- | ||
!What it looks like | |||
!What you type | |||
|- | |- | ||
| | | A table: | ||
{| class="nicetable" | |||
|- | |- | ||
! header 1 | |||
! header 2 | |||
! header 3 | |||
|- | |- | ||
| | | row 1, cell 1 | ||
| row 1, cell 2 | |||
| row 1, cell 3 | |||
|- | |- | ||
| | | row 2, cell 1 | ||
| row 2, cell 2 | |||
| row 2, cell 3 | |||
|} | |||
|<pre><nowiki> | | <pre><nowiki>A table: | ||
{| class="nicetable" | |||
|- | |- | ||
! header 1 | |||
! header 2 | |||
! header 3 | |||
|- | |- | ||
| | | row 1, cell 1 | ||
| row 1, cell 2 | |||
| row 1, cell 3 | |||
| | |||
|- | |- | ||
| | | row 2, cell 1 | ||
| row 2, cell 2 | |||
| row 2, cell 3 | |||
|} | |||
| | |||
</nowiki></pre> | </nowiki></pre> | ||
|} | |} | ||
== | Note, the class="nicetable" is our local hack for Moodledocs. You can leave it out to get a table without borders. | ||
You can also add in more attributes if you do not want to use class="nicetable" | |||
<nowiki>border="1" cellpadding="5" cellspacing="0" align="center"</nowiki> | |||
Or perhaps you want a floating table. | |||
[ | <nowiki>style="float: right;"</nowiki> | ||
Like HTML, you can also have a combined use of "colspan" and "rowspan": | |||
<nowiki>| rowspan="2" | A | |||
| colspan="2" style="text-align: center;" | B</nowiki> | |||
(from mediaWiki Help pages) | |||
== Using Images == | |||
Images are included in two parts. The first part is a link in the page to an image and the second is uploading the image. For example: | |||
<nowiki>[[Image:MoodleDocs Edit Toolbar.png|frame|center|Edit tool bar]]</nowiki> | |||
is how an image is edited onto the page. The brackets place a link to an image. The Image name tells the wiki renderer that an image is following. The name of the image follows then after that the presentation style of that image is determined. There are a number of different styling possibilities and include thumbnails, resizing, borders, etc. | |||
Images are initially rendered on the page as text, you click the text and a very simple upload process begins. Wikis store images automagically and maintain links internally. | |||
For practical and stylistic reasons, Moodle Docs tend to keep images in the centre of a page and do not often use thumbnails. | |||
For full documentation about images, see [https://www.mediawiki.org/wiki/Help:Images Mediawiki Image Docs] | |||
=== | ==Embedding videos== | ||
To embed a YouTube video, simply add <nowiki><mediaplayer></nowiki> tags around the video URL e.g. <nowiki><mediaplayer>http://www.youtube.com/watch?v=U7M3sZL6wts</mediaplayer></nowiki> | |||
== | == Links and Anchors == | ||
=== Page links === | |||
To make a wiki page link, simply put the word in double square brackets, like this: <code><nowiki>[[Sandbox]]</nowiki></code> . Highlight text and using the "internal link" tool will do this as well. | |||
If you want to use words other than the article title as the text of the link, you can do so by adding the pipe "|" divider followed by the alternative name or text. | |||
For example, if you wanted to make a link to the [[Sandbox]], but wanted it to say "my text" you would write it as: <code><nowiki>[[Sandbox|my text]]</nowiki>...</code> It would appear as: [[Sandbox|my text]]... but would link to the sandbox. | |||
</ | |||
< | There are some special internal link notations. For example <nowiki>[[#top]]</nowiki> will always jump to the top of the current page. | ||
=== External links === | |||
The easiest way to make an external link is to simply type in the full URL for the page you want to link to e.g. http://school.demo.moodle.net/. | |||
< | If you want the link to appear with text that you specify, add an alternative title after the address separated by a '''space''' (''not'' a pipe). So if you want the link to appear as [http://school.demo.moodle.net/ School demo site], just type <code><nowiki>[http://school.demo.moodle.net/ School demo site] </nowiki></code>. | ||
===Tracker links=== | |||
To automatically link to an issue in the Moodle tracker, simply type the issue number MDL-xxxx e.g. MDL-1234. | |||
=== Categories links === | |||
A category is a type of index page, a page of links listed in alphabetical order. In page view mode, a list of categories that a page is linked to, appears at the bottom. | |||
</ | To '''put a page in a category''', just type <code><nowiki>[[Category:]]</nowiki></code>, and put the name of the category between the colon and the brackets. | ||
To '''link directly to a category''' use <code><nowiki>[[:Category:Teacher | teacher]]</nowiki></code>, this will show as [[:Category:Teacher | teacher]], note the preceding ":", which is different to <code><nowiki>[[Category:Teacher | teacher]]</nowiki></code>. The second will put the current page in the teacher category as mentioned above. | |||
< | |||
< | |||
< | |||
If you put a page in a category, it's usually a good idea to '''add a sort key''' to the category like so: <code><nowiki>[[Category:Developer|Eclipse]]</nowiki></code>. This will result in the page being placed under "E" like "Eclipse" in the alphabetical link list where most users will look for it. | |||
'' | You can also use MediaWiki's '''PAGENAME variable''' (= the article title without its namespace) as a sort key: <code><nowiki>[[Category:Developer|{PAGENAME}]]</nowiki></code>. | ||
[[ | |||
</ | |||
< | |||
This page is linked to the single category "MoodleDocs". | |||
===Inter-language links=== | |||
Simply type <code><nowiki>[[es:Corresponding page title in Spanish]]</nowiki></code> in the English Moodle Docs, or <code><nowiki>[[en:Corresponding page title in English]]</nowiki></code> in the [[:es:Portada|Spanish Moodle Docs]], at the bottom of the page, below the category link. Inter-language links will appear automatically in the "In other languages" block. | |||
[[ | |||
</nowiki></nowiki></ | |||
< | If for some reason you want to refer to a page in another language version in the running text, precede the language code by a colon. Thus, the reference in the preceeding paragraph was produced by the text <nowiki>[[:es:Portada|Spanish Moodle Docs]]</nowiki>. | ||
</ | |||
You can also, using the same way, make link to developper documentation, using links like this one : <nowiki>[[:dev:Page name|Page title to use]]</nowiki>. | |||
<nowiki>[[:en:Page name|Page title to use]]</nowiki> links to the latest version of the page in English. | |||
[[ | |||
</ | |||
=== User-page links === | |||
[[ | User names can be linked to a user page. For example <nowiki>[[User:Helen Foster|Helen Foster]] </nowiki> will appear [[User:Helen Foster|Helen Foster]] and link to the user's page. Comments by other users are generally left on the Users page comment tab. | ||
=== Interwiki links === | |||
[TODO] | |||
===Manual Anchors=== | |||
Other than automated anchors ([[#Automatic_Anchors|see below]]) manual anchors can be inserted by using something this this: | |||
< | <nowiki><span id="anchor_one">'''My Anchor.'''</span></nowiki> | ||
< | |||
Which if implemented will create an anchor <span id="anchor_one">'''My Anchor.'''</span>. | |||
Inside the page I can now refer to this link as [[#anchor_one|the link to My Anchor]] by using this: | |||
<nowiki>[[#anchor_one|the link to My Anchor]]</nowiki> | |||
If you want to have a link back to the top of a (long) page, just insert: | |||
< | <nowiki>[[#top|Back to top of page]]</nowiki> | ||
== Page comments == | |||
The page comment tab is used for discussion about the page. Sometimes before making an edit on the page for the first time, it is a good idea to check the page comments. It can be formatted the same as a main page, thus can be used to show a draft of a proposed change. | |||
Talk page contributions may be signed and dated by typing four tildes <nowiki>~~~~</nowiki>. This will appear as [[User:Helen Foster|Helen Foster]] 06:35, 19 February 2006 (WST), for example. | |||
: There's also a handy button for signing in the toolbar of the editing field: [[Image:Signature Icon.png]] | |||
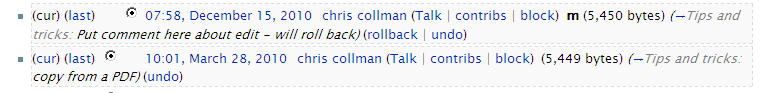
==Page history== | |||
The page history tab allows a way to look at changes between different edits by using the "Compare versions" button and selecting the versions to compare. | |||
It is also possible to revert (roll back) an edit to a previous version from this tab. Usually rollback are left to the MoodleDoc Sysops (administrators), but you certainly can rollback your recent edits. Hopefully, both MoodleDoc sysops and you will comment why the rollback was performed. | |||
[[Image:MoodleDocs history 1.png|frame|center|Example of top 2 entries on a history tab]] | |||
==Watch and unwatch page== | |||
A watched page will appear on "my watchlist" when ever someone edits the page. There is a tab next to history which acts as a toggle between watch and unwatch. In edit mode, there is also at the bottom of the edit area a "Watch this page" check off box. | |||
==See also== | |||
*[http://meta.wikimedia.org/wiki/Help:Editing MediaWiki Help:Editing] | |||
*[http://meta.wikimedia.org/wiki/Help:HTML_in_wikitext Help:HTML in wikitext] | |||
*[http://wikipedia.mozdev.org/ Firefox Wikipedia extension] - The Wikipedia extension makes editing of wiki pages easier by adding a new toolbar to your browser and by providing new menu items in the context menu (right mouse key). | |||
[[Category:MoodleDocs]] | [[Category:MoodleDocs]] | ||
[[de:Bearbeitung von Moodle Docs Seiten]] | |||
[[es:Ayuda:Cómo se edita una página]] | |||
[[fr:Aide:Comment éditer une page]] | |||
[[ja:Help:編集方法]] | |||
Latest revision as of 06:03, 3 July 2014
This page is for editing Moodle Documentation (MoodleDocs), which is based on MediaWiki format (similar to Wikipedia).
Edit tab
Every MoodleDoc page has an "edit" tab at the top . This link will let you edit the page you are viewing. Please try editing a page by using this sandbox link. We will cover more formatting and special MoodleDoc features below. The edit tool bar is easy to use.
There are 3 parts to the edit page: the content areas to edit with its toolbar at the top; the save, preview, changes and summary box; the preview area.
Edit tool bar
Hold the mouse cursor over the edit tool bar to see what functions each icon will do. From left to right: Bold, Italics, Internal (page) link, external link, Level 2 heading, embedded image, media file link, mathematical formula, no wiki, signature and time stamp, horizontal line.
Show preview
In edit mode, the show preview button at the bottom of the page lets you see what the page will look like after your edit, before you actually save. We all make mistakes; this feature lets you catch them immediately. Using Show preview before saving also lets you try format changes and other edits without cluttering up the page history, and has a number of other advantages. Don't forget to save your edits after previewing, though!
Edit summary
Before saving the page, it's considered good practice to enter a very brief summary of your changes in the summary box below the edit-box.
In the example above, the contributor used the edit link next to a heading called "Tips and tricks". MoodleDocs automatically added "/* Tips and tricks */" to the summary box. The The contributor added a comment "Put comment here about edit - will rollback".
See Page history below where the example is continued.
Show changes
This button will change the preview area. One column will show current areas that will be changed and another column will show the resulting changes from what has been done in the content editing box.
Formatting
Most formatting in MoodleDocs is usually done with MediaWiki markup - you don't have to learn HTML!
Bold and italics
Bolding and italicizing is done by surrounding a word or phrase with multiple apostrophes ('):
''italics''appears as italics. (2 apostrophes on both sides)'''bold'''appears as bold. (3 apostrophes on both sides)'''''bolded italics'''''appears as bolded italics. (5 apostrophes on both sides)
Headings and subheadings
Headings and subheadings are an easy way to improve the organization of an article.
Headings can be created like this:
==Top level heading==(2 equals signs)===Subheading===(3 equals signs)====Another level down====(4 equals signs)
If an article has at least four headings, a table of contents will automatically be generated.
Indentations
The simplest way of indenting is to place a colon (:) at the beginning of a line. The more colons you put, the further indented the text will be. A newline marks the end of the indented paragraph e.g.
This is aligned all the way to the left.:This is indented slightly.::This is indented more.
is shown as
- This is aligned all the way to the left.
- This is indented slightly.
- This is indented more.
- This is indented slightly.
Lists
| What it looks like | What you type |
|---|---|
marks the end of the list. |
* Unordered Lists are easy to do: ** start every line with a star *** more stars means deeper levels *A newline *in a list marks the end of the list. |
marks the end of the list. |
# Numbered lists are also good ## very organized ## easy to follow #A newline #in a list marks the end of the list. |
Descriptive lists:
|
Descriptive lists: ; first tag : accompanying description ; second tag : more description ; third tag : surprise! more description |
Preserving formatting
| What it looks like | What you type |
|---|---|
|
Leading spaces are another way to preserve formatting. Putting a space at the beginning of each line stops the text from being reformatted. |
Leading spaces are another way to preserve formatting. Putting a space at the beginning of each line stops the text from being reformatted. |
You can also use <pre> tags.
A "nowiki" tag on either side of text area, starts and stops wiki formatting within a line of text. For example, placing the tags here <nowiki> turns off linking [[Main page]] </nowiki> and then starts the wiki formatting again. Here is the same link Main page without the tags on either side.
The HTML edit tool bar has a nowiki icon.
PHP syntax higlighting
| What it looks like | What you type |
|---|---|
|
|
<code php>$user = $DB->get_record('user', array('id'=>'1');</code>
|
Tables
See the Mediawiki help for full details of the table syntax.
| What it looks like | What you type | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
A table:
|
A table:
{| class="nicetable"
|-
! header 1
! header 2
! header 3
|-
| row 1, cell 1
| row 1, cell 2
| row 1, cell 3
|-
| row 2, cell 1
| row 2, cell 2
| row 2, cell 3
|}
|
Note, the class="nicetable" is our local hack for Moodledocs. You can leave it out to get a table without borders.
You can also add in more attributes if you do not want to use class="nicetable"
border="1" cellpadding="5" cellspacing="0" align="center"
Or perhaps you want a floating table.
style="float: right;"
Like HTML, you can also have a combined use of "colspan" and "rowspan":
| rowspan="2" | A | colspan="2" style="text-align: center;" | B
(from mediaWiki Help pages)
Using Images
Images are included in two parts. The first part is a link in the page to an image and the second is uploading the image. For example:
[[Image:MoodleDocs Edit Toolbar.png|frame|center|Edit tool bar]]
is how an image is edited onto the page. The brackets place a link to an image. The Image name tells the wiki renderer that an image is following. The name of the image follows then after that the presentation style of that image is determined. There are a number of different styling possibilities and include thumbnails, resizing, borders, etc.
Images are initially rendered on the page as text, you click the text and a very simple upload process begins. Wikis store images automagically and maintain links internally.
For practical and stylistic reasons, Moodle Docs tend to keep images in the centre of a page and do not often use thumbnails.
For full documentation about images, see Mediawiki Image Docs
Embedding videos
To embed a YouTube video, simply add <mediaplayer> tags around the video URL e.g. <mediaplayer>http://www.youtube.com/watch?v=U7M3sZL6wts</mediaplayer>
Links and Anchors
Page links
To make a wiki page link, simply put the word in double square brackets, like this: [[Sandbox]] . Highlight text and using the "internal link" tool will do this as well.
If you want to use words other than the article title as the text of the link, you can do so by adding the pipe "|" divider followed by the alternative name or text.
For example, if you wanted to make a link to the Sandbox, but wanted it to say "my text" you would write it as: [[Sandbox|my text]]... It would appear as: my text... but would link to the sandbox.
There are some special internal link notations. For example [[#top]] will always jump to the top of the current page.
External links
The easiest way to make an external link is to simply type in the full URL for the page you want to link to e.g. http://school.demo.moodle.net/.
If you want the link to appear with text that you specify, add an alternative title after the address separated by a space (not a pipe). So if you want the link to appear as School demo site, just type [http://school.demo.moodle.net/ School demo site] .
Tracker links
To automatically link to an issue in the Moodle tracker, simply type the issue number MDL-xxxx e.g. MDL-1234.
Categories links
A category is a type of index page, a page of links listed in alphabetical order. In page view mode, a list of categories that a page is linked to, appears at the bottom.
To put a page in a category, just type [[Category:]], and put the name of the category between the colon and the brackets.
To link directly to a category use [[:Category:Teacher | teacher]], this will show as teacher, note the preceding ":", which is different to [[Category:Teacher | teacher]]. The second will put the current page in the teacher category as mentioned above.
If you put a page in a category, it's usually a good idea to add a sort key to the category like so: [[Category:Developer|Eclipse]]. This will result in the page being placed under "E" like "Eclipse" in the alphabetical link list where most users will look for it.
You can also use MediaWiki's PAGENAME variable (= the article title without its namespace) as a sort key: [[Category:Developer|{PAGENAME}]].
This page is linked to the single category "MoodleDocs".
Inter-language links
Simply type [[es:Corresponding page title in Spanish]] in the English Moodle Docs, or [[en:Corresponding page title in English]] in the Spanish Moodle Docs, at the bottom of the page, below the category link. Inter-language links will appear automatically in the "In other languages" block.
If for some reason you want to refer to a page in another language version in the running text, precede the language code by a colon. Thus, the reference in the preceeding paragraph was produced by the text [[:es:Portada|Spanish Moodle Docs]].
You can also, using the same way, make link to developper documentation, using links like this one : [[:dev:Page name|Page title to use]].
[[:en:Page name|Page title to use]] links to the latest version of the page in English.
User-page links
User names can be linked to a user page. For example [[User:Helen Foster|Helen Foster]] will appear Helen Foster and link to the user's page. Comments by other users are generally left on the Users page comment tab.
Interwiki links
[TODO]
Manual Anchors
Other than automated anchors (see below) manual anchors can be inserted by using something this this:
<span id="anchor_one">'''My Anchor.'''</span>
Which if implemented will create an anchor My Anchor..
Inside the page I can now refer to this link as the link to My Anchor by using this:
[[#anchor_one|the link to My Anchor]]
If you want to have a link back to the top of a (long) page, just insert:
[[#top|Back to top of page]]
Page comments
The page comment tab is used for discussion about the page. Sometimes before making an edit on the page for the first time, it is a good idea to check the page comments. It can be formatted the same as a main page, thus can be used to show a draft of a proposed change.
Talk page contributions may be signed and dated by typing four tildes ~~~~. This will appear as Helen Foster 06:35, 19 February 2006 (WST), for example.
Page history
The page history tab allows a way to look at changes between different edits by using the "Compare versions" button and selecting the versions to compare.
It is also possible to revert (roll back) an edit to a previous version from this tab. Usually rollback are left to the MoodleDoc Sysops (administrators), but you certainly can rollback your recent edits. Hopefully, both MoodleDoc sysops and you will comment why the rollback was performed.
Watch and unwatch page
A watched page will appear on "my watchlist" when ever someone edits the page. There is a tab next to history which acts as a toggle between watch and unwatch. In edit mode, there is also at the bottom of the edit area a "Watch this page" check off box.
See also
- MediaWiki Help:Editing
- Help:HTML in wikitext
- Firefox Wikipedia extension - The Wikipedia extension makes editing of wiki pages easier by adding a new toolbar to your browser and by providing new menu items in the context menu (right mouse key).