Dataform building: Difference between revisions
- Building an activity
- Activity settings
- Activity administration
- Activating RSS
- Activity workflow
- Applications
(Created page with "{{Dataform}} {{Dataform Docs Note 1}} ==Views== Dataform views allow you to control the way entries and other information is displayed in the activity. Views management is don...") |
No edit summary |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Dataform}} | {{Dataform | innertrail = ► Creating an Activity }} | ||
{{Dataform Docs Note 1}} | {{Dataform Docs Note 1}} | ||
== | ==Understanding the Dataform activity== | ||
Dataform | ===Resource or Activity?=== | ||
A Dataform instance is essentially a collection of content entries entered and interacted with by the activity participants. The type of content, the content itself and the manner of interaction depend on the specific objectives of the intended activity. | |||
[[ | Moodle divides modules into two groups, Activities and Resources. Modules that involve something that a participant will do by way of interaction with other participants are typically classified as [[Activities]]. Modules that can be seen as mere channels of content are typically classified as [[Resources]]. To be sure, this classification is often not a clear-cut as some Activity modules do not really involve interaction between participants (e.g. Quiz) and some Resource modules can be constructed with interactive components and allow interaction between participants (e.g. adding comments block to Book pages). | ||
The Dataform is an example for a module that can be used either as an Activity or as a Resource depending on the specific application and/or learning objectives. When adding an instance to the course via the 'Add an activity or resource' link, the Dataform is listed in the Group of activities only because it can appear in one group only. | |||
Application wise, the Dataform can emulate many of the standard Moodle resources and activities at least to a certain extent. It's real strength is where the desired behaviour of the resource or activity is not quite standard and the non-standard part can be applied by means of components that are included in the Dataform or can be easily plugged in. Of course, designated modules are likely to be more user friendly for setup within their intended scope than the generic Dataform. | |||
===Building blocks=== | |||
=== | The main building blocks of a Dataform activity are fields, views and entries. Each activity typically consists of several views through which content can be submitted and viewed, fields that store submitted content, and entries which are the virtual containers of the submitted content. | ||
Each | |||
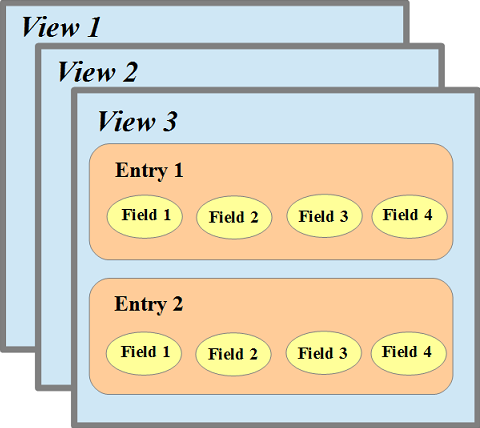
[[File:df-structure-view-entry-field.png]] | |||
====View==== | |||
== | A '''view''' is a named entity that allows you to control the way activity content is submitted and displayed. | ||
====Field==== | |||
A '''field''' is a named entity that can have content and/or behaviour. | |||
====Entry==== | |||
An '''entry''' is a virtual content entity, such as an article in a dictionary or encyclopedia, a record in a log or a diary, or any other list item that can be organized in a similar way. | |||
===Templates and patterns=== | |||
This is similar to the technique used to mail merge letters in word processors such as Open Office Writer or Microsoft Word. In designated areas in the View configuration form you can insert special patterns that will be replaced with certain content when the view is displayed. The designated areas for these patterns are typically WYSIWYG editors which allow you to insert static content and decorations in addition to the patterns in order to create the desired visual effect. | |||
For example, in order to display the list of entries in the view, you need to have the pattern ##entries## in the View template area in the view configuration form. In most view types this pattern is added by default when you create the view. If you delete it and want to re-insert it, you can either select it from the View patterns dropdown under the editor or simply type it in. Now you can add decorations to the layout. | |||
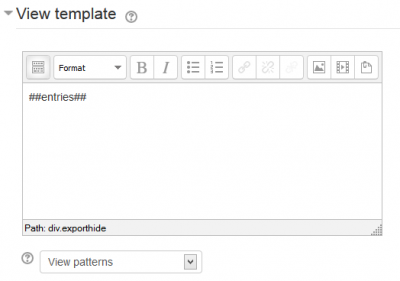
The view template and its display with only the ##entries## pattern: | |||
[[File:df-view_template-styling2.png|400px]] [[File:df-view_template-styling3.png|200px]] | |||
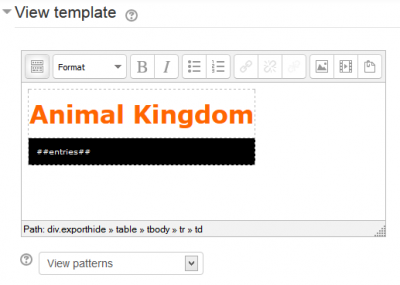
The template and its display with the ##entries## pattern and additional content and styles: | |||
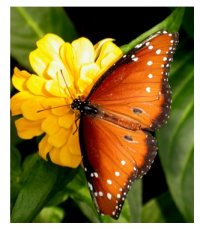
[[File:df-view_template-styling.png|400px]] [[File:df-view_template-styling1.png|200px]] | |||
==Building a simple activity== | |||
<mediaplayer>http://www.youtube.com/watch?v=Ab9jLl8ZV90</mediaplayer> | |||
[[es:Dataform Hello World]] | |||
==Setting permissions== | ==Setting permissions== | ||
TBC | TBC | ||
Latest revision as of 13:40, 4 October 2014
Understanding the Dataform activity
Resource or Activity?
A Dataform instance is essentially a collection of content entries entered and interacted with by the activity participants. The type of content, the content itself and the manner of interaction depend on the specific objectives of the intended activity.
Moodle divides modules into two groups, Activities and Resources. Modules that involve something that a participant will do by way of interaction with other participants are typically classified as Activities. Modules that can be seen as mere channels of content are typically classified as Resources. To be sure, this classification is often not a clear-cut as some Activity modules do not really involve interaction between participants (e.g. Quiz) and some Resource modules can be constructed with interactive components and allow interaction between participants (e.g. adding comments block to Book pages).
The Dataform is an example for a module that can be used either as an Activity or as a Resource depending on the specific application and/or learning objectives. When adding an instance to the course via the 'Add an activity or resource' link, the Dataform is listed in the Group of activities only because it can appear in one group only.
Application wise, the Dataform can emulate many of the standard Moodle resources and activities at least to a certain extent. It's real strength is where the desired behaviour of the resource or activity is not quite standard and the non-standard part can be applied by means of components that are included in the Dataform or can be easily plugged in. Of course, designated modules are likely to be more user friendly for setup within their intended scope than the generic Dataform.
Building blocks
The main building blocks of a Dataform activity are fields, views and entries. Each activity typically consists of several views through which content can be submitted and viewed, fields that store submitted content, and entries which are the virtual containers of the submitted content.
View
A view is a named entity that allows you to control the way activity content is submitted and displayed.
Field
A field is a named entity that can have content and/or behaviour.
Entry
An entry is a virtual content entity, such as an article in a dictionary or encyclopedia, a record in a log or a diary, or any other list item that can be organized in a similar way.
Templates and patterns
This is similar to the technique used to mail merge letters in word processors such as Open Office Writer or Microsoft Word. In designated areas in the View configuration form you can insert special patterns that will be replaced with certain content when the view is displayed. The designated areas for these patterns are typically WYSIWYG editors which allow you to insert static content and decorations in addition to the patterns in order to create the desired visual effect.
For example, in order to display the list of entries in the view, you need to have the pattern ##entries## in the View template area in the view configuration form. In most view types this pattern is added by default when you create the view. If you delete it and want to re-insert it, you can either select it from the View patterns dropdown under the editor or simply type it in. Now you can add decorations to the layout.
The view template and its display with only the ##entries## pattern:
The template and its display with the ##entries## pattern and additional content and styles:
Building a simple activity
<mediaplayer>http://www.youtube.com/watch?v=Ab9jLl8ZV90</mediaplayer>
Setting permissions
TBC