New features: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) |
Helen Foster (talk | contribs) m (styling) |
||
| (42 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle 2.6 brings a lot of exciting new features for teachers, students and administrators. You can watch screencasts on some of these highlights on the official MoodleHQ YouTube page: [http://www.youtube.com/playlist?list=PLxcO_MFWQBDe8RRnGjoUDqbcm9PSlIoWn Moodle 2.6 Release Highlights Playlist]. | |||
Full details of the release, with technical information, can be found in the [https://docs.moodle.org/dev/Moodle_2.6_release_notes Moodle 2.6 Release notes]. | |||
=== For teachers === | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<div class="span4"> | |||
<div style="margin: 10px; display: block"> | |||
[[File:forteachers.png|link=|300px]] | |||
</div> | |||
</div> | |||
<div class="span8"> | |||
<div style="color: #555;"> | |||
<div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Improved grading features</div> | |||
<ul> | |||
<li>Easily review and provide in-line feedback by annotating on PDF files directly within browser.</li> | |||
<li>Conveniently allocate student assignments to different markers, and control when marks are released to individual students.</li> | |||
<li>Certainty-based marking in Quizzes now provides improved feedback for learners.</li> | |||
</ul> | |||
<div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Dynamic and streamlined course management</div> | |||
<ul> | |||
<li>Quickly edit course activities and resources across all devices.</li> | |||
<li>Easily add a Single activity course format.</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</div> | |||
<br> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:AnnotatePDF.png|600px]] | |||
<div class="caption"> | |||
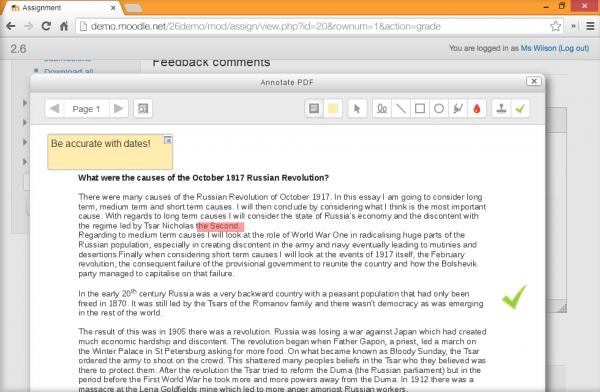
<h4>1. Annotate uploaded PDF files in browser</h4> | |||
<p>Provide feedback directly within PDF file submissions by using a variety of annotating tools available, including stamps and phrases from a comment bank. (Requires ghostscript on server.) </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MarkingWorkflow.png|600px]] | |||
<div class="caption"> | |||
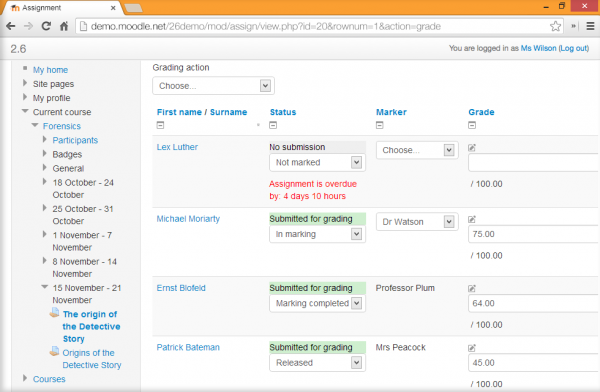
<h4>2. Enhanced marking workflow and allocation</h4> | |||
<p>Control when marks are released for viewing, for example, when they have been reviewed and moderated. Individual markers can also be allocated assignments and these allocations will show up clearly in the gradebook.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Certaintybased-Marking.png|600px]] | |||
<div class="caption"> | |||
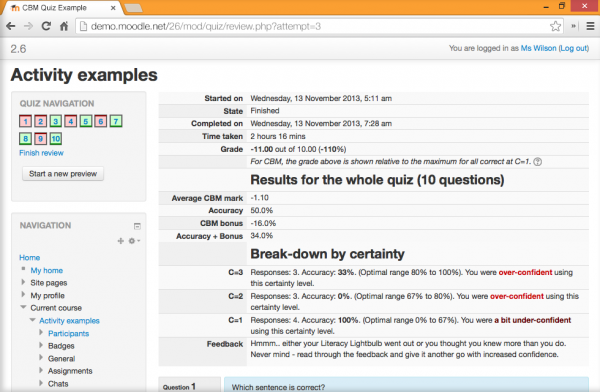
<h4>3. Enhanced feedback in Certainty-based marking</h4> | |||
<p>Quizzes using Certainty-based marking now provide better feedback for learners.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Edit-menu.png|600px]] | |||
<div class="caption"> | |||
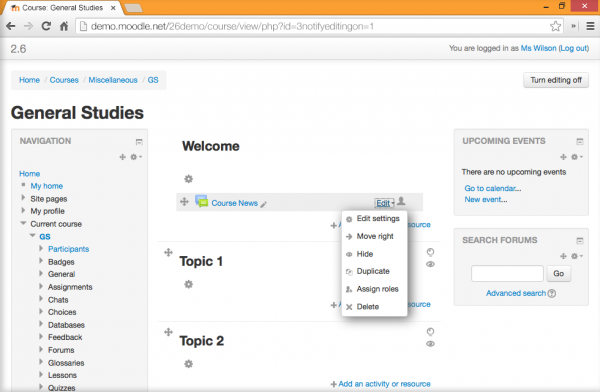
<h4>4. Easily edit course activities and resources</h4> | |||
<p>Editing tools have been grouped together to in a simple dropdown menu for easy accessibility across desktop and mobile devices.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Add-single-activity.png|600px]] | |||
<div class="caption"> | |||
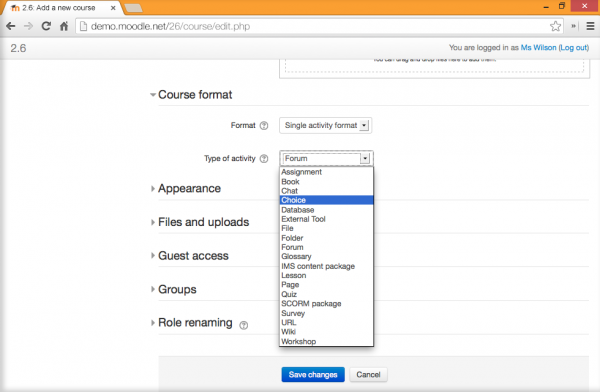
<h4>5. Add a Single activity course format</h4> | |||
<p>Simply select and add any one activity as a standard course format which is displayed directed on the course page (This feature supersedes the old SCORM course format).</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== For administrators and managers === | |||
<div class="row-fluid"> | |||
<div class="span4"> | |||
<div style="margin: 10px; display: block"> | |||
[[File:foradmin.png|link=|300px]] | |||
</div> | |||
</div> | |||
<div class="span8"> | |||
<div style="color: #555;"> | |||
<div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Enhanced platform management</div> | |||
<ul> | |||
<li>Create and manage bulk courses efficiently</li> | |||
<li>Simpler course and category management</li> | |||
<li>Create additional name fields </li> | |||
<li>Conveniently import and export role definition using XML file</li> | |||
<li>Restoring of very large courses possible</li> | |||
</ul> | |||
=== | </div> | ||
</div> | |||
</div> | |||
<br> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:create-bulk-course.png|600px]] | |||
<div class="caption"> | |||
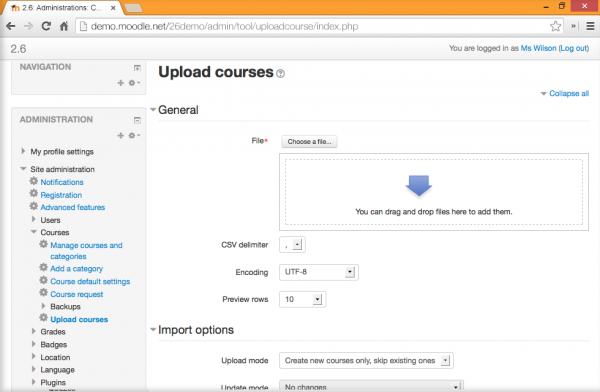
<h4>1. Bulk course creation tool</h4> | |||
<p>Create multiple courses efficiently using a single CSV file. The functionality also extends to updating or deleting courses as well as importing content from another course.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:streamlined-category-mgmt.png|600px]] | |||
<div class="caption"> | |||
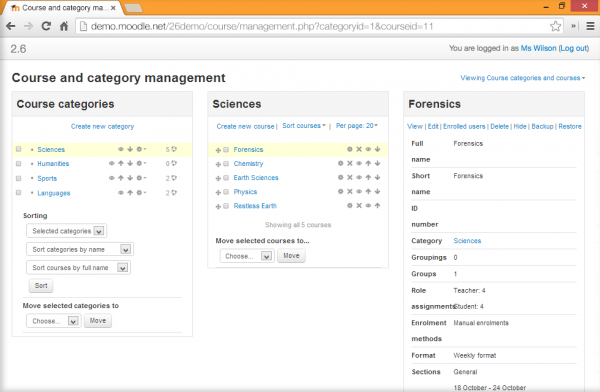
<h4>2. Streamlined course and category management</h4> | |||
<p>Easily sort, create, and delete course categories in a more intuitive interface with drag and drop functionality.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:additional-name-fields.png|600px]] | |||
<div class="caption"> | |||
<h4>3. Create additional name fields</h4> | |||
<p>Add and customise additional name fields to flexibly display user names in Chinese characters, local phonetic system or Romanization.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:role-def.png|600px]] | |||
<div class="caption"> | |||
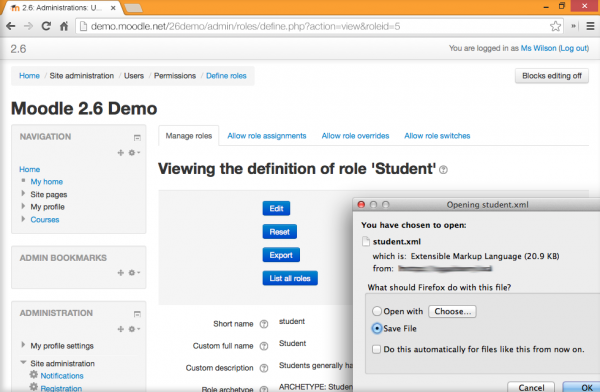
<h4>4. Import and export role definitions</h4> | |||
<p>Export and import role definitions as XML files.New roles may be based on existing data:</p> | |||
<ul> | |||
<li>role archetype</li> | |||
<li>existing role</li> | |||
<li>role definition XML file</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:large-course-backup-restore.png|600px]] | |||
<div class="caption"> | |||
<h4>5. Backup and restore large courses</h4> | |||
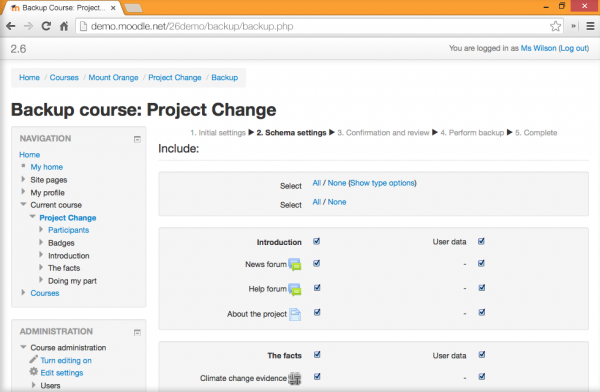
<p>Backup and restore large courses Improved performance allows users to quickly backup large courses safely and if needed, easily restore the courses for use.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
===Improved | === For all users === | ||
<div class="row-fluid"> | |||
<div class="span4"> | |||
<div style="margin: 10px; display: block"> | |||
[[File:forusers.png|link=|300px]] | |||
</div> | |||
</div> | |||
<div class="span8"> | |||
<div style="color: #555;"> | |||
<div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Experience a better learning platform</div> | |||
<ul> | |||
<li>A more user-friendly TinyMCE editor </li> | |||
<li>Easily access files from Microsoft Skydrive.</li> | |||
<li>Improved calendar handling with multiple calendar support</li> | |||
<li>Simplified username and password recovery</li> | |||
<li>Improved file management in TinyMCE editor</li> | |||
<li>Better responsive design across devices</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</div> | |||
<br> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:improved-tinymce.png|600px]] | |||
<div class="caption"> | |||
<h4>1. A more user-friendly TinyMCE editor</h4> | |||
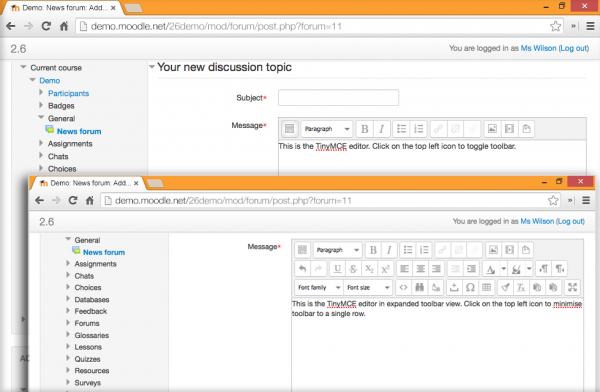
<p>The improved TinyMCE editor can be resized to suit various browser widths, and features user-friendly icons and a collapsible toolbar menu.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:moodle-skydrive.png|600px]] | |||
<div class="caption"> | |||
<h4>2. Access files from Microsoft Skydrive</h4> | |||
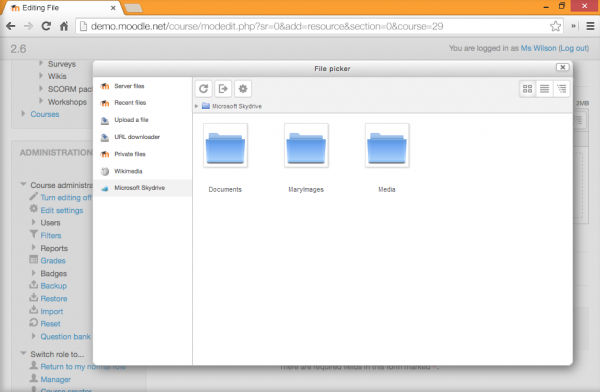
<p>Users can now choose to retrieve files from their Skydrive account for use in their Moodle courses.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:multiple-calendar-support.png|600px]] | |||
= | <div class="caption"> | ||
<h4>3. Improved calendar handling with multiple calendar support</h4> | |||
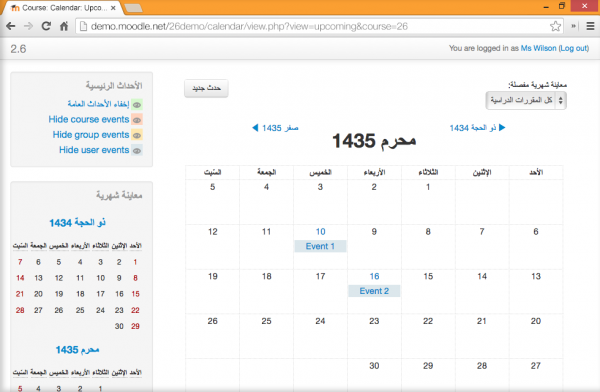
<p>Moodle 2.6 supports and displays the same date in multiple calendar system, including Gregorian, Hebrew, Islamic and more, so you can select a preferred calendar system.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:password-recovery.png|600px]] | |||
<div class="caption"> | |||
<h4>4. Simplified username and password recovery</h4> | |||
<p>Quickly retrieve username or reset password in a simpler, more user-friendly process.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:manage-embedded-files.png|600px]] | |||
<div class="caption"> | |||
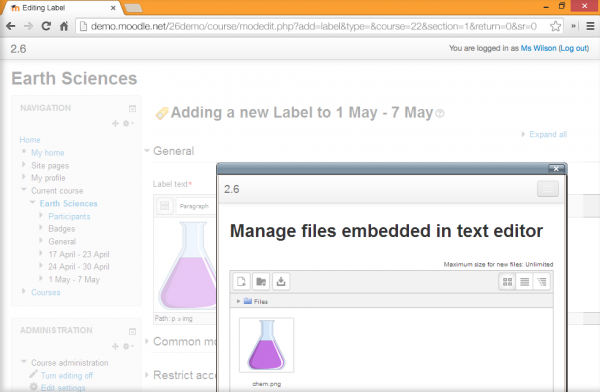
<h4>5. Improve file management in TinyMCE editor </h4> | |||
<p>Add and manage files previously embedded in a text area with the new TinyMCE Manage Embedded files plugin and Embedded files repository.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:better-responsive-design.png|600px]] | |||
<div class="caption"> | |||
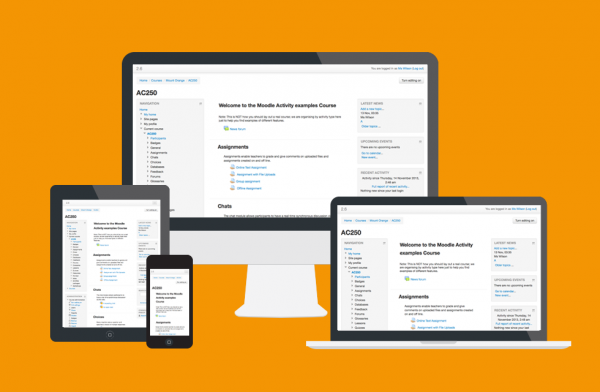
<h4>6. Better responsive design </h4> | |||
<p> Moodle works and looks better across all devices, including desktops, tablets and phones.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</div> | |||
==See also== | ==See also== | ||
Latest revision as of 17:47, 28 May 2014
Moodle 2.6 brings a lot of exciting new features for teachers, students and administrators. You can watch screencasts on some of these highlights on the official MoodleHQ YouTube page: Moodle 2.6 Release Highlights Playlist.
Full details of the release, with technical information, can be found in the Moodle 2.6 Release notes.
For teachers

Improved grading features
- Easily review and provide in-line feedback by annotating on PDF files directly within browser.
- Conveniently allocate student assignments to different markers, and control when marks are released to individual students.
- Certainty-based marking in Quizzes now provides improved feedback for learners.
Dynamic and streamlined course management
- Quickly edit course activities and resources across all devices.
- Easily add a Single activity course format.
For administrators and managers

Enhanced platform management
- Create and manage bulk courses efficiently
- Simpler course and category management
- Create additional name fields
- Conveniently import and export role definition using XML file
- Restoring of very large courses possible
For all users

Experience a better learning platform
- A more user-friendly TinyMCE editor
- Easily access files from Microsoft Skydrive.
- Improved calendar handling with multiple calendar support
- Simplified username and password recovery
- Improved file management in TinyMCE editor
- Better responsive design across devices
See also
- Category:New features - list of pages documenting new features in Moodle 2.6