Database templates: Difference between revisions
No edit summary |
(→See also: Adding MoodleBites YouTube video link) |
||
| (32 intermediate revisions by 12 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Database}} | ||
Templates for the [[Database module]] allow you to control the visual layout of information when listing, viewing or editing database entries. It is a similar to the technique used to ''mail merge'' letters in word | Templates for the [[Database activity module]] allow you to control the visual layout of information when listing, viewing or editing database entries. It is a similar to the technique used to ''mail merge'' letters in word processors such as Open Office Writer or Microsoft Word. | ||
== Tag usage == | == Tag usage == | ||
The content of each [[Database fields|field]] you create for your database and | The content of each [[Database fields|field]] you create for your database and some special tags (listed below) can be inserted into the output template by the use of tags. | ||
Fields have the format <code><nowiki>[[fieldname]]</nowiki></code>. All other tags have the format <code>##sometag##</code>. | |||
To use the tags in the box on the left of the page, use the HTML viewer, place your cursor in the text area of your target edit and then click on the tag you want to place. Alternatively, you may simply type the appropriate name within the required symbols like <code>##this##</code> or <code><nowiki>[[this]]</nowiki></code>, respectively. | |||
* <code>##edit##</code> creates a clickable icon link that allows you to edit the current entry (only appears if you have the rights to do this) | |||
* <code>##delete##</code> creates a link that lets you delete the current entry (only appears if you have the rights to do this) | |||
* <code>##approve##</code> create a link that lets you approve the current database entry (only appears if you have the rights to do this) | |||
* <code>##more##</code> creates a link to the single view, which may contain more detailed info | |||
* <code>##moreurl##</code> creates just the URL for the above link, useful for creating your own links. You can click on the link icon and type <code>##moreurl##</code> into URL field or in source view type <pre><a href="##moreurl##">[[fieldname]]</a></pre> | |||
* <code>##comments##</code> creates a link to the view/edit comments page, the link text is the current number of comments (only appears if comments are turned on) | |||
* <code>##user##</code> creates a link to the user page of the user who submitted the entry, link text is their name | |||
* <code>##timeadded##</code> | |||
* <code>##timemodified##</code> | |||
== List template == | == List template == | ||
This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry. | This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry. | ||
See [http://tracker.moodle.org/secure/attachment/23333/moodle_databse_activity_list_formatting.pdf Designing a list view in Moodle database activity] for instructions on how to create a list template table. | |||
The list template can also be used as a way to [[Database export|export your database]] as a CSV file. | |||
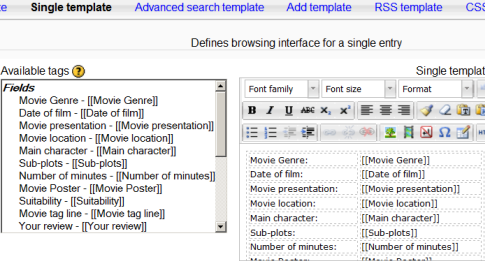
== Single template == | == Single template == | ||
This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view. | |||
[[Image:Databasesingletemplate.png]] | |||
== Advanced search template == | |||
An advanced search template is for creating the interface form used in the advanced search. | |||
== Add template == | == Add template == | ||
This template creates the interface form used when adding or editing database entries | This template creates the interface form used when adding or editing database entries. | ||
== RSS template == | == RSS template == | ||
| Line 37: | Line 48: | ||
== CSS template == | == CSS template == | ||
If any of the [[HTML]] in your other templates requires [[CSS]] to provide visual style you can specify it here. | If any of the [[HTML in Moodle|HTML]] in your other templates requires [[CSS]] to provide visual style you can specify it here. | ||
== Javascript template == | == Javascript template == | ||
| Line 43: | Line 54: | ||
You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation. | You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation. | ||
Let's say, for example, you have a field in your database that stores a person's name and when you display the names in the List View you want to count the times a name matches some criteria and display the result. | |||
Your database will contain a field which we will call "name". In your List template you will be able to display the contents of that field by using the <nowiki>[[name]]</nowiki> construct at the place where you want that information displayed. For example in the ''Repeated entry'' on the list template you will have | Your database will contain a field which we will call "name". In your List template you will be able to display the contents of that field by using the <nowiki>[[name]]</nowiki> construct at the place where you want that information displayed. For example in the ''Repeated entry'' on the list template you will have | ||
| Line 55: | Line 66: | ||
</pre> | </pre> | ||
You now need to modify that entry to | You now need to modify that entry to ensure that the part you want to manipulate is a named element. | ||
<pre> | <pre> | ||
| Line 65: | Line 76: | ||
</pre> | </pre> | ||
The footer of your list view can then contain | The footer of your list view can then contain another named element to display the result. | ||
<pre> | <pre> | ||
| Line 79: | Line 90: | ||
function init(){ | function init(){ | ||
var namedElements = document.getElementsByName("named"); | var namedElements = document.getElementsByName("named"); | ||
for (i=0; i < namedElements; i++) { | for (i=0; i < namedElements.length; i++) { | ||
if(namedElements[i].innerHTML | if(re.test(namedElements[i].innerHTML)) cnt++; | ||
} | } | ||
var namedResult = document.getElementsByName("result"); | var namedResult = document.getElementsByName("result"); | ||
| Line 89: | Line 100: | ||
</pre> | </pre> | ||
This will display a table of names | This will display a table of names as is usual in the list view. Now at the bottom there will also be the count of the names that matched foo or Foo. | ||
Note that window.onload does not handle any dependencies on [https://docs.moodle.org/dev/Javascript_FAQ#What_JavaScript_library_does_Moodle_use.3F YUI] code, so any YUI modules required by your init() code may not be loaded, and your code will fail. | |||
In this case, instead of onload, use: | |||
<pre> | |||
YUI().use('node', 'other', 'dependencies', function(Y) { | |||
// Your code here. | |||
// This function is a closure so the Y object you define in the function definition is yours and nothing else on the page should be able to break it. | |||
}); | |||
</pre> | |||
== Reset templates button == | == Reset templates button == | ||
| Line 96: | Line 120: | ||
==See also== | ==See also== | ||
*[[Database presets]] | |||
*[http://video.google.com/videoplay?docid=7026851446099005477 Video demonstrating tag usage] | |||
*[http://youtu.be/sRxDg7tGyjw Creating a Moodle database activity template ] MoodleBites video on YouTube | |||
Using Moodle forum discussions: | |||
*[http://moodle.org/mod/forum/discuss.php?d=55338 Look of the database module] | *[http://moodle.org/mod/forum/discuss.php?d=55338 Look of the database module] | ||
*[http://moodle.org/mod/forum/discuss.php?d=74243 How can I list database information horizontally instead of vertically?] | *[http://moodle.org/mod/forum/discuss.php?d=74243 How can I list database information horizontally instead of vertically?] | ||
*[http://moodle.org/mod/forum/discuss.php?d=61179 For those who want the display of Moodle Site's Modules and plugins] | *[http://moodle.org/mod/forum/discuss.php?d=61179 For those who want the display of Moodle Site's Modules and plugins] | ||
*[http://moodle.org/mod/forum/discuss.php?d=84050 Can't get columns to line up in list view] | |||
*[http://moodle.org/mod/forum/discuss.php?d=86927 Time stamp for database entries?] | |||
[[de:Datenbank-Vorlagen]] | |||
[[fr:Modèles]] | [[fr:Modèles]] | ||
[[ru:Шаблоны]] | [[ru:Шаблоны]] | ||
[[ja:データベーステンプレート]] | |||
Latest revision as of 03:37, 6 March 2014
Templates for the Database activity module allow you to control the visual layout of information when listing, viewing or editing database entries. It is a similar to the technique used to mail merge letters in word processors such as Open Office Writer or Microsoft Word.
Tag usage
The content of each field you create for your database and some special tags (listed below) can be inserted into the output template by the use of tags.
Fields have the format [[fieldname]]. All other tags have the format ##sometag##.
To use the tags in the box on the left of the page, use the HTML viewer, place your cursor in the text area of your target edit and then click on the tag you want to place. Alternatively, you may simply type the appropriate name within the required symbols like ##this## or [[this]], respectively.
##edit##creates a clickable icon link that allows you to edit the current entry (only appears if you have the rights to do this)##delete##creates a link that lets you delete the current entry (only appears if you have the rights to do this)##approve##create a link that lets you approve the current database entry (only appears if you have the rights to do this)##more##creates a link to the single view, which may contain more detailed info##moreurl##creates just the URL for the above link, useful for creating your own links. You can click on the link icon and type##moreurl##into URL field or in source view type<a href="##moreurl##">[[fieldname]]</a>
##comments##creates a link to the view/edit comments page, the link text is the current number of comments (only appears if comments are turned on)##user##creates a link to the user page of the user who submitted the entry, link text is their name##timeadded####timemodified##
List template
This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry.
See Designing a list view in Moodle database activity for instructions on how to create a list template table.
The list template can also be used as a way to export your database as a CSV file.
Single template
This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view.
Advanced search template
An advanced search template is for creating the interface form used in the advanced search.
Add template
This template creates the interface form used when adding or editing database entries.
RSS template
Lets you control the content of the RSS feed for database entries.
CSS template
If any of the HTML in your other templates requires CSS to provide visual style you can specify it here.
Javascript template
You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation.
Let's say, for example, you have a field in your database that stores a person's name and when you display the names in the List View you want to count the times a name matches some criteria and display the result.
Your database will contain a field which we will call "name". In your List template you will be able to display the contents of that field by using the [[name]] construct at the place where you want that information displayed. For example in the Repeated entry on the list template you will have
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
You now need to modify that entry to ensure that the part you want to manipulate is a named element.
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
The footer of your list view can then contain another named element to display the result.
<div name="result"></div>
Your javascript template can now look as follows
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
This will display a table of names as is usual in the list view. Now at the bottom there will also be the count of the names that matched foo or Foo.
Note that window.onload does not handle any dependencies on YUI code, so any YUI modules required by your init() code may not be loaded, and your code will fail.
In this case, instead of onload, use:
YUI().use('node', 'other', 'dependencies', function(Y) {
// Your code here.
// This function is a closure so the Y object you define in the function definition is yours and nothing else on the page should be able to break it.
});
Reset templates button
When you first create a database the templates will be pre-filled with appropriate HTML. If you later add fields then you can press the reset templates button and it will add HTML for the new fields in a similar fashion. If you have edited any of the templates in the meantime then your changes will be lost. It is recommended that you finalize the database fields before changing the template code.
See also
- Database presets
- Video demonstrating tag usage
- Creating a Moodle database activity template MoodleBites video on YouTube
Using Moodle forum discussions: