Using TeX Notation 4
Matrices
A Matrix is a rectangular array of numbers arranged in rows and columns which can be used to organize numeric information. Matrices can be used to predict trends and outcomes in real situations - i.e. polling.
A Matrix
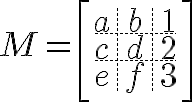
A matrix can be written and displayed like 
In this case the matrix is constructed using the brackets before creating the array:
$$ M = \left[\begin{array}{ccc} a&b&1 \ c&d&2 \ e&f&3\end{array}\right] $$
The internal structure of the array is generated by the &, ampersand, and the double backslash.
You can also create a grid for the matrix.
The command sequences here are the {c|c.c} and \hdash and \hline. The pipe, |, and the full stop determine the line type for the vertical line.
Matrices also respond to other TeX Notation commands such as size and colour.
Creating equal and unequal matrices
Equal and unequal matrices are simply matrices that either share or not share the same number of rows and columns. To be more precise, equal matrices share the same order and each element in the corresponding positions are equal. Anything else is unequal matrices.
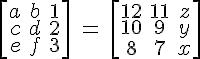
Actually equal and unequal matrices are constructed along similar lines, but have different shapes:
Labeling a Matrix
Addition and subtraction matrices are similar again, but the presentation is usually very different. The problem comes when trying to mix labels into arrays. The lack of sophistication in the TeX Notation plays against it here.
Moodle allows an easy adoption of tables to make it work though. For example:
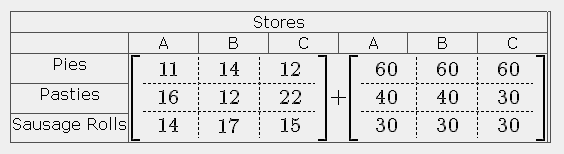
Bill the baker supplies three shops, A, B and C with pies, pasties and sausage rolls. He is expected to determine the stock levels of those three shops in his estimation of supplies.
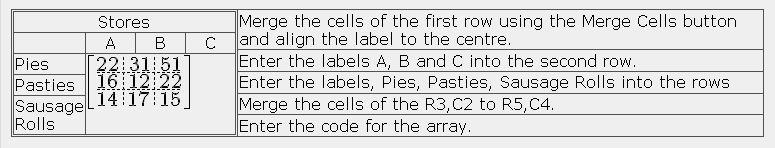
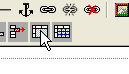
It is better to use the Moodle Fullscreen editor for this, to have a better idea of how the end product will look and to take advantage of the additional tools available. Design decisions need occupy our attention for a while. We need a table of five rows and four columns. The first row is a header row, so the label is centred. The next row needs four columns, a blank cell to start and labels A, B and C. The next three rows are divided into two columns, with the labels, pies, pasties and sausage rolls in each row of the first column and the matrix resides in a merged set of columns there. So first the table:
| Insert Table - initial properties | Merge Cells Button | Advanced Properties |

|

|

|
| You may need to look into the Advanced properties setting of the tables and cells to make this work. | ||
This is the immediate result:
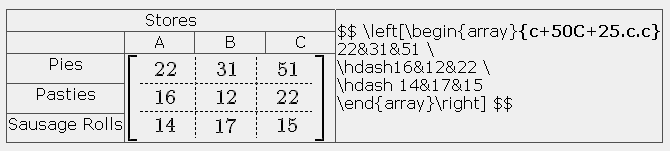
While not a very good look, it can be made better by tweaking the table using the advanced settings and properties buttons and then you can tweak the matrix itself.
Tweaking the Matrix
Things are not always as they seem, be aware, the "c" does not stand for "column", it actually stands for "centre". The columns are aligned by the letters l, for left, c for centre and r for right.
Each column is spread across 50 pixels, so the value of 50 is entered into the alignment declaration. The plus sign before the value is used to "propogate" or to force the value across the whole matrix, but is not used when wanting to separate only one column.
To set the rows is a little more problematic. The capital letter C sets the vertical alignment to the centre, (B is for baseline, but that does not guarantee that the numbers will appear on the base line, and there does not appear to be any third value). The plus sign and following value sets the height of all rows to the number given. In this I have given it a value of 25 pixels for the entire matrix. If there were four or five rows, the same height requirement is made.
The order things appear is also important. If you change the order of these settings, they will either not work at all, or will not render as you expect them to. If something does not work properly, then check to make sure you have the right order first.
An Addition Matrix
The rule for performing operations on matrices is that they must be equal matrices. For example, addition matrices look like:
with the results obvious. The code is:
$$\left[\begin{array}{c+50C+25.c.c}
11&14&12 \ \hdash16&12&22 \ \hdash 14&17&15
\end{array}\right] + \left[\begin{array}{c+50C+25.c.c}
60&60&60 \ \hdash 40&40&30 \ \hdash 30&30&30
\end{array}\right] $$
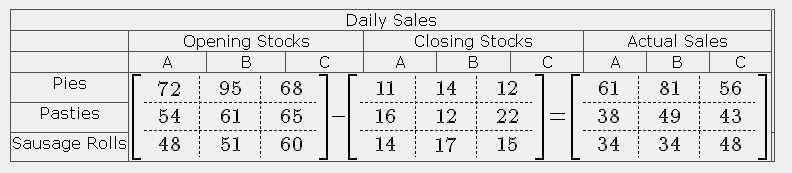
A Subtraction Matrix
Similar to an addition matrix in its construction, the subtraction matrix is subject to the same rules of equality.
Using the same essential data, we can calculate the daily sales of each of the shops.
The code is:
$$ \left[\begin{array}{c+50C+25.c.c}
72&95&68 \ \hdash 54&61&65 \ \hdash 48&51&60
\end{array}\right] - \left[\begin{array}{c+50C+25.c.c}
11&14&12 \ \hdash 16&12&22 \ \hdash 14&17&15
\end{array}\right] = \left[\begin{array}{c+50C+25.c.c}
61&81&56 \ \hdash 38&49&43 \ \hdash 34&34&48
\end{array}\right] $$
This code looks more complex than it really is, it is cluttered by the lines and alignment sequences.
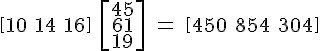
Multiplication Matrices
Different than the addition or subtraction matrices, the multiplication matrix comes in three parts, the row matrix, the column matrix and the answer matrix. This implies it has a different construction methodology.
And the code for this is:
$$ \begin{array} 10&14&16\end{array} \
\left[\begin{array} 45 \\ 61 \\ 19 \end{array}\right]
\ = \ \begin{array} 450&854&304\end{array} $$
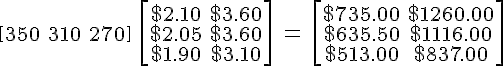
While different, it is not necessarily more complex. For example a problem like:
Bill the baker is selling his product to Con the cafe owner, who wants to make sure his overall prices are profitable for himself. Con needs to make sure that his average price is providing sufficient profit to be able to keep the cafes open. Con makes his calculations on a weekly basis, comparing cost to sale prices.
With the pies, pasties and sausage rolls in that order he applies them to the cost and sale price columns :
The code for this is:
$$\left[\begin{array} 350&310&270 \end{array}\right] \
\left[\begin{array} \$2.10&\$3.60 \ \$2.05&\$3.60 \ \$1.90&\$3.10 \end{array}
\right] \ = \ \left[\begin{array} \$735.00&\$1260.00 \ \$635.50&\$1116.00 \
\$513.00&$\837.00 \end{array}\right] $$