Standard themes: Difference between revisions
No edit summary |
m (added link to spanish translation of document) |
||
| (19 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
==Theme selector== | ==Theme selector== | ||
An administrator can set a theme for the site in '' | An administrator can set a theme for the site in ''Administration > Site administration > Appearance > Themes > Theme selector''. | ||
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet. | Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet. | ||
Go to '' | Go to ''Administration > Site administration > Appearance > Themes > Theme selector'' | ||
*Click on the "Select theme" button next to the type you wish to change | *Click on the "Select theme" button next to the type you wish to change | ||
*Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme | *Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme | ||
| Line 15: | Line 15: | ||
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the [[Theme settings]]. | Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the [[Theme settings]]. | ||
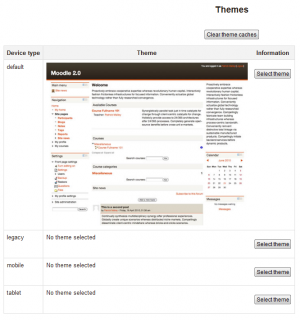
[[File:Themeselector21.png|thumb|center|theme selector showing default and none selected in other theme types]] | [[File:Themeselector21.png|thumb|center|theme selector showing default and none selected in other theme types]] | ||
| Line 21: | Line 20: | ||
==Notes on individual themes== | ==Notes on individual themes== | ||
Arialist: does not display the logo at course/course level. This | Arialist: does not display the logo at course/course level. This means it is not useful for branding at a category/course level. | ||
===Themes that | ===Themes that allow you to change a logo=== | ||
*Afterburner (this offers you the File picker to upload your logo) | |||
*Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409 | *Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409 | ||
*Brick | *Brick | ||
*Formal White | *Clean (this offers you the File picker to upload your logo) | ||
*Formal White (this offers you the File picker to upload your logo) | |||
*Magazine | *Magazine | ||
* | *Sky High | ||
*Splash | *Splash | ||
===Themes that allow custom CSS=== | ===Themes that allow custom CSS=== | ||
*Afterburner | |||
*Anomaly | |||
*Arialist | *Arialist | ||
*Formal White | |||
*Fusion | *Fusion | ||
*Non-zero | *Non-zero | ||
*Overlay | *Overlay | ||
* | *Sky High | ||
*Splash | *Splash | ||
===Themes with right hand column(s) only=== | |||
*Arialist | |||
*Brick | |||
*Fusion | |||
*Nimble | |||
*Non-zero (2 columns) | |||
*Overlay (2 columns) | |||
*Sky High (2 columns) | |||
===Various forum help that may be useful=== | |||
#Changing logo height in Afterburner: http://moodle.org/mod/forum/discuss.php?d=197924 | |||
#Moving columns in Sky High: http://moodle.org/mod/forum/discuss.php?d=209626 | |||
#Tweaks to header area in Formal White: http://moodle.org/mod/forum/discuss.php?d=167544 | |||
==Standard themes== | ==Standard themes== | ||
| Line 49: | Line 67: | ||
Image:theme_boxxie.png|Boxxie theme | Image:theme_boxxie.png|Boxxie theme | ||
Image:theme_brick.png|Brick theme | Image:theme_brick.png|Brick theme | ||
Image:CLEANtheme.png|Clean theme | |||
Image:theme_formalwhite.png|Formal white theme | Image:theme_formalwhite.png|Formal white theme | ||
Image:theme_formfactor.png|FormFactor theme | Image:theme_formfactor.png|FormFactor theme | ||
| Line 54: | Line 73: | ||
Image:theme_leatherbound.png|Leatherbound theme | Image:theme_leatherbound.png|Leatherbound theme | ||
Image:theme_magazine.png|Magazine theme | Image:theme_magazine.png|Magazine theme | ||
Image:theme_nimble.png|Nimble theme | Image:theme_nimble.png|Nimble theme | ||
Image:theme_nonzero.png|Nonzero theme | Image:theme_nonzero.png|Nonzero theme | ||
| Line 62: | Line 80: | ||
Image:theme_splash.png|Splash theme | Image:theme_splash.png|Splash theme | ||
Image:theme_standard.png|Standard theme | Image:theme_standard.png|Standard theme | ||
</gallery> | </gallery> | ||
==See also== | ==See also== | ||
| Line 70: | Line 88: | ||
[[de:Standard-Designs]] | [[de:Standard-Designs]] | ||
[[es:Temas estándar]] | |||
Latest revision as of 03:11, 7 April 2014
Theme selector
An administrator can set a theme for the site in Administration > Site administration > Appearance > Themes > Theme selector.
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet.
Go to Administration > Site administration > Appearance > Themes > Theme selector
- Click on the "Select theme" button next to the type you wish to change
- Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme
- The next screen will provide information about the theme. Click "Continue"
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page.
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the Theme settings.
Notes on individual themes
Arialist: does not display the logo at course/course level. This means it is not useful for branding at a category/course level.
Themes that allow you to change a logo
- Afterburner (this offers you the File picker to upload your logo)
- Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409
- Brick
- Clean (this offers you the File picker to upload your logo)
- Formal White (this offers you the File picker to upload your logo)
- Magazine
- Sky High
- Splash
Themes that allow custom CSS
- Afterburner
- Anomaly
- Arialist
- Formal White
- Fusion
- Non-zero
- Overlay
- Sky High
- Splash
Themes with right hand column(s) only
- Arialist
- Brick
- Fusion
- Nimble
- Non-zero (2 columns)
- Overlay (2 columns)
- Sky High (2 columns)
Various forum help that may be useful
- Changing logo height in Afterburner: http://moodle.org/mod/forum/discuss.php?d=197924
- Moving columns in Sky High: http://moodle.org/mod/forum/discuss.php?d=209626
- Tweaks to header area in Formal White: http://moodle.org/mod/forum/discuss.php?d=167544
Standard themes
In alphabetical order here are the standard themes in Moodle:
- Standard Themes - click on any to enlarge
See also
- Theme credits
- Using Moodle What counts as a 'legacy' device type? forum discussion