Standard themes: Difference between revisions
Helen Foster (talk | contribs) (→See also: forum discussion link) |
m (added link to spanish translation of document) |
||
| (26 intermediate revisions by 7 users not shown) | |||
| Line 2: | Line 2: | ||
==Theme selector== | ==Theme selector== | ||
An administrator can set a theme for the site in '' | An administrator can set a theme for the site in ''Administration > Site administration > Appearance > Themes > Theme selector''. | ||
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet. | |||
*Scroll down to see the previews of the available themes and | Go to ''Administration > Site administration > Appearance > Themes > Theme selector'' | ||
*The next screen will provide information about the theme. Click | *Click on the "Select theme" button next to the type you wish to change | ||
*Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme | |||
*The next screen will provide information about the theme. Click "Continue" | |||
Note: | Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page. | ||
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the [[Theme settings]]. | |||
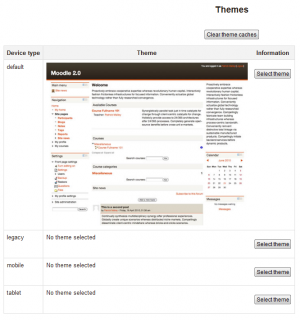
[[File:Themeselector21.png|thumb|center|theme selector showing default and none selected in other theme types]] | |||
==Notes on individual themes== | |||
Arialist: does not display the logo at course/course level. This means it is not useful for branding at a category/course level. | |||
===Themes that allow you to change a logo=== | |||
*Afterburner (this offers you the File picker to upload your logo) | |||
*Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409 | |||
*Brick | |||
*Clean (this offers you the File picker to upload your logo) | |||
*Formal White (this offers you the File picker to upload your logo) | |||
*Magazine | |||
*Sky High | |||
*Splash | |||
===Themes that allow custom CSS=== | |||
*Afterburner | |||
*Anomaly | |||
*Arialist | |||
*Formal White | |||
*Fusion | |||
*Non-zero | |||
*Overlay | |||
*Sky High | |||
*Splash | |||
===Themes with right hand column(s) only=== | |||
*Arialist | |||
*Brick | |||
*Fusion | |||
*Nimble | |||
*Non-zero (2 columns) | |||
*Overlay (2 columns) | |||
*Sky High (2 columns) | |||
===Various forum help that may be useful=== | |||
#Changing logo height in Afterburner: http://moodle.org/mod/forum/discuss.php?d=197924 | |||
#Moving columns in Sky High: http://moodle.org/mod/forum/discuss.php?d=209626 | |||
#Tweaks to header area in Formal White: http://moodle.org/mod/forum/discuss.php?d=167544 | |||
==Standard themes== | ==Standard themes== | ||
In alphabetical order here are the standard themes in Moodle | In alphabetical order here are the standard themes in Moodle: | ||
<gallery caption="Standard Themes - click on any to enlarge" widths="200px" heights="113px" perrow="3"> | <gallery caption="Standard Themes - click on any to enlarge" widths="200px" heights="113px" perrow="3"> | ||
Image:theme_afterburner.png|Afterburner theme | Image:theme_afterburner.png|Afterburner theme | ||
| Line 24: | Line 67: | ||
Image:theme_boxxie.png|Boxxie theme | Image:theme_boxxie.png|Boxxie theme | ||
Image:theme_brick.png|Brick theme | Image:theme_brick.png|Brick theme | ||
Image:theme_formalwhite.png|Formal | Image:CLEANtheme.png|Clean theme | ||
Image:theme_formfactor.png| | Image:theme_formalwhite.png|Formal white theme | ||
Image:theme_formfactor.png|FormFactor theme | |||
Image:theme_fusion.png|Fusion theme | Image:theme_fusion.png|Fusion theme | ||
Image:theme_leatherbound.png|Leatherbound theme | Image:theme_leatherbound.png|Leatherbound theme | ||
Image:theme_magazine.png|Magazine theme | Image:theme_magazine.png|Magazine theme | ||
Image:theme_nimble.png|Nimble theme | Image:theme_nimble.png|Nimble theme | ||
Image:theme_nonzero.png| | Image:theme_nonzero.png|Nonzero theme | ||
Image:theme_overlay.png|Overlay theme | Image:theme_overlay.png|Overlay theme | ||
Image:theme_serenity.png|Serenity theme | Image:theme_serenity.png|Serenity theme | ||
| Line 36: | Line 80: | ||
Image:theme_splash.png|Splash theme | Image:theme_splash.png|Splash theme | ||
Image:theme_standard.png|Standard theme | Image:theme_standard.png|Standard theme | ||
</gallery> | </gallery> | ||
==See also== | ==See also== | ||
| Line 42: | Line 86: | ||
* [[Theme credits]] | * [[Theme credits]] | ||
* Using Moodle [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] forum discussion | * Using Moodle [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] forum discussion | ||
[[de:Standard-Designs]] | |||
[[es:Temas estándar]] | |||
Latest revision as of 03:11, 7 April 2014
Theme selector
An administrator can set a theme for the site in Administration > Site administration > Appearance > Themes > Theme selector.
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet.
Go to Administration > Site administration > Appearance > Themes > Theme selector
- Click on the "Select theme" button next to the type you wish to change
- Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme
- The next screen will provide information about the theme. Click "Continue"
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page.
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the Theme settings.
Notes on individual themes
Arialist: does not display the logo at course/course level. This means it is not useful for branding at a category/course level.
Themes that allow you to change a logo
- Afterburner (this offers you the File picker to upload your logo)
- Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409
- Brick
- Clean (this offers you the File picker to upload your logo)
- Formal White (this offers you the File picker to upload your logo)
- Magazine
- Sky High
- Splash
Themes that allow custom CSS
- Afterburner
- Anomaly
- Arialist
- Formal White
- Fusion
- Non-zero
- Overlay
- Sky High
- Splash
Themes with right hand column(s) only
- Arialist
- Brick
- Fusion
- Nimble
- Non-zero (2 columns)
- Overlay (2 columns)
- Sky High (2 columns)
Various forum help that may be useful
- Changing logo height in Afterburner: http://moodle.org/mod/forum/discuss.php?d=197924
- Moving columns in Sky High: http://moodle.org/mod/forum/discuss.php?d=209626
- Tweaks to header area in Formal White: http://moodle.org/mod/forum/discuss.php?d=167544
Standard themes
In alphabetical order here are the standard themes in Moodle:
- Standard Themes - click on any to enlarge
See also
- Theme credits
- Using Moodle What counts as a 'legacy' device type? forum discussion