Der Text-Editor (manchmal auch HTML- oder TinyMCE-Editor genannt) stellt einige Symbole zur Verfügung, die beim Erstellen von formatierten Texten nützlich sind. Die meisten Symbole sollten aus bekannten Textverarbeitungsprogrammen, wie z.B. Word bekannt sein.
Symbolleisten ein- und ausblenden
Neu
in Moodle 2.6!
Der Text-Editor wird zunächst mit einer Symbolzeile angezeigt.
Klickt man auf das vordere Symbol, erscheinen weitere Symbolzeilen (erweiterte Darstellung).
Liste der Symbole
Für diejenigen, die nicht mit den Symbolen eines Textverarbeitungsprogramms vertraut sind, werden die einzelnen Symbole im folgenden nach Gruppen sortiert beschrieben.
Hinweis: Administrator/innen können die Symbolleiste anpassen - es kann also sein, dass die Symbolleiste in Ihrer Moodle-Installation ein bisschen anders aussieht.
Zeile 1
 - Schriftart, Schriftgröße, Überschrift
- Schriftart, Schriftgröße, Überschrift - Rückgängig / Wiederholen (Schritt vor Schritt zurück)
- Rückgängig / Wiederholen (Schritt vor Schritt zurück) - Suchen und Ersetzen
- Suchen und Ersetzen Vollbildschirm
Vollbildschirm
Zeile 2
 - Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt)
- Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt) - Textsatz (linksbündig, zentriert, rechtsbündig)
- Textsatz (linksbündig, zentriert, rechtsbündig) - Formattierungen
- Formattierungen - Farben
- Farben - rechts- und linksbündige Absätze
- rechts- und linksbündige Absätze
Zeile 3
 - Aufzählungen und Einrückungen
- Aufzählungen und Einrückungen - Verlinkungen
- Verlinkungen - Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen)
- Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen) - HTML-Quellcode und Rechtschreibprüfung
- HTML-Quellcode und Rechtschreibprüfung
Spezialeffekte
Farben
Es gibt vier verschieden Möglichkeiten für die Auswahl einer Schrift- oder Hintergrundfarbe:
- eine 5x8 Schnellauswahlpalette und über einen Link Weitere Farben die Möglichkeit, eine Farbe über
- Farbwahl
- Palette oder
- Benannte Farben
auszuwählen.
Einfügen
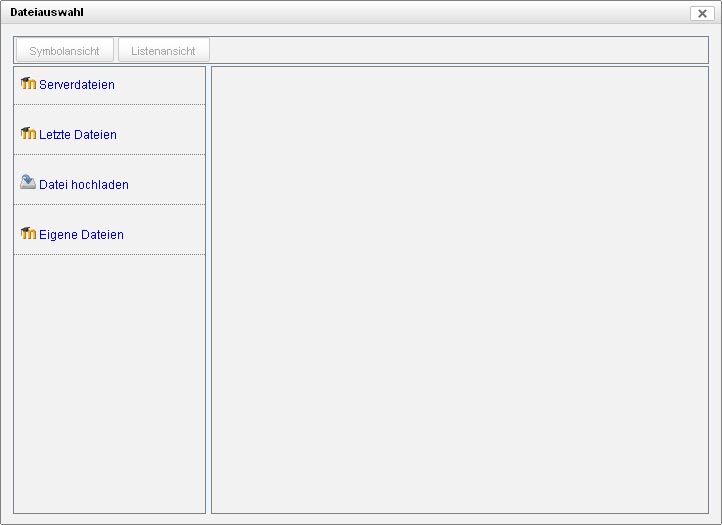
- 1 - Bilddatei einfügen - mit Hilfe des Datei-Browsers
- 2 - Emoticon einfügen
- 3 - Multimedia einfügen - mit Hilfe des Datei-Browsers
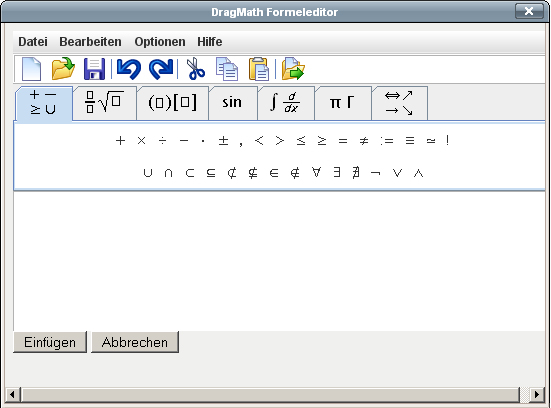
- 4 - Formel - mit Hilfe des JavaScript-Editors
- 5 - geschütztes Leerzeichen einfügen
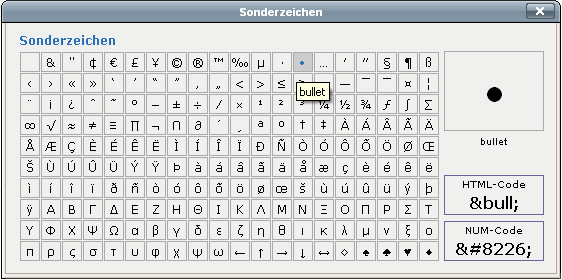
- 6 - Sonderzeichen einfügen
- 7 - Tabelle einfügen
Datei-Browser
Formel-Editor
Sonderzeichen
Tabelle
Systemweite Einstellungen
Texteditoren verwalten
Administrator/innen können verschiedene Text-Editoren in Moodle aktivieren oder deaktivieren. Klicken Sie dazu im Block Einstellungen > Website-Administration > Plugins > Texteditoren > Übersicht. Standardmäßig ist der TinyMCE Editor aktiviert.
TinyMCE Editor
Als Administrator/in können Sie verschiedene Einstellungen für den TinyMCE Editor vornehmen.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Allgemeine Einstellungen gibt es folgende Konfigurationsmöglichkeiten:
- Plugins: Standardmäßig gibt es in der Symbolleiste des Text-Editors Buttons für
- Formel einfügen
- Emoticon einfügen
- Bild einfügen
- Medien einfügen
- Auto-Verlinkung verhindern
- Rechtschreibung prüfen
- Sie können diese Buttons verbergen, indem Sie in der Tabelle in der entsprechenden Zeile auf den Link Deinstallieren klicken.
- Werkzeugleiste des Editors: In diesem Eingabebereich können Sie eintragen, welche Buttons außerdem zur Verfügung gestellt werden. Jede Zeile entspricht einer Buttonreihe. Eine Zeile enthält eine kommagetrennte Liste der einzelnen Buttons in der Reihe.
- Liste verfügbarer Zeichensätze: In diesem Eingabebereich tragen Sie ein, welche Zeichensätze der Editor bereitstellt.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Formel einfügen können Sie weitere Einstellungen zum Plugin Formel einfügen vornehmen:
- TeX-Filter notwendig: Wenn diese Checkbox markiert ist und der TeX-Filter aktiviert ist, wird im Text-Editor ein DragMath-Button angezeigt.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Emoticon einfügen können Sie weitere Einstellungen zum Plugin Emoticon einfügen vornehmen:
- Emoticon-Filter notwendig: Wenn diese Checkbox markiert ist und der Emoticon-Filter aktiviert ist, wird im Text-Editor ein Emoticon-Button angezeigt.
Auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor > Rechtschreibprüfung können Sie die Rechtschreibprüfung
konfigurieren:
- Rechtschreibprüfung: Standardmäßig verwendet der TinyMCE-Editor von Moodle Google Spell als Rechtschreibprüfung.
- Liste zur Rechtschreibkontrolle: Hier tragen Sie ein, für welche Sprachen die Rechtschreibprüfung durchgeführt werden soll.
Systemweite HTML-Einstellungen
Administrator/innen können die Emoticons bearbeiten, die im Text-Editor verwendet werden. Klicken Sie dazu im Block Einstellungen > Website-Administration > Darstellung > HTML-Einstellungen.
Siehe auch
- Video zum Text-Editor in Moodle (englisch)
- Text-Editor FAQ