Progressive Disclosure
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a prototype guideline, a starting point for the Usability/Improve_Moodle_User_Experience_Consistency project. I am especially interested in comments about the readability, accessibility and brevity of the document.
Progressive disclosure defers advanced or rarely used features to a secondary screen [or to a section hidden by default], making applications easier to learn and less error-prone. -Jakob Nielsen (addition in square brackets and emphasis mine)
Context
Use Progressive Disclosure when you know some users will just want to get the job done with no fuss, but some others users want to do something more.
Forces: factors for selection of this guideline for use
(this is only supposed to contain the needs and the challenges BEFORE applying the pattern. move what follows to a "resulting context" section or equivalent, or where?)
- Progressive disclosure allows novice users to first learn the fundamental functionality of an application, and then move on to more advanced features if/when they need them.
- Helps meet expectations of differently skilled users with the same UI. We let the less-experienced users know what they can safely ignore: (They may be curious and take a peek, but they still so it in the safety of knowing they can still go back and ignore if what they see is confusing.)
- To successfully apply progressive disclosure, you have to know what is the goal of the greater part of all users, as well as the goals of the users who need more options. Otherwise, you will get the split, of which options should be hidden from novice users, wrong.
- May distract those users who need the features hidden behind another click. See Persistence and Predictability below for ways to alleviate this.
- Whether progressive disclosure should be applied to an option can vary from a Moodle site to another. If Persistence and Predictability aren't enough, make the options configurable.
How to do it?
In its purest format, progressive disclosure is about offering a good teaser. (Wikipedia)
Identify the key workflow: what users actually do most of the time. Identify other further controls or alternative workflows that are required but less common. Place them on an alternate, less prominent route that users with more experience can take to learn about further features.
Reasonable defaults
- Any options that are hidden with progressive disclosure should have reasonable defaults so that the application does the Right Thing even if the user does not understand the option in question.
- If users change values of options, they may not understand all the implications. Showing the default value allows them to revert to the safe defaults.
Persistence
Make the state of the progressive disclosure persistent for any given user, unless you have a specific reson not to. When a user has selected to see the additional functionality, it will be already open when the user accesses the screen the next time. (Until they hide it again.)
The 'show/hide' decision is remembered per screen/form/area and not globally.
Predictability
To make sure the users who need the advanced functionality find it, the element that the user needs to click to see it needs to be clearly and unambiguously labeled.
It should be predictable to users what will happen if they select to see further options:
- If there is a link for "advanced [noun]", such as "advanced search", the link can take to another, completely different page.
- If there is a link to show something additional in the UI the advanced options should either appear near the button or the items that appeared should be signaled with an asterisk (*) to differentiate them from the items that were visible by default.
Configurability
If it is possible that on some sites a given option can not have a reasonable default but should always be selected by users, consider making it configurable per-site to disable progressive disclosure for that option.
Common mistakes
There are no such things in reality as a novice user, intermediate user or an advanced user. Different personas have various dimensions of know-how in terms of computer literacy. A common mistake is making users choose what their skill level is, and based on that show more or fewer controls. Progressive disclosure should be based on scenarios that different actual personas (prototypical users) will have.
Examples and implementation
(As per A Pattern Language for Pattern writing, there should be as few examples here as possible. A separate section/page for all the references to it in Moodle? (In the spirit of progressive disclosure? :)
Simple progressive disclosure in a form
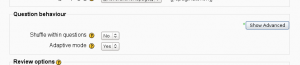
(See images 1.1 and 1.2 above)
- Reasonable defaults: The options are designed so that ignoring them is safe. (Verify!)
- Persistence: Moodle remembers the state the form was left in from page load to another.
- Predictability: The label of the fieldset ("Question behaviour"), within which the 'Show advanced' button is, gives a rough clue about what is hidden behind the button.
Implementation: Progressive Disclosure Implementation
Search and Advanced search of forums
Change to another page with further options if the user clicks "advanced search".
- Simple search: the "search forum" form http://moodle.org/mod/forum/view.php?id=737
- Simple search results (with link to advanced search): http://moodle.org/mod/forum/search.php?search=sweet&id=5
Search options
Roles UI (Moodle 2.0). Javascript implementation. When "Search options" is clicked, reveals three checkboxes. Go to a module, such as a forum, in a course, click Update module, click Check permissions. URL of form is /admin/roles/check.php?contextid=X .
Related issues in the tracker
- CREATE: Visible Defaults: The default values of the options should be visible.
Further information / Sources
- Jakob Nielsen's Alertbox: Progressive Disclosure
- Wikipedia: Progressive disclosure
- Related: UI Patterns and Techniques: Progressive Disclosure (Nielsen calls this Staged Disclosure instead)
(TODO: search progressive disclosure for examples and add some here)