Insert image: Difference between revisions
(fixed link) |
(→Layout) |
||
| Line 57: | Line 57: | ||
Alignment and border thickness allow to adjust the image in relation to the line of text and place a border around the image. There is a popup window for alignment. "Not set" is the default. | Alignment and border thickness allow to adjust the image in relation to the line of text and place a border around the image. There is a popup window for alignment. "Not set" is the default. | ||
*[[Image:HTML toolbar Inser image alignment menu.JPG]] | *[[Image:HTML toolbar Inser image alignment menu.JPG]] | ||
When creating content in Moodle, especially web pages, it is often desirable to make your content with images visually appealing. Using the image align dropdown menu (pictured above in the image editor) can help you do this. After uploading and clicking to insert an image, you have the option to align the image in relation to the text. Two most common uses of this align feature are align "left" or align "right". | |||
[[Image:ImageAlignRight_small.jpg]] | |||
<br/> | |||
The image above has been aligned to the <strong>right</strong> of the text so that the text flows around the image. | |||
<br/> | |||
[[Image:ImageAlignLeft_small.jpg]] | |||
<br/> | |||
The image above has been aligned to the <strong>left</strong> of the text so that the text flows around the image. | |||
===Example layout=== | ===Example layout=== | ||
| Line 63: | Line 74: | ||
[[Insert image#Table of Contents|Top]] | [[Insert image#Table of Contents|Top]] | ||
==Spacing== | ==Spacing== | ||
Horizontal and Vertical refers to the area that surrounds the image. Adding pixels of padding around the image moves text away from the image. | Horizontal and Vertical refers to the area that surrounds the image. Adding pixels of padding around the image moves text away from the image. | ||
Revision as of 12:54, 28 June 2010
This page will assist a new user in mastering the ![]() insert image tool. This tool creates HTML code for the user. The Image Icon on the HTML editor's toolbar brings up this popup window. We should mention here that JPG, GIF and PNG files are recognized Moodle images file types.
insert image tool. This tool creates HTML code for the user. The Image Icon on the HTML editor's toolbar brings up this popup window. We should mention here that JPG, GIF and PNG files are recognized Moodle images file types.
Table of Contents
Using the insert image tool
Minimum steps
- Click on the Insert image icon
- Click on an image file in the file browser window, that puts the address of the file in the Image URL address box at the top of the tool.
- Next put in some alternative text which will appear when the student moves their mouse over the image.
At this point you have done the minimum and can save your work. You will then return to the page in WYSIWYG HTML edit mode.
Minimum steps example
The teacher wanted to add the Moodle logo on a line, with text on both sides and below. The uploaded image was 240 pixels wide and 60 pixels high. The teacher followed the instructions above. Here is what the students will see.
File:HTML Insert Image tool. result1.JPG
Overview of more things you can do
Before saving, or by clicking on the image and the using the insert image icon, you can do other things to the image with the tool. This includes uploading an image into the course file structure, changing the layout, spacing and resizing the displayed image, as well as some file maintenance.
The sections below will cover each of these operations.
Uploading an image file
These folders and files can also be found in the administration block under files.
- The basic steps are to locate the file
- Using the File Browser Window for previously uploaded files, OR
- Upload a file
- Locate and click on the location the file will go to in the File Browser Window
- Use Browse button to locate file (local machine)
- Use Update button to place file in File Browser Window,
- click on file in File Browser Window to place file in "Insert URL"
- Enter Alternative Text
- Optional Use Layout, spacing and size parameters
- Best practice is to put all of a single activities images in a folder such as "Lesson Example"
- It is possible to zip a local folder with images and upload it to a course lesson. See files Click here for more information on files.
- Remember to use the Refresh feature on your browser if the image does not appear to change in the Moodle Lesson.
Example
Resizing
The width and height of the displayed image can be adjusted by using the resizing tool. It is important to remember to keep the same width to hight proportions, so as not to distort the image.
Example resizing
The teacher has favorite course image that is placed in every activity. File:Moodle.jpgThis was uploaded once and was 240 pixels wide and 60 pixels high. On the first page of a lesson activity the teacher wants the image to be only 120 pixels wide. Using resizing, the teacher sets the width for 120 and the height at 30.
Layout
Alignment and border thickness allow to adjust the image in relation to the line of text and place a border around the image. There is a popup window for alignment. "Not set" is the default.
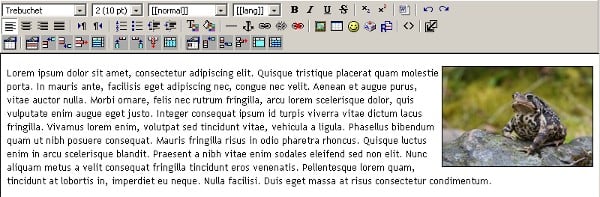
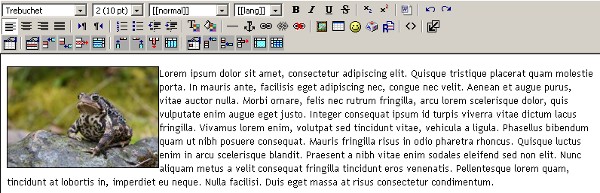
When creating content in Moodle, especially web pages, it is often desirable to make your content with images visually appealing. Using the image align dropdown menu (pictured above in the image editor) can help you do this. After uploading and clicking to insert an image, you have the option to align the image in relation to the text. Two most common uses of this align feature are align "left" or align "right".

The image above has been aligned to the right of the text so that the text flows around the image.

The image above has been aligned to the left of the text so that the text flows around the image.
Example layout
Here the teacher added a 5 pixel border and aligned the image with the bottom.
Spacing
Horizontal and Vertical refers to the area that surrounds the image. Adding pixels of padding around the image moves text away from the image.
Example spacing
Here the teacher added 10 pixels of horizontal spacing to separate the image from the text.
Radical example
The teacher decided to play with the image to see what some different effects might have upon the original.
Selection or file maintenance
The selection part of the Insert image tool allows the teacher to delete, move, zip,and rename files and folders in a course.
Tips & cautions
Tips
- Don't forget the Insert image tool can edit existing images. Click on the image you want to edit. You will see the corner boxes appear around it that indicates you have selected it. Now click on the Insert image icon on the toolbar.
- Sometimes it is easier to paste an URL address than to dig down in the file tree. For example, you have a series of images in a folder hidden from students that are called 1.jpg, 2.jpg, 3.jpg etc. Find the first image in your course's file structure. Copy that URL. When it is time to insert the second image, paste the previous URL into the address and then edit the file name to say 2.jpg .
- Organize your pictures into at least one folder within the course. Takes a little more effort, but you will know where to find them. Maybe create a series of subfolders as well. For example: /pictures/general, /pictures/lesson1, /pictures/lesson2 /pictures/assignment1 and so forth.
- If you are going to use a lot of pictures, consider zipping many of them into 1 file on your computer. Then upload the single zip file to a folder using the course administration block's files icon. This will allow you to unzip them and not have to upload each one separately with the insert image tool.
- Want to replace an image and keep the same file name? Create the new image on your computer and give it the same name as the old file. Using the Insert image tool, delete the old file, then upload the new file to the same folder. If both the old and new images are the same height and width, you will not need to make any adjustments.
- The Insert image tool creates HTML code. You can use the HTML toolbar's "Toggle HTML source" icon to see and edit that code.
- Site file folder linking: the URL address to files to the frontpage or site folder always contain /1/ (the course id #). For example: http://demo.moodle.org/file.php/1/moodlelogo101.JPG
- Remember anyone with the URL can access files there. Files in a specific course generally are restricted to access only from that course. See Files for more information.
- A link like: /moodle/file.php/1/moodlelogo101.jpg will work, and should even work if the site is mirrored on another server (AND the Moodle folder name is not changed).
Cautions
- Images in page content generally works just fine IF nothing is changed in the actual url address of the file. When the image is lost you may see the famous red x, or the alternative text in place of the image. The first thing to do is to refresh your browser, then click on the image and use the insert picture tool again. Go through the steps again of finding the picture in the file structure in the file browser window.
- Remember if you change your domain name, your moodle folder name, the image link won't work. In some cases, a backup and restore the course as a new copy or on another server, the link might be broken.
- If you shorten the URL to:
- /moodle/file.php/5/courseFolder2/pic1.jpg it will work even if your domain is changed, but not if restored as new course.
- courseFolder2/pic1.jpg it will work even if your course file is backuped and restored as a new course, even on another server.
- Site file folder linking: (on Moodle 1.8.2 at least) the URL to files to the frontpage or site folder always contain /1/ like http://www.yourMoodle.net/moodle/file.php/1/siteFolder2/test.jpg
Remember anyone with the URL can access files there. Files in a specific course generally are restricted to access only from that course.
- A link like: /moodle/file.php/1/siteFolder2/test.jpg will work, and should even work if the site is mirrored on another server (AND the moodle folder name is not changed).
- Moral, linking within Moodle is like linking on the internet. Sometimes things change and the teacher is the last to know.
