Working with files: Difference between revisions
From MoodleDocs
Mira Vogel (talk | contribs) |
Mark Hayes (talk | contribs) |
||
| (42 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Managing content}} | ||
*Moodle provides an easy way for a teacher to present materials to their students. These materials may take the form of files such as word-processed documents or slideshow presentations. The materials can be displayed on the page either as individual items or bundled together inside folders. One teacher might for instance wish to share a single research document in pdf format; another might have a folder of sample past examination papers for students to download. | |||
*Most types of files can be uploaded and accessed through Moodle but the student needs to have the correct software to be able to open them. | |||
==Adding files== | |||
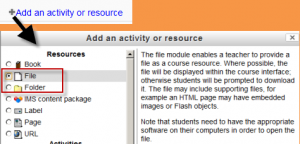
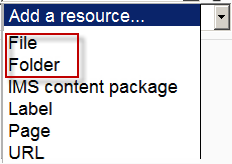
*To add files or folders, a teacher needs to have editing turned on in their course, and then select either [[File]] or [[Folder]] from either the Activity chooser, or from the "Add a resource" drop-down menu. | |||
{| | |||
| [[File:filefolder23.png|thumb|Selecting a file or folder in the activity chooser]] | |||
| [[File:Workingwithfiles.png|thumb|The "Add a resource" drop down menu]] | |||
|} | |||
*The screen for uploading and displaying a file (or folder of files) includes an "Add" button. Clicking on this button takes you to the [[File picker]] which is the name given to the file storage and access area within Moodle. Find out more about the places you can upload or add files from in the [[File picker]] page. | |||
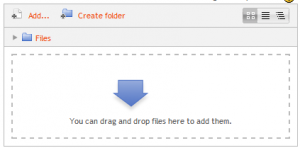
{{New features}}*There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle. (Note that this does not work with Internet Explorer.) | |||
{| | |||
| [[File:newdraganddrop.png|thumb|Area for dragging and dropping files into]] | |||
|} | |||
==Viewing uploaded files== | |||
{{New features}}* Once uploaded, files appear as thumbnails in the file manager for easy recognition. | |||
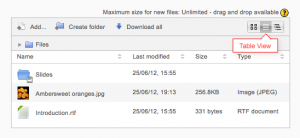
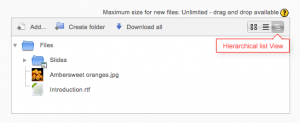
* Files view can be easily toggled between icons view, table view with sizes and dates, or a hierarchical list view. | |||
{| | |||
| [[File:truthumbnailsiconsview.png|thumb|File picker icon view]] | |||
| [[File:tableview.png|thumb|File picker table view]] | |||
| [[File:hierarchicallistview.png|thumb|File picker hierarchical list view]] | |||
|} | |||
==Editing or updating uploaded files== | |||
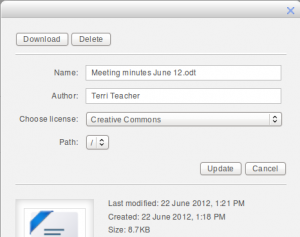
*Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details to be quickly altered. | |||
{| | |||
| [[File:popupdialogue.png|thumb|File info popup dialogue]] | |||
|} | |||
==Creating an alias/shortcut== | |||
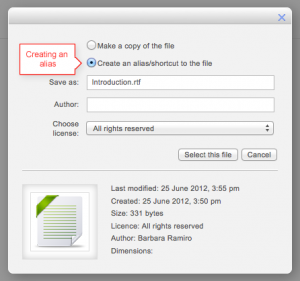
{{New features}}*When an uploaded file (or a file from the Box.net, file system, or EQUELLA repositories) is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or ''alias''. | |||
*If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes. | |||
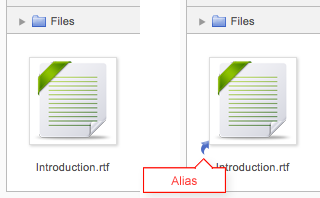
*An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right): | |||
{| | |||
| [[File:alias.png|thumb|Creating an alias]] | |||
| [[File:shortcut1.png|frame]] | |||
|} | |||
===Areas in which aliases cannot be made=== | |||
An alias cannot be made in the following areas of Moodle: | |||
* an assignment submission | |||
* a forum post attachment | |||
* a workshop submission | |||
* a quiz essay | |||
* a database activity file field | |||
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias". Below is an example of a file added to an assignment: | |||
{| | |||
| [[File:aliasassignment.png|thumb|Assignment submission with no option to create an alias]] | |||
|} | |||
==See also== | |||
*How to share a single file with students: [[File]] | |||
*How to share a folder of files with students: [[Folder]] | |||
*Questions about the file picker: [[File picker FAQ]] | |||
* [[Restoring file aliases]] | |||
*[http://www.youtube.com/watch?v=IrOKxYRJvGU How teachers upload files in Moodle 2 video] | |||
[[de:Arbeiten mit Dateien und Verzeichnissen]] | |||
[[fr:Utilisation de fichiers]] | |||
[[ | |||
Latest revision as of 15:10, 9 April 2013
- Moodle provides an easy way for a teacher to present materials to their students. These materials may take the form of files such as word-processed documents or slideshow presentations. The materials can be displayed on the page either as individual items or bundled together inside folders. One teacher might for instance wish to share a single research document in pdf format; another might have a folder of sample past examination papers for students to download.
- Most types of files can be uploaded and accessed through Moodle but the student needs to have the correct software to be able to open them.
Adding files
- To add files or folders, a teacher needs to have editing turned on in their course, and then select either File or Folder from either the Activity chooser, or from the "Add a resource" drop-down menu.
- The screen for uploading and displaying a file (or folder of files) includes an "Add" button. Clicking on this button takes you to the File picker which is the name given to the file storage and access area within Moodle. Find out more about the places you can upload or add files from in the File picker page.
New feature
in Moodle 2.3!
- There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle. (Note that this does not work with Internet Explorer.)
Viewing uploaded files
New feature
in Moodle 2.3!
- Once uploaded, files appear as thumbnails in the file manager for easy recognition.
- Files view can be easily toggled between icons view, table view with sizes and dates, or a hierarchical list view.
Editing or updating uploaded files
- Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details to be quickly altered.
Creating an alias/shortcut
New feature
in Moodle 2.3!
- When an uploaded file (or a file from the Box.net, file system, or EQUELLA repositories) is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or alias.
- If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes.
- An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right):
Areas in which aliases cannot be made
An alias cannot be made in the following areas of Moodle:
- an assignment submission
- a forum post attachment
- a workshop submission
- a quiz essay
- a database activity file field
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias". Below is an example of a file added to an assignment:
See also
- How to share a single file with students: File
- How to share a folder of files with students: Folder
- Questions about the file picker: File picker FAQ
- Restoring file aliases
- How teachers upload files in Moodle 2 video