Print style: Difference between revisions
Frank Ralf (talk | contribs) m (→See also:) |
m (French link) |
||
| Line 90: | Line 90: | ||
* [http://www.sitepoint.com/newsletter/viewissue.php?id=3&issue=278#7 "!important is Actually Useful (in Print Style Sheets)"] - SitePoint Tech Times article | * [http://www.sitepoint.com/newsletter/viewissue.php?id=3&issue=278#7 "!important is Actually Useful (in Print Style Sheets)"] - SitePoint Tech Times article | ||
* [http://line25.com/tutorials/handy-tips-for-creating-a-print-css-stylesheet "Handy Tips for Creating a Print CSS Stylesheet"] | * [http://line25.com/tutorials/handy-tips-for-creating-a-print-css-stylesheet "Handy Tips for Creating a Print CSS Stylesheet"] | ||
[[fr:Style impression]] | |||
Revision as of 15:36, 18 November 2010
Why print styles?
Sometimes you might want to print a page but without some of its elements, e.g. the navigation bar or the footer.
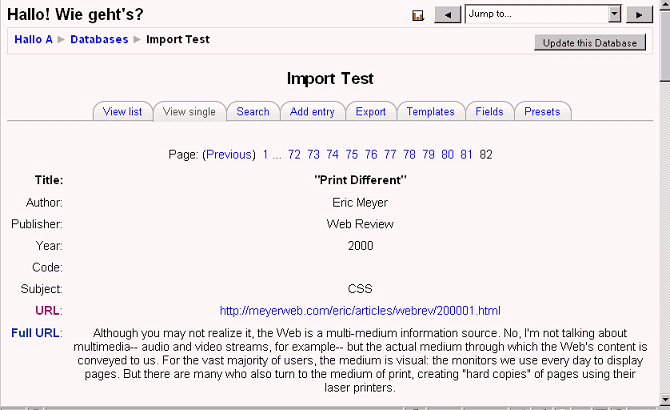
Here's an example of a Database Activity entry.
Screen display
That's how the entry looks in the browser:
Creating a print CSS
The trick for creating print styles is using CSS's @media rule. That way the CSS will only be applied to the specified medium, "print" in our case.
Put the following CSS in a file called printstyles.css in your theme folder and add the style to your theme by modifying the theme's config.php:
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles');
printstyles.css
/* Print styles for Moodle database activity */
@media print {
html, body {
margin: 0;
padding: 0;
width: 100%;
}
body {
background-color: White;
color: Black;
font-size: 75%;
}
div.tabtree, div#header, div.navbar,
div.headermenu, div.paging, div#footer,
div.datapreferences {
display: none;
}
table {
text-align: left;
}
}
You can use any CSS you like. These are only some examples:
- We unset the page margins and padding to use as much space on the printed page as possible.
- We hide those parts of the page we don't want get printed by using "display: none;".
- We set the color scheme to black & white.
- We decrease the font-size.
- We change the text-alignment for easier reading.
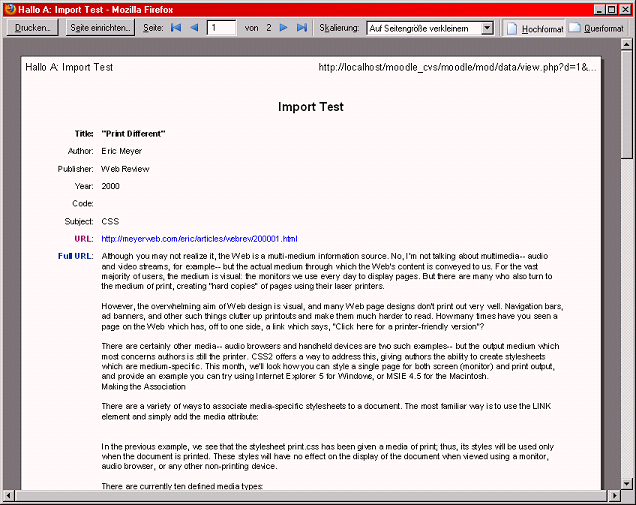
The result
And here's the print preview of the same database entry:
Further resources
You will find more detailed instructions in the following articles by CSS guru Eric Meyer:
- "Print Different" - that's what you see in the screenshots above
- "CSS Design: Going to Print"
- His book also contains a whole chapter on "Styling for Print".
Useful tools
- Firebug - for live analyzing and testing of CSS settings
- Stylish - for permanently applying your own CSS to any webpage - or if you don't want to or can't change any CSS files on your server
- Stylish-Custom - an enhancement for Stylish with lots of useful features - highly recommended!
See also:
- Moodle Docs
- Forum discussions
- General information
- "!important is Actually Useful (in Print Style Sheets)" - SitePoint Tech Times article
- "Handy Tips for Creating a Print CSS Stylesheet"