Formatting text: Difference between revisions
(Grrr, demo.moodle only has HTML format, see page comments NEED HELP) |
(See talk, after I review the notes for this page, will fix imagesin a bit) |
||
| Line 2: | Line 2: | ||
<p class="note">'''Please refer to [[Page_notes#Formatting text|these notes]] before editing this page.'''</p> | <p class="note">'''Please refer to [[Page_notes#Formatting text|these notes]] before editing this page.'''</p> | ||
Formatting text can refer to the electronic typesetting of characters or the layout of a content area. The HTML editor has tools that can assist you with both. Please refer to the [[HTML editor]] page for more information about each of the tools. | |||
Most people will format text using the HTML editor in the non HTML code mode ([http://en.wikipedia.org/wiki/WYSIWYG WYSIWYG]). The HTML editor has many common word processing tools and thus is familiar. Here are a few that are the most basic. | |||
==Font family, size, format style== | |||
Select the format by using the pulldown menu which is part of the [[HTML editor]] tool, located below the area where you enter text. | |||
[[File:HTML_editor_group_font_style|thumb|center| The basic font, size format group]] | |||
<gallery> | |||
File:HTML editor font family | |||
File:HTML editor font size | |||
File:HTML editor format | |||
</gallery> | |||
:''Tip:'' Remember that different browsers may produce different looking formats of the same content area in Moodle. | |||
==Format styles== | |||
*Paragraph | |||
*Address format | |||
*Preformatted format | |||
*Headings | |||
==HTML editor auto-format== | |||
When you save your text, the HTML editor may automatically apply special formats to your text. For example it may convert <nowiki>http://moodle.org</nowiki> to a hyperlink, if the site has[[Convert URLs into links]] turned on. | |||
Smiley characters such as :-) will automatically become their graphical equivalents in Moodle 1.x. Since Moodle 2.0, the administrator has to enable [[Display emoticons as images]] filter. | Smiley characters such as :-) will automatically become their graphical equivalents in Moodle 1.x. Since Moodle 2.0, the administrator has to enable [[Display emoticons as images]] filter. | ||
As with most word processors, using the enter key to insert a blank line, will automatically start a new paragraph. | |||
Many hot keys are available, instead of using the icon on the tool bar. For example, block text so it is highlighted and pressing Ctrl+b will change the text to''' bold'''. Put your mouse pointer over an icon, without clicking, on the HTML editor to discover the description and the hot key for that function. | |||
==HTML format== | |||
[[Image:Html tags.png]] | [[Image:Html tags.png]] | ||
Some users are comfortable in formatting directly in HTML code. The HTML editor allows this option. Novice users can use this option to see how the HTML editor | |||
* There is no need to use any <HEAD> or <BODY> tags | * There is no need to use any <HEAD> or <BODY> tags | ||
* | * Visual Basic and other codes may not work. Please see [[JavaScripts]] and [[Multimedia plugins]] for more information about inserting these into the content area. | ||
[[ | |||
==Tips and Tricks== | ==Tips and Tricks== | ||
Revision as of 14:25, 23 August 2011
Please refer to these notes before editing this page.
Formatting text can refer to the electronic typesetting of characters or the layout of a content area. The HTML editor has tools that can assist you with both. Please refer to the HTML editor page for more information about each of the tools.
Most people will format text using the HTML editor in the non HTML code mode (WYSIWYG). The HTML editor has many common word processing tools and thus is familiar. Here are a few that are the most basic.
Font family, size, format style
Select the format by using the pulldown menu which is part of the HTML editor tool, located below the area where you enter text.
- HTML editor font family
- HTML editor font size
- HTML editor format
- Tip: Remember that different browsers may produce different looking formats of the same content area in Moodle.
Format styles
- Paragraph
- Address format
- Preformatted format
- Headings
HTML editor auto-format
When you save your text, the HTML editor may automatically apply special formats to your text. For example it may convert http://moodle.org to a hyperlink, if the site hasConvert URLs into links turned on.
Smiley characters such as :-) will automatically become their graphical equivalents in Moodle 1.x. Since Moodle 2.0, the administrator has to enable Display emoticons as images filter.
As with most word processors, using the enter key to insert a blank line, will automatically start a new paragraph.
Many hot keys are available, instead of using the icon on the tool bar. For example, block text so it is highlighted and pressing Ctrl+b will change the text to bold. Put your mouse pointer over an icon, without clicking, on the HTML editor to discover the description and the hot key for that function.
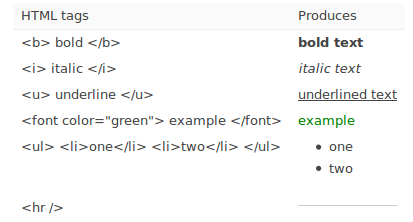
HTML format
 Some users are comfortable in formatting directly in HTML code. The HTML editor allows this option. Novice users can use this option to see how the HTML editor
Some users are comfortable in formatting directly in HTML code. The HTML editor allows this option. Novice users can use this option to see how the HTML editor
- There is no need to use any <HEAD> or <BODY> tags
- Visual Basic and other codes may not work. Please see JavaScripts and Multimedia plugins for more information about inserting these into the content area.
Tips and Tricks
- Wrong Characters Showing - If some users do not see the same characters or figures, have them check their browser settings for their character settings. At Moodle.org, the recommended default character decoding set is UTF-8. On a Firefox browser, this can be found in Tools>Options>Fonts & colors>advanced>default character decoding pull down menu.
If that doesn't work you can try installing a UTF-8 Unicode font from: http://titus.fkidg1.uni-frankfurt.de/unicode/tituut.asp. (This has at least helped XP users that weren't seeing stars in the ratings.)