Survey of existing page views and markup
From MoodleDocs
Overall Conventions
- First, the no-brainer: page content is inside of #region-main #region-content
- Classes .box and .generalbox are utilized in many screen views, but not consistently across different resource and activity types
- Most resources and activities use a combination of IDs and classes to style components
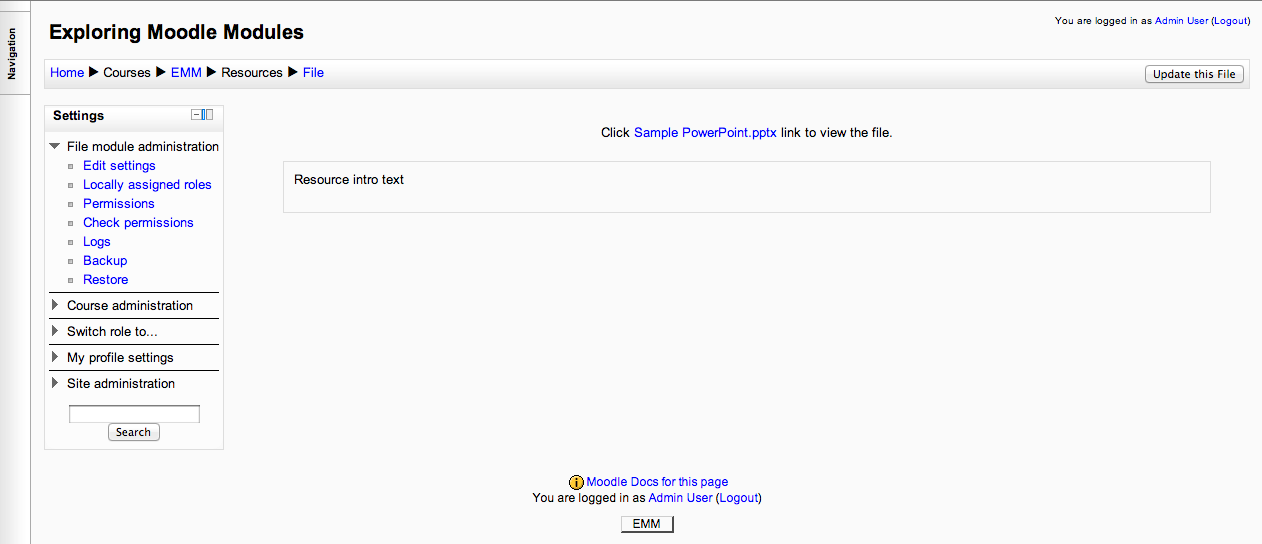
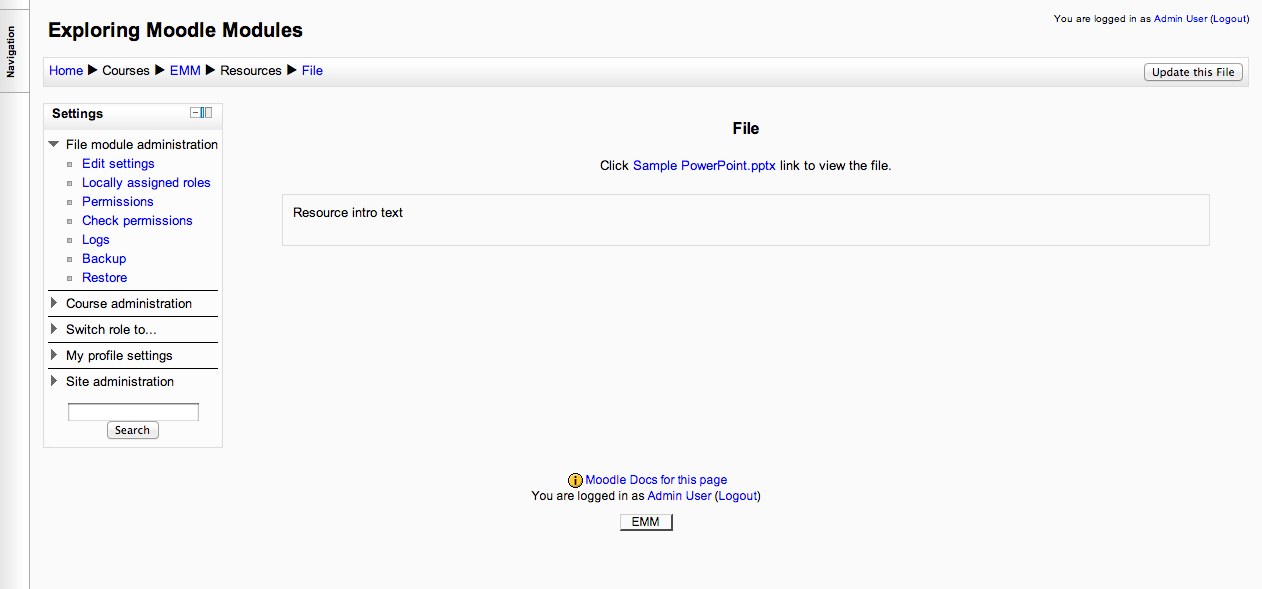
File resource
Visible Conventions
- First-level header (optional)
- Content embedded or as link
- Content description, "intro"
Folder resource
Visible Conventions
- First-level header (optional)
- Content description (intro) in its own box
- Content as dynamically generated folder tree (in its own box)
Page resource
Visible Conventions
- First-level header (optional)
- Content (with its own border)