Block settings: Difference between revisions
- Managing blocks
- Block settings
- Activities
- Admin bookmarks
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site description
- Courses
- Flickr
- HTML
- Latest news
- Login
- Logged in user
- Main menu
- Mentees
- Messages
- My private files
- Navigation
- Network servers
- Online users
- People
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Settings
- Social activities
- Tags
- Upcoming events
- Youtube
- Blocks FAQ
Mary Cooch (talk | contribs) (copied from 2.4 docs) |
Mary Cooch (talk | contribs) (warning re deleting sticky block) |
||
| Line 36: | Line 36: | ||
===Making a block sticky throughout the whole site=== | ===Making a block sticky throughout the whole site=== | ||
{{New features}} | |||
''Note:'' In Moodle 2.3.5 onwards, if an admin deletes a "sticky" block in a course, they receive a warning of the sitewide consequences of this action before it is deleted. | |||
The Moodle administrator might wish for example to display support contact details sitewide using an [[HTML block]] called 'Helpdesk': | The Moodle administrator might wish for example to display support contact details sitewide using an [[HTML block]] called 'Helpdesk': | ||
Revision as of 12:31, 10 March 2013
Adding a block to a page
Blocks can be added to a page by turning editing on then using the 'Add a block' drop-down menu.
Please see Blocks for a list of all the blocks in a standard Moodle install. Your site may have added contributed blocks and or your site administrator has disabled specific blocks on your site.
Block configuration
After adding a block, click the edit icon in the block header to configure it.
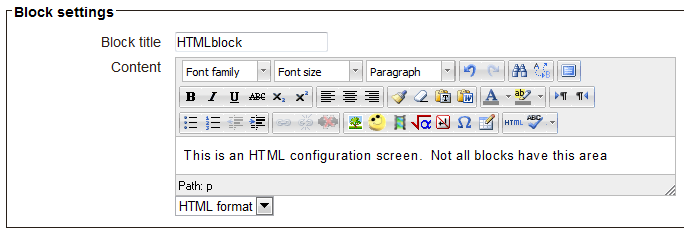
Block settings
Certain blocks, such as the HTML block, allow a block title and more to be set.
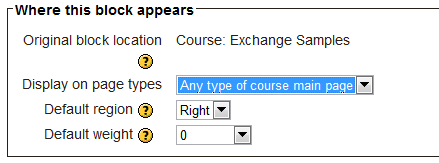
Where this block appears
Depending upon the context and users permissions, this area determines where this block will appear.
- Original block location: provides information about where the block was initially created.
- Display on page types: allows the user to set the context that the block can appear in. These options will vary depending upon the permissions of the user. For example a site administrator might see a setting that will allow the block to appear on Any page, or any type of course main page, while a teacher may only see the option to place it on every page in the course.
- Default region: Usually a right column or left column option
- Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral.
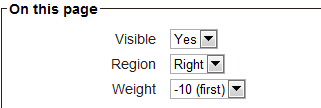
On this page
- Visible - Yes or No.
- Region - Here you can override the column preference on this page.
- Weight - Here you can override the default setting on this page.
'Sticky blocks'
The term 'sticky' block was used in older versions of Moodle to mean blocks which the admin added either sitewide or to the My home page and which could not be deleted by regular users. Although the term is no longer used, it is still possible to make blocks 'sticky' and in a wider variety of locations. Here are a few examples:
Making a block sticky throughout the whole site
New feature
in Moodle 2.3!
Note: In Moodle 2.3.5 onwards, if an admin deletes a "sticky" block in a course, they receive a warning of the sitewide consequences of this action before it is deleted.
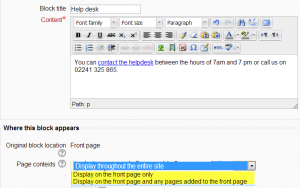
The Moodle administrator might wish for example to display support contact details sitewide using an HTML block called 'Helpdesk':
- As an administrator, turn on the editing on the front page and add the block you wish to make sticky.
- For Where this block appears>Page contexts, choose 'Display throughout the entire site'.
- Decide other settings according to your preference and save.
- The block will now appear on all pages of your Moodle.
Making a block sticky throughout a course
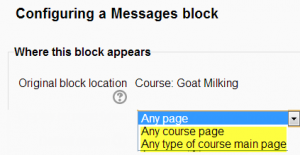
The teacher might wish for example to display the Messages block everywhere in the course. This would allow students easily to message each other and their tutors not only on the course from the main page but also on individual activities. The block would be available on admin pages too.
- As a teacher in the course, turn on the editing on the course main page and add the block you wish to make sticky.
- For Display on page types, choose 'Any page'
- Decide other settings according to your preferences and save.
- The block will now appear on all pages of the course.
Making a block sticky in a category
A user with category rights might for instance wish to display a Remote RSS feeds block in all of the courses within a particular category, such as a Head of Science adding Science news feeds to the Physics, Biology and Chemistry courses. While this should be possible, there are currently problems with blocks on category pages not saving the required page context. See MDL-31616
Making a block sticky in a resource or an activity
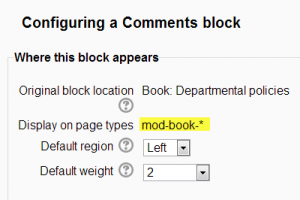
A teacher might wish to display a block in one particular resource or activity, for example a Head of Faculty might make create a Book for departmental policies and wish to add the comments block to every chapter/page of a book so colleagues can give quick feedback. (Note that such a comments block would be the same block on each chapter/page)
- As a teacher in the course, turn on the editing and click into the resource/activity -in this case a Book and add the block.
- For Display on page types, you will see (for example) 'mod-book*'
- Decide other settings according to your preferences and save.
- The block will now appear on all related screens.
Adding a block to all user profile pages
See User profiles
Adding a block to My home page for all users
See My home Note that the block would not be truly 'sticky' as users can customise their My home page and could, if wished, delete the block.
Block permissions
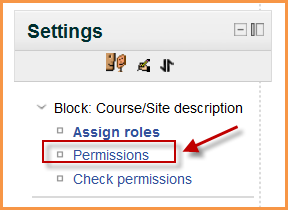
Role permissions for a block can be changed by clicking the Assign roles icon (a face and mask) in the header of the block then via Settings > Block administration > Permissions.
See Blocks FAQ for details of how to hide front page blocks from non-logged-in users.