Label: Difference between revisions
From MoodleDocs
| Line 19: | Line 19: | ||
'''How''': | '''How''': | ||
* Create a label | * Create a label | ||
* Display raw HTML code (use the editor button <> | * Display raw HTML code (use the editor button <> | ||
Revision as of 00:26, 6 April 2006
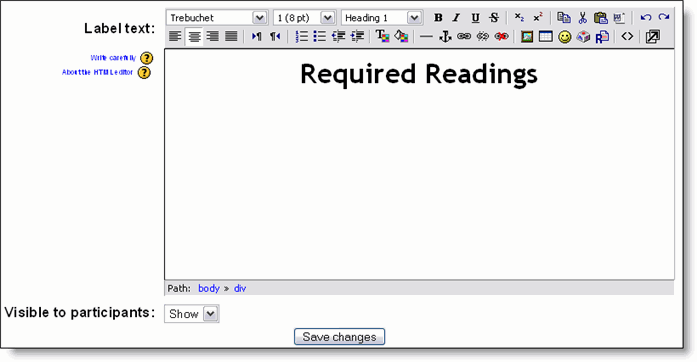
When you are adding or editing a label, you have to fill in the following fields:
Label text
Visible to students - You can hide the resource from students by selecting "Hide" here. It is useful if you wouldn't like to make the activity available immediately.
Use a label to display an external web page within a label
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just puttin a link to them. Information like a page of links (so that you aren't restricted to moodle's one link per line etc; search engines; other moodle pages etc etc
How:
- Create a label
- Display raw HTML code (use the editor button <>
- Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe>